Maison >interface Web >js tutoriel >Maîtrisez complètement $mount dans vue
Maîtrisez complètement $mount dans vue
- 小云云original
- 2018-05-23 15:06:473372parcourir
Nous entrerons en contact avec $mount lors de l'apprentissage de vue.js, alors que savez-vous de $mount ? Cet article amène principalement tout le monde à analyser les connaissances pertinentes de $mount. Les amis qui en ont besoin peuvent l'apprendre ensemble. J'espère que cela pourra aider tout le monde.
Le travail effectué par $mount est généralement divisé en 3 étapes :
1. S'il n'y a pas de fonction de rendu dans votre option, compilez le modèle HTML via compileToFunctions pour générer la fonction Render de VNode.
2.nouvelle une instance Watcher, déclenchant la méthode updateComponent.
3. Générez vnode, mettez à jour vnode vers dom après l'application du correctif. En raison de l'espace limité, les deux premières étapes seront abordées ici en premier, puis la troisième étape sera abordée. D'accord, parlons-en en détail ci-dessous. Tout d'abord, nous arrivons à la fonction $mount, comme indiqué ci-dessous :

Nous pouvons voir que le code détermine d'abord s'il y a une fonction de rendu dans l'option. il détermine en outre s'il existe une fonction de rendu, sinon, utilisez le HTML externe de l'élément dom. Qu'avez-vous fait après avoir obtenu le modèle ? Comme indiqué ci-dessous.

Nous pouvons voir que compileToFunctions est appelé pour convertir le modèle en fonction de rendu. Il y a deux processus ici :
Analyser le modèle dans un arbre de syntaxe ast.
Générez la fonction de rendu via l'arborescence de syntaxe ast.
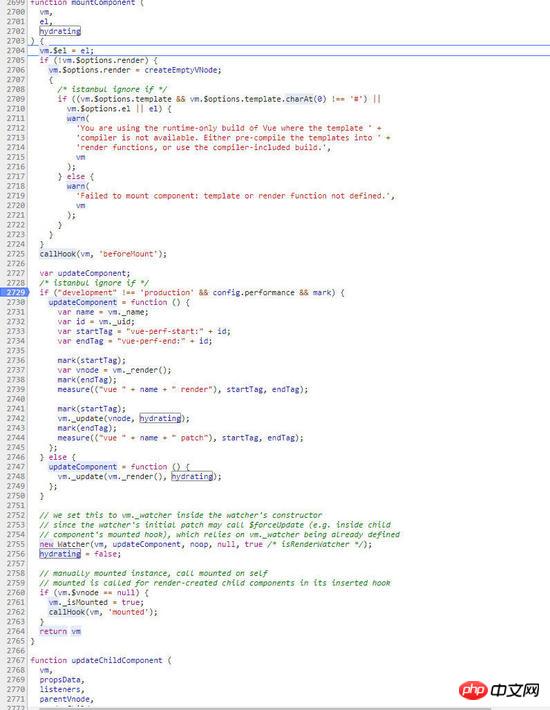
L'analyse spécifique du modèle dans l'arbre de syntaxe ast ne sera pas abordée dans cet article. J'ouvrirai un chapitre séparé pour l'analyse lorsque j'aurai le temps. D'accord, maintenant nous avons la fonction de rendu, alors quelle est la prochaine étape ? C'est vrai, commençons à monter Component. Comme le montre l'image ci-dessous :

