Maison > Article > interface Web > Explication détaillée de la façon dont jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect
Explication détaillée de la façon dont jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect
- 小云云original
- 2017-12-23 09:54:544729parcourir
jquery.sumoselect est un plug-in de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
Les fonctionnalités de ce plug-in de liste déroulante jQuery sont :
Vous pouvez effectuer une sélection unique ou une sélection multiple.
Vous pouvez personnaliser le style via des fichiers CSS.
Prend en charge la plupart des appareils.
Rendu intelligent basé sur l'appareil.
Sur Android, IOS, Windows et autres appareils, la zone de liste déroulante dans le style natif de l'appareil sera automatiquement rendue.
Vous pouvez personnaliser le format des données soumises (plusieurs sélections peuvent être soumises au format CSV ou sous forme par défaut).
Prend en charge le texte sélectionné, désactivé et réservé.
Facile à étendre, les développeurs peuvent facilement créer de nouveaux composants.
Utilisez des méthodes de base pour la gestion des écarts telles que l'ajout d'options, la suppression d'options, la désactivation, la sélection, etc.
Le plug-in de liste déroulante jQuery nécessite l'utilisation de la version jQuery 1.8.3+. Il est recommandé d'utiliser la dernière version de jQuery.
1. Site officiel :
https://hemantnegi.github.io/jquery.sumoselect/ Site d'introduction
https://hemantnegi.github.io/jquery.sumoselect/ URL de démonstration sumoselect_demo.html
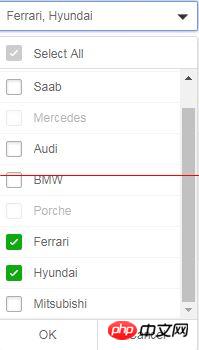
2. Effet d'implémentation

3. Démo du code
Introduisez d'abord les fichiers js et css
<.><link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>Ajoutez ensuite la balise select dans le html :
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>Ajoutez enfin le code dans le code js :
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});Remarque : Il y a de nombreux attributs dans le fichier officiel site Web, et en même temps De nombreux événements peuvent également être liés à la liste déroulante de sélection : Lorsque nous voulons le lien secondaire de la liste déroulante, nous pouvons actualiser le contenu dans la balise de sélection via les événements suivants pour obtenir le lien secondaire de la liste déroulante.
//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();L'avez-vous déjà appris ? Dépêchez-vous et essayez-le. Recommandations associées :
Explication détaillée de la façon d'utiliser le plug-in de recherche déroulante bootstrap
Utilisez H5 pour créer un drop -down box avec effets spéciaux
Comment écrire une liste déroulante modifiable bootstrap jquery.editable-select
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript