Maison >interface Web >js tutoriel >Explication détaillée d'AngularJS utilisant ng-repeat pour parcourir les éléments d'un tableau bidimensionnel
Explication détaillée d'AngularJS utilisant ng-repeat pour parcourir les éléments d'un tableau bidimensionnel
- 小云云original
- 2017-12-22 10:51:432477parcourir
Lorsque nous travaillons sur un projet de rapport, il arrive que le backend me renvoie un tableau bidimensionnel et que les données soient placées dans le tableau du frontend. Parce que nous utilisons le framework frontend d'angularJS, nous utilisons. ng-répéter. Cet article présente principalement la méthode d'AngularJS utilisant ng-repeat pour parcourir les éléments de tableau bidimensionnel et analyse les compétences opérationnelles associées à la traversée d'éléments de tableau bidimensionnel AngularJS sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. j'espère que cela pourra aider tout le monde.
Méthode d'implémentation :
Premier en js :
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
En HTML :
Style 1 :
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
Style 2 :
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
L'exemple de code de test est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
</html>
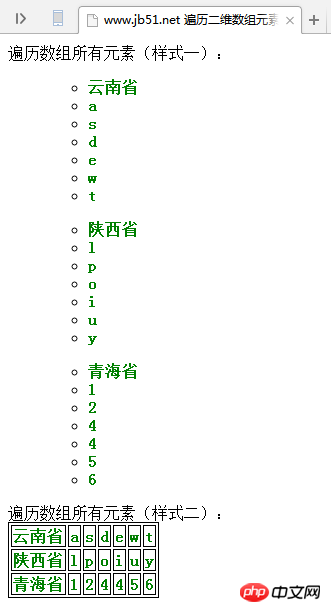
Effet de course :

Connexe recommandations ;
Méthodes pour parcourir des tableaux bidimensionnels dans différentes formes de sortie en PHP
Code PHP de tableau pour parcourir des tableaux bidimensionnels
Discutez de plusieurs méthodes de parcours de tableaux bidimensionnels dans le didacticiel PHP_PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

