Maison >interface Web >js tutoriel >Explication détaillée du passage des paramètres de liaison de routeur et de l'utilisation des paramètres dans vue
Explication détaillée du passage des paramètres de liaison de routeur et de l'utilisation des paramètres dans vue
- 小云云original
- 2017-12-22 11:33:387220parcourir
Cet article explique principalement en détail le passage des paramètres vue router-link et les exemples d'utilisation des paramètres. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil. J'espère que cela pourra vous aider à maîtriser le transfert des paramètres de liaison routeur et l'utilisation des paramètres dans vue.
1. Chemin : http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">Jumpd625018d6d57dc2163f3a71531b24864(l'identifiant est un paramètre)
Utilisez : this.$route.query.id
2. Chemin : http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
Hop Transfer< ;/router-link>(l'identifiant est un paramètre)
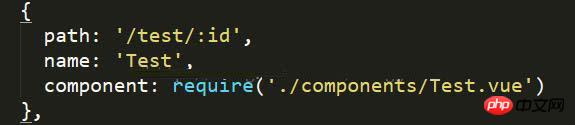
Route :

Utiliser : this.$route.params.id( L'ID est lié à la configuration de la route dans l'image ci-dessus)
this.$route est un tableau qui contient toutes les informations de la route
Remarque : si le lien dans le routeur- le lien commence par '/' Commence à partir de la route racine, ou de la route actuelle si elle ne commence pas par '/'.
Recommandations associées :
Le routeur Vue utilise jquery et params pour réussir l'analyse des paramètres
Comment comprendre les types, le passage de paramètres et l'environnement d'exécution en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

