Maison >interface Web >js tutoriel >Une analyse approfondie des principes du flux de données unidirectionnel de Vue
Une analyse approfondie des principes du flux de données unidirectionnel de Vue
- 小云云original
- 2017-12-22 13:10:292629parcourir
Cet article présente principalement la compréhension approfondie du principe du flux de données unidirectionnel de Vue. Il présente en détail le principe et l'utilisation du flux de données unidirectionnel de Vue. Il a une certaine valeur de référence. en savoir plus. J'espère que cela pourra aider tout le monde.
Qu'est-ce qu'un flux de données unidirectionnel
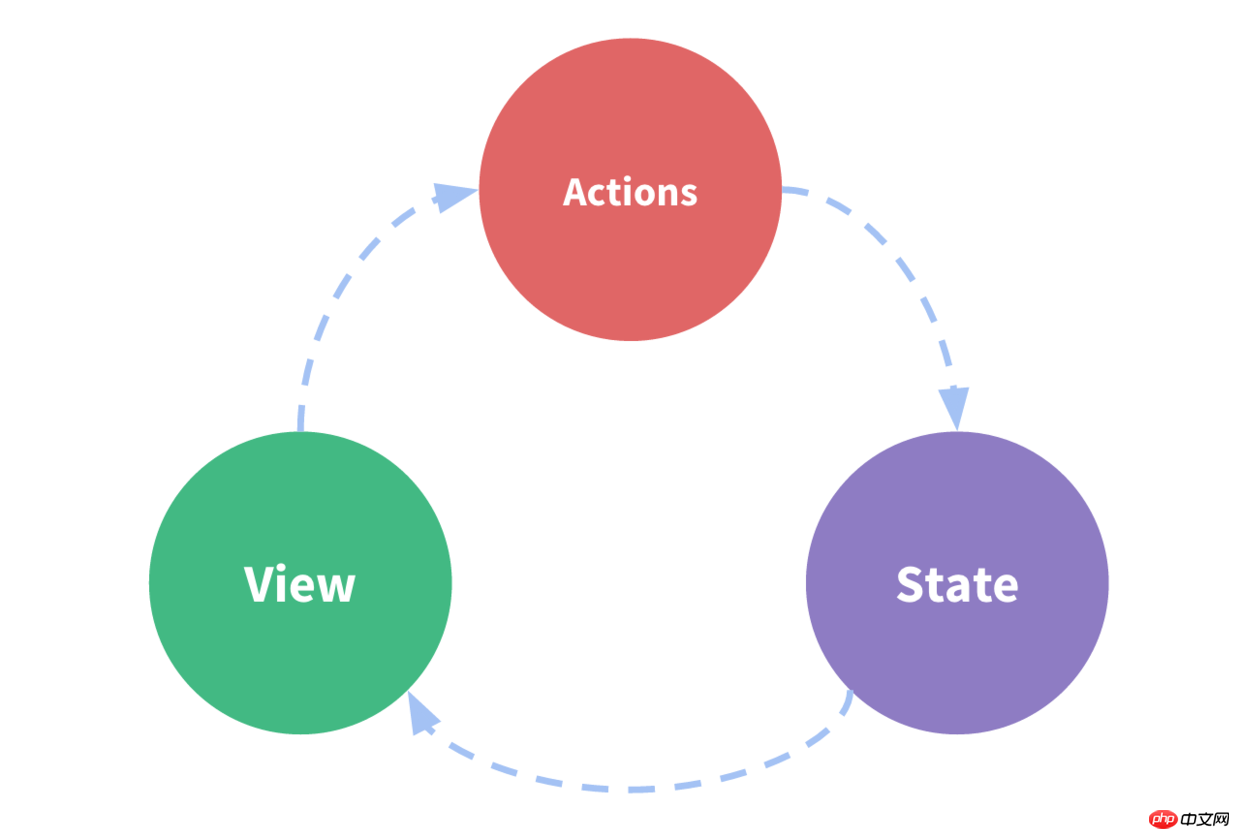
Un flux de données unidirectionnel signifie que l'état ne peut être modifié que dans une seule direction. La figure suivante est une représentation minimaliste d'un flux de données unidirectionnel :

Une représentation minimaliste d'un flux de données unidirectionnel
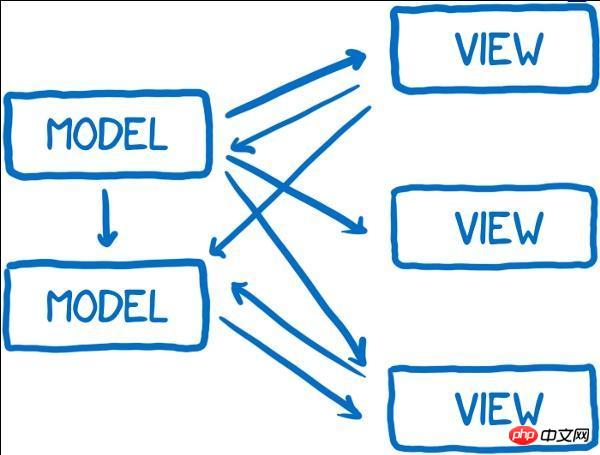
par rapport à un flux de données unidirectionnel. flux de données bidirectionnel Correspondant au flux de données bidirectionnel (également appelé liaison bidirectionnelle). Dans un flux de données bidirectionnel, un modèle (peut être compris comme une collection d'états) peut modifier son propre état ou l'état d'autres modèles, et les opérations de l'utilisateur (telles que la saisie de contenu dans une zone de saisie) peuvent également modifier l'état. . Cela rend le changement d’un état susceptible de déclencher une série de changements d’état, ce qui rend difficile la prévision de l’état final. Rend le code difficile à déboguer. Comme le montre la figure ci-dessous :

