Maison >interface Web >js tutoriel >Explication détaillée de la logique JavaScript Pas de compétences Operator_Javascript
Explication détaillée de la logique JavaScript Pas de compétences Operator_Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:27:271910parcourir
En JavaScript, l'opérateur NON logique est le même que l'opérateur NON logique en C et Java, représenté par un point d'exclamation (!). Contrairement aux opérateurs logiques OR et logique AND, l'opérateur logique NOT renvoie toujours une valeur booléenne.
L'opérateur logique NON se comporte comme suit :
- Si l'opérande est un objet, renvoie false
- Si l'opérande est le chiffre 0, renvoie vrai
- Si l'opérande est un nombre autre que 0, renvoie false
- Si l'opérande est nul, renvoie vrai
- Si l'opérande est NaN, renvoie vrai
- Si l'opérande n'est pas défini, une erreur se produit
Le script de test est le suivant :
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>
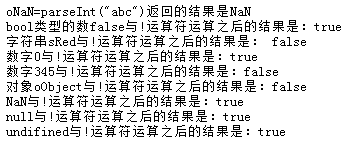
Résultat de l'exécution :

Lors du jugement de la valeur booléenne d'une variable JavaScript, vous pouvez également utiliser l'opérateur logique NOT. Pour ce faire, il faut utiliser deux opérateurs NOT dans une seule ligne de code. Quel que soit le type de l'opérande, le premier opérateur NOT renvoie une valeur booléenne et le deuxième opérateur NOT inverse la valeur booléenne pour donner la vraie valeur booléenne de la variable. Utiliser l'opérateur not pour déterminer la valeur booléenne d'une variable JavaScript est une technique très utile Tant que vous connaissez la valeur booléenne de la variable, vous pouvez rapidement connaître le résultat de l'opération lorsque vous utilisez la variable pour effectuer && ou ||. opérations.
Le script de test est le suivant :
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
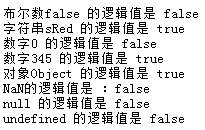
document.write("");

Ce qui précède contient des informations détaillées sur l'opérateur JavaScript logique Not. J'espère que cela sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