Comme vous pouvez le voir sur l'image ci-dessus, le programme déclare une méthode updateComponent. C'est la méthode de mise à jour du composant qui sera appelé. par l'instance Watcher. Après un certain temps, il sera analysé. Watcher le verra. Quant à savoir pourquoi il existe une déclaration de jugement pour déclarer la méthode updateComponent en fonction de conditions, en fait, il ressort des performances que l'une des méthodes est utilisée pour tester les performances de rendu et de mise à jour. Eh bien, il est enfin temps pour nous d'arriver à Watcher. Regardons d'abord ce code :
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Analysons d'abord ce qu'est le _watcher mentionné dans les commentaires ? En fait, il suffit de regarder le code de forceupdate et vous saurez :
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};c'est appeler la méthode de mise à jour de _watcher de cette vm. Utilisé pour forcer une mise à jour. Pourquoi s’appelle-t-on une mise à jour forcée ? Il y a un jugement dans Vue Si la nouvelle valeur == l'ancienne valeur, alors l'observateur ne sera pas invité à mettre à jour la vue ~ Par conséquent, si vous devez mettre à jour, vous devez appeler forceupdate pour forcer la mise à jour. D'accord, jetons un coup d'œil aux paramètres transmis :
vm : l'instance vm actuelle
updateComponent C'est très important, utilisez Let's mettez à jour le vnode vers le dom plus tard.
fonction noop sans signification
option nulle, sinon, elle sera nulle
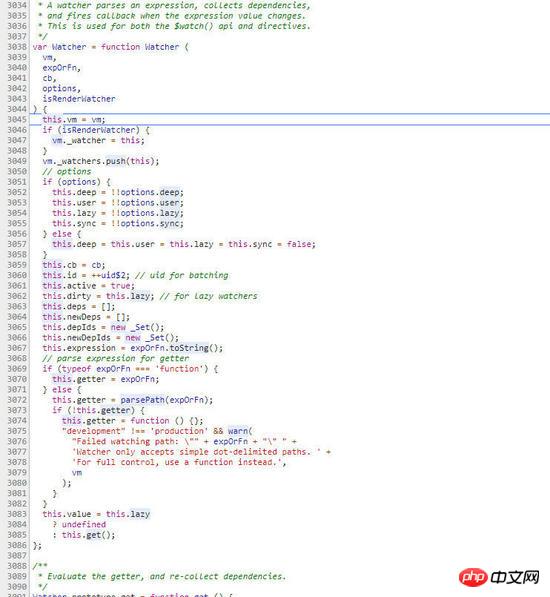
vrai Il est principalement utilisé pour déterminer de quel observateur il s’agit. Étant donné que les propriétés calculées utilisent également le nouveau Watcher si vous souhaitez configurer les options de surveillance, ajoutez-le pour distinguer les trois. D'accord, jetons un coup d'œil à ce que le nouveau Watcher a fait, comme indiqué ci-dessous.

Tout d'abord, on voit que le code a ce jugement
if (isRenderWatcher) {
vm._watcher = this;
}Vous pouvez voir que si vous déclarez ceci Le contexte du watcher est utilisé pour restituer la vue, ce qui signifie qu'il est attribué à _watcher lorsqu'un nouveau Watcher est appelé ici dans mountComponent. Poussez ensuite le watcher dans _watchers, afin de détruire le watcher lorsque le composant est détruit. Ensuite, les membres du watcher sont initialisés. Le code est le suivant :
this.deep = this.user = this.lazy = this.sync = false;<br />
Ensuite, la valeur est attribuée au getter, this.getter = expOrFn. Vous souvenez-vous encore de la fonction updateComponent qui vient d'être passée ? Oui, c'est la valeur attribuée à mon getter. Puis nous arrivons :
this.value = this.lazy ? undefined : this.get();
Entrez la méthode get et voyons ce qui est fait. Le code get est le suivant :

Nous pouvons voir qu'il exécute d'abord pushTarget(this), et le code pushTarget(this) est le suivant :
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}C'est-à-dire que s'il y a actuellement Dep.target, placez la cible dans targetStack. Sinon, définissez-la sur la cible actuelle, qui est cet observateur. Ensuite, sa propriété getter est exécutée, qui est la fonction updateComponent qui vient d'être transmise. Et updateComponent est la troisième étape que nous avons mentionnée au début.
Recommandations associées :
Explication détaillée de l'utilisation la plus complète de Vue.js
Explication détaillée de la façon de créer plusieurs éditeurs dans vue
À propos de VueJs pour créer l'analyse de l'outil de demande d'interface Axios
Vue .js *.Explication du fichier Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