Par rapport au flux de données bidirectionnel, dans le flux de données unidirectionnel, lorsque vous devez modifier le statut, vous devez redémarrer complètement la modification processus. Cela limite la manière dont l'état peut être modifié, ce qui le rend prévisible et facile à déboguer.
Scénarios d'utilisation du flux de données unidirectionnel
Lorsque plusieurs composants partagent un état, il devient difficile de partager l'état et de communiquer entre les composants (composants frères). Il nous sera plus facile d'extraire l'état partagé et d'utiliser un flux de données unidirectionnel.
Commencez avec le modèle V
1. Le modèle V est utilisé sur les éléments d'entrée
Le modèle V est utilisé. liaison bidirectionnelle (en fait...), mais Vue est un flux de données unique, et v-model n'est que du sucre de syntaxe :
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
Chapitre une ligne de le code n'est en réalité que du sucre syntaxique pour la deuxième ligne. Ensuite, la deuxième ligne de code peut être abrégée comme ceci :
<input :value="something" @input="something = $event.target.value" />
Pour comprendre cette ligne de code, vous devez d'abord savoir que l'élément d'entrée lui-même a un oninput event, qui est HTML5 nouvellement ajouté, similaire à onchange, chaque fois que le contenu de la zone de saisie change, oninput sera déclenché et la dernière valeur sera transmise à quelque chose via $event.
Nous observons attentivement les deux lignes de code du sucre de syntaxe et de la syntaxe originale, et nous pouvons tirer une conclusion : lors de l'ajout de l'attribut v-model à l'élément d'entrée, la valeur sera utilisée comme attribut du élément par défaut, puis les événements « d'entrée » servent d'événements déclencheurs pour la livraison de valeur en temps réel
2 Le modèle V est utilisé sur les composants
v-. le modèle peut être utilisé non seulement sur les entrées, mais aussi sur les composants. Cela fonctionne, jetez un œil à la démo sur le site officiel.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})Si vous connaissez les réponses à ces deux questions, alors félicitations pour avoir vraiment maîtrisé le v-model. Si vous ne comprenez pas, vous pouvez jeter un œil à. ce code :
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
Ainsi, lors de l'ajout de l'attribut v-model à un composant, la valeur sera utilisée comme attribut du composant par défaut, puis la valeur 'input' sera liée au composant. Le nom de l'événement au moment de l'événement. Ceci est particulièrement utile lors de l’écriture de composants.
3. Inconvénients et solutions du v-model
v-model n'est pas facile à utiliser lors de la création de composants communs comme des cases à cocher ou des boutons radio.
<input type="checkbox" v-model="something" />
v-model nous fournit l'attribut value et l'événement oninput Cependant, ce dont nous avons besoin n'est pas l'attribut value, mais l'attribut vérifié, et quand vous. cliquez sur Ce bouton radio ne déclenchera pas l'événement oninput, il déclenchera uniquement l'événement onchange.
Étant donné que v-model utilise uniquement des éléments d'entrée, cette situation est facile à résoudre :
<input type="checkbox" :checked="value" @change="change(value, $event)"
Lorsque v-model est utilisé Lorsque sur le composant :
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})Dans la version Vue 2.2, vous pouvez personnaliser prop/event via l'option model lors de la définition du composant.
4. Flux de données des composants Vue
D'après l'analyse du modèle V ci-dessus, nous pouvons comprendre que la liaison de données bidirectionnelle est basée sur une liaison unidirectionnelle. L'événement change(input) est ajouté aux éléments d'entrée (input, textare, etc.) pour modifier dynamiquement le modèle et la vue, c'est-à-dire en déclenchant ($emit) l'événement du composant parent pour modifier le mv pour obtenir l'effet de mvvm. Le transfert de données entre les composants Vue est unidirectionnel, c'est-à-dire que les données sont toujours transmises du composant parent au composant enfant. Le composant enfant peut avoir ses propres données gérées en interne, mais il n'a pas le droit de modifier les données. transmis par le composant parent. Lors du développement. Lorsque l'utilisateur essaie de faire cela, vue signalera une erreur. Ceci est fait pour un meilleur découplage entre les composants. Au cours du développement, il peut y avoir plusieurs sous-composants qui dépendent de certaines données du composant parent. Si le sous-composant peut modifier les données du composant parent, un changement dans le sous-composant. déclenchera toutes les données qui dépendent de ces données. Le composant enfant a changé, donc Vue ne recommande pas que le composant enfant modifie les données du composant parent. La modification directe des accessoires générera un avertissement. L'organigramme est le suivant :

Ainsi, lorsque vous souhaitez modifier des accessoires dans un composant enfant, utilisez le composant enfant comme composant parent, donc il y a
1 , définissez un variable locale et initialisez-la avec la valeur de prop.
2. Définissez une propriété calculée, traitez la valeur de la prop et renvoyez-la.
Recommandations associées :
Solutions aux problèmes de flux de données des composants dans vue.js
Une application de flux de données php Petit exemple
Opération de flux de données Python
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

