Maison >interface Web >js tutoriel >Exemples pour expliquer le chargement de modèles externes par Three.js
Exemples pour expliquer le chargement de modèles externes par Three.js
- 小云云original
- 2017-12-22 11:26:116190parcourir
Cet article présente principalement le tutoriel détaillé du chargement du modèle externe Three.js. Dans l'article, je vais vous fournir une introduction supplémentaire à la méthode json de chargement du modèle externe three.js. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Nous devons d'abord télécharger notre package compressé three.js depuis le site officiel : https://threejs.org/, et importer le three.js dans le dossier build via l'attribut src du script. paire de balises Allez sur notre page
2. Créez des objets de base three.js
Scène (scène)
Caméra (caméra)
Lumière (source de lumière )
Mesh (modèle)
Renderer (rendu)
La dernière étape consiste à le rendre et à l'afficher sur notre page renderer.render(scene,camera)
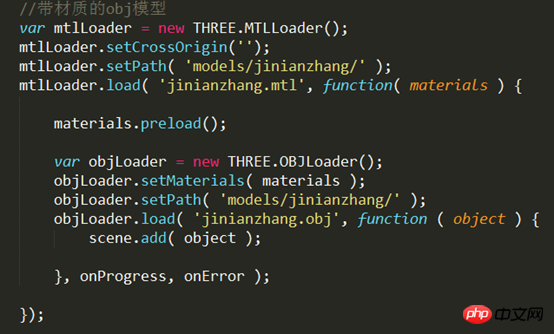
3. Importation du modèle OBJ
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

4 Importation du modèle .JS
Premier. nous avons besoin Pour convertir le fichier modèle .OBJ en un modèle de fichier .JS
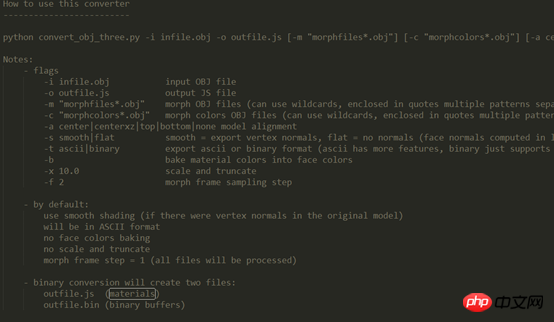
au format .obj au format .js utilise l'outil convert_obj_trois.py officiellement fourni par threejs.org L'utilisation de cet outil nécessite l'installation de. un environnement python.
Processus de conversion :
Placez convert_obj_two.py et le fichier .obj et le fichier .mtl à convertir dans le même répertoire

Ouvrez cmd et basculez vers le répertoire correspondant
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
Vous pouvez obtenir des fichiers .js dans deux méthodes d'encodage (binaire et ascii)
Problèmes qui surviennent, problèmes de conversion de format :
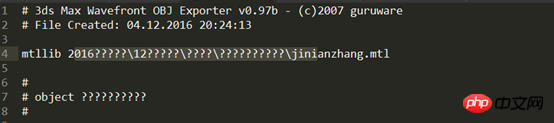
Ouvrez le fichier .obj,

Changez le mot-clé mtllib en fichier .mtl par rapport au .obj file Le chemin de

change ces ? dans le fichier en lettres, caractères tronqués

association newmtl dans le . Fichier mtl Vers le fichier .obj

Il s'agit du fichier .obj
5. Préparez l'importation
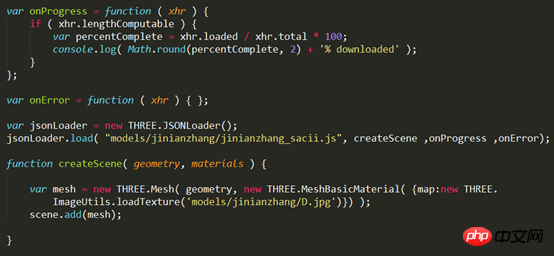
Ascii

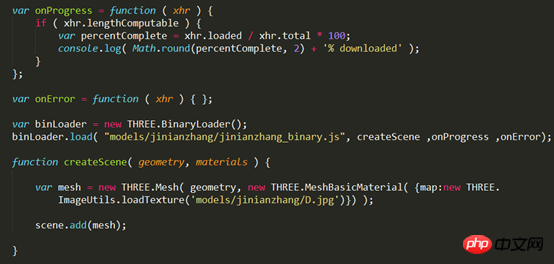
Binaire
doit être importé
<script src="js/BinaryLoader.js"></script>

PS : le modèle externe three.js charge json
L'utilisation de Blender pour créer des modèles peut directement exporter des fichiers json (le plug-in d'exportation se trouve dans le fichier three.js emballer). Téléchargez le modèle depuis Internet. De nombreux modèles sur Internet sont réalisés avec 3ds max. J'utilise 3ds max pour convertir le format du modèle en obj, puis je l'importe dans Blender pour traiter le modèle, puis j'exporte le fichier json.
Lors de l'exportation d'un fichier json, cochez l'option. Si vous sélectionnez SCÈNE, vous pouvez l'exporter avec les lumières Lors du chargement, vous devez utiliser ObjectLoader
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});Si vous souhaitez exporter un fichier json. Si la scène n'est pas cochée, des lumières doivent être ajoutées à la page sinon le modèle sera complètement noir. Utilisez JSONLoader
var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
}); lors du chargement Avez-vous appris comment faire ? Dépêchez-vous et essayez-le.
Recommandations associées :
Détails sur la façon d'exécuter three.js localement
Comment créer une scène avec Three.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

