Maison >interface Web >js tutoriel >Explication détaillée de la posture correcte pour utiliser Echarts dans les composants React
Explication détaillée de la posture correcte pour utiliser Echarts dans les composants React
- 小云云original
- 2018-05-15 09:01:0010292parcourir
Cet article présente principalement l'exemple de code pour utiliser Echarts dans les composants React. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Lorsque vous remplissez une exigence, vous rencontrez un scénario dans lequel vous devez utiliser un histogramme. En matière de visualisation, la première réaction est bien sûr Echarts. Il est généralement très pratique de charger des composants Echarts avec js, mais cela demande beaucoup d'efforts dans React. Toutes sortes de suppositions se sont réalisées.
Dans edmo, nous voulons ici utiliser ECharts dans le projet React que nous avons construit. Nous pouvons voir sur le site officiel d'ECharts qu'il existe un moyen d'utiliser ECharts dans webpack.
Nous devons installer ECharts avant d'utiliser ECharts. Dans le modèle de développement précédent, bon nombre de nos utilisations consistaient à importer les fichiers js de base d'ECharts sur le site officiel dans nos fichiers html ou jsp, mais dans le projet React. , on peut utiliser directement la commande npm de node.js pour installer :
npm install echarts --save
L'exemple d'Echarts est l'application la plus simple présentée dans le document Echarts.
render:function() {
var info = 1;
return (
<p className="mt15 xui-financialAnalyse-page">
<p className="xui-general">
<Chart data={info} data-info={info} />
</p>
</p>
)
}C'est là que le composant Echarts est appelé, et 2 attributs y sont transmis (le début des données est la spécification définie par H5)
var Chart = React.createClass({
getInitialState: function() {
this.token = Store.addListener(this.onChangeData);
return {}
},
componentWillMount: function() {
var info = this.props.data;
//HTML5规定自定义属性要以data-开头,这样的可以如下取
console.log(this.props['data-info'])
Action.getInfo(info);
},
componentDidUpdate: function() {
this.showChart(this.state.data)
},
onChangeData: function() {
var data = Store.getData();
this.setState({
data: data['info']['data'] //后台返回的数据
});
},
showChart: function(dataSet){
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 入门示例'
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'你好',
type:'bar',
barWidth: '60%',
data: dataSet
}
]
};
myChart.setOption(option);
},
render: function() {
return (
<p id="main" style={{width: 500, height:500}}></p>
)
}
});Ce qui précède est la démo complète du composant Echarts Le code utilise principalement les fonctions de traitement (5 types au total) fournies par React selon différents états (3 états).
1. composantWillMount : lancez l'action avant d'insérer le vrai DOM et demandez des données au backend.
2. onChangeStore : mettez à jour les données lorsque les données changent et ajoutez un écouteur pour écouter les modifications des données dans le Store dans getInitialState.
3. composantDidUpdate : une fois les données restituées, déclenchez la méthode showChart() pour dessiner le canevas.
4. showChart : Configurer Echarts. Pour des informations de configuration spécifiques, veuillez vous référer au document Echarts
5. Si le cycle de vie du composant se termine, ajoutez le code suivant :
componentWillUnmount: function() {
this.token.remove();
},. Sinon, une erreur sera signalée : Attention : setState(...) : Peut uniquement mettre à jour un composant monté ou en cours de montage. Cela signifie généralement que vous avez appelé setState() sur un composant non monté. Ceci n'est pas une opération. vérifiez le code du composant non défini.
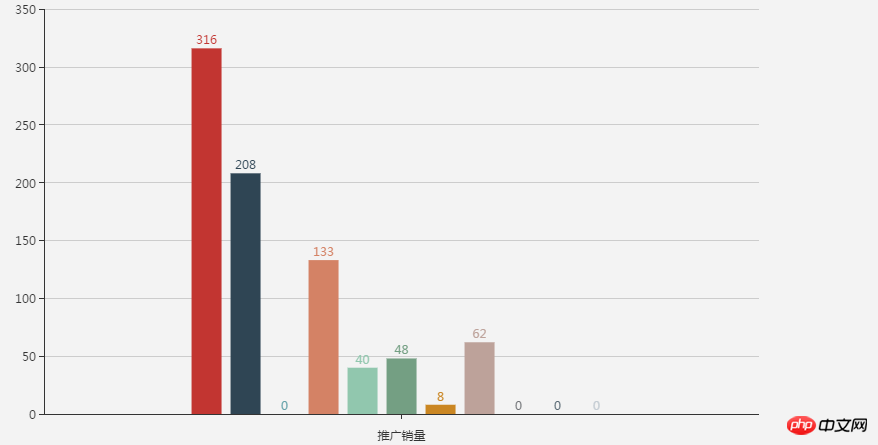
Enfin ci-joint le rendu :
 Recommandations associées :
Recommandations associées :
Introduction détaillée à l'utilisation d'Echarts
ECharts3 implémente le fonctionnement des données dynamiques + axe temporel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

