Maison >interface Web >js tutoriel >Comment implémenter la méthode de compression d'image dans JS
Comment implémenter la méthode de compression d'image dans JS
- 小云云original
- 2017-12-21 10:30:423208parcourir
Cet article présente principalement la méthode de compression d'images en JS, y compris la méthode de compression d'images dans des proportions égales. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
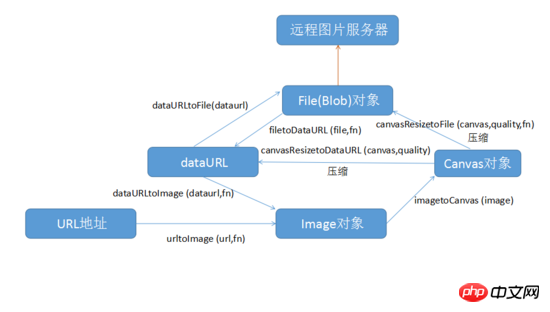
La plupart du temps, nous devons compresser un objet File, puis le transformer en objet File et le transmettre au serveur d'images distant ; parfois, nous devons également compresser une chaîne base64, puis la transformer en base64 ; chaîne et transmettez-la à la base de données distante ; parfois, il peut s'agir d'un canevas, d'un objet Image, ou directement de l'adresse URL d'une image. Nous devons simplement les compresser et les télécharger vers l'emplacement distant ; a dessiné une image :

Texte alternatif
2. Solution
Comme indiqué dans l'image ci-dessus Selon Wang Er, Wang Er a écrit un total de sept méthodes, qui couvrent essentiellement la conversion et la compression de la plupart des types de fichiers en JS. Parmi elles :
1. chargera le fichier requis via un objet url Image, où le paramètre url est passé dans l'url de l'image, et fn est la méthode de rappel, qui contient les paramètres d'un objet Image. Le code est le suivant :
.function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image ) convertira un objet Image en un objet de type Canvas, dans lequel le paramètre image est passé dans un objet Image.
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality ,fn) compressera un objet Canvas en un objet de type Blob ; le paramètre de qualité est passé dans un type numérique de 0 à 1, indiquant la qualité de la compression de l'image ; fn est une méthode de rappel, incluant un paramètre Blob de l'objet ; le code est le suivant :
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};L'objet Blob représente ici des données brutes immuables similaires à un objet fichier. Les blobs représentent des données qui ne sont pas nécessairement natives de JavaScript. L'interface File est basée sur Blob, héritant des fonctionnalités de Blob et l'étendant pour prendre en charge les fichiers sur le système de l'utilisateur. Nous pouvons le traiter comme un type de fichier. Pour une autre utilisation plus spécifique, veuillez vous référer au document MDN
4. canvasResizetoDataURL(canvas,quality) compressera un objet Canvas dans une chaîne dataURL, dans laquelle le paramètre canvas. est passé dans un objet Canvas ; le paramètre de qualité est passé sous la forme d'un nombre de 0 à 1, indiquant la qualité de la compression de l'image ; le code est le suivant :
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};L'API toDataURL peut faire référence au document MDN
5. filetoDataURL(file,fn) convertira le fichier de type File (Blob) en chaîne dataURL, où le paramètre file est passé dans un fichier de type File (Blob). ; fn est la méthode de rappel et contient un caractère dataURL Paramètres de chaîne ; le code est le suivant :
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. de chaînes dataURL dans un fichier de type Image, dans lequel le paramètre dataurl est passé Saisissez une chaîne dataURL, fn est la méthode de rappel, incluant les paramètres d'un fichier de type Image, le code est le suivant :
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile(dataurl) La chaîne dataURL est convertie en un objet de type Blob, dans lequel le paramètre dataurl est passé dans une chaîne dataURL. 🎜>
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Encapsulation supplémentaire Pour la méthode couramment utilisée pour compresser un objet File puis le transformer dans un objet File, on peut ré-encapsuler la méthode ci-dessus, référez-vous au code suivant :
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}Cela fonctionne comme ceci :
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})Documents de référence :
MDN
ps : Jetons un coup d'œil à la méthode de compression d'images à rapport égal JS
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Recommander 10 utilisations de compression et de téléchargement d'images couramment utilisées, bienvenue pour télécharger ! Fonction de téléchargement de compression d'image de développement mobile HTML5Compression d'image de développement WEB haute performance Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

