Maison >interface Web >js tutoriel >Explication détaillée de la façon dont Vue.js implémente les listes
Explication détaillée de la façon dont Vue.js implémente les listes
- 小云云original
- 2017-12-21 09:59:312615parcourir
Cet article vous explique principalement comment implémenter une liste dans Vue.js. Vue.js adopte le mode MVVM dans la conception. Lorsque la couche View change, elle est automatiquement mise à jour vers le ViewModel. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
1. Brève description de Vue.js
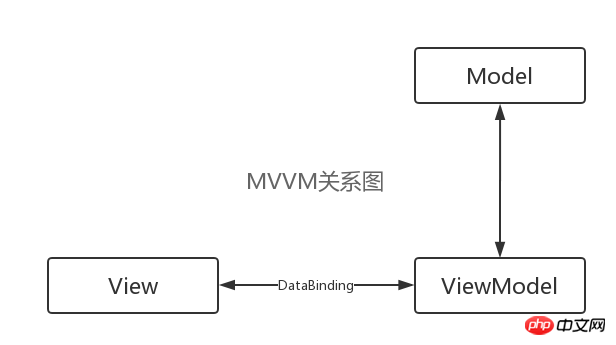
Vue.js (prononcé /vjuː/, similaire à view) est un framework progressif pour la création d'interfaces utilisateur. Comme le framework front-end Angular, Vue.js adopte le mode MVVM dans la conception. Lorsque la couche View change, elle sera automatiquement mise à jour vers ViewModel. Vice versa, View et ViewModel sont établis via une liaison de données bidirectionnelle (data-. liaison). Contact, comme le montre la figure ci-dessous

Vue.js divise la vue et les données en deux parties via le modèle MVVM (ou en dissociant le code de vue et la logique métier). ), nous devons donc uniquement nous soucier des opérations sur les données, des mises à jour des vues DOM et d'une série d'autres choses, Vue s'en chargera automatiquement pour nous.

Si la liaison bidirectionnelle des données est obtenue via l'instruction v-model, l'utilisateur entre n'importe quelle valeur dans la zone de saisie, et la valeur du message saisi par le l'utilisateur est affiché en temps réel (correspondant au mode MVVM ci-dessus Le diagramme de relation n'est pas difficile à comprendre)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>
L'affiche suivante contourne directement la syntaxe de base de Vue.js. la syntaxe de base, vous pouvez consulter les informations pertinentes. Commençons par le cas d'une implémentation élégante d'opérations de liste de tâches via Vue.js , intégrant les modules de connaissances fragmentés de Vue.js.
Expérimentons le style d'écriture frais/concis de Vue.js (prononcé /vjuː/, similaire à view).
2. Liste de tâches d'implémentation élégante de Vue.js Pour un aperçu de l'opération de
Vue.js, veuillez cliquer sur

3. Code de style CSS squelette HTML
utilisant BootStrap Le cadre de développement réactif front-end , le squelette HTML et la démo de style CSS sont les suivants
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>
4. Instanciez Vue et appliquez les directives de la commande Vue pour ajouter le projet
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>
page de solution principale de v-cloak Problèmes de lenteur initialisation et caractères tronqués (tels que l'affichage d'expressions de valeur Vue sur la page d'affichage)
La commande v-show est un simple changement d'attributs CSS, adapté au changement fréquent des attributs CSS depuis l'affichage)
La commande v-if détermine si la page est insérée, ce qui coûte plus cher que la commutation v-show
v-on:dblclick, v-on:click page event liaison
(telle que v-on:dblclick(task) nom de la méthode dblclick() paramètre la tâche est un objet dans le tableau des tâches actuellement cliquées
v-for Le L'instruction d'itération parcourt le filtre de tableau, qui est principalement utilisé pour filtrer le formatage des données/dates qualifiées, etc.
calculé est utilisé pour calculer les attributs. Le calcul des attributs est basé sur son cache de dépendances (tel. comme tâches dans l'instance de vue) ) Ce n'est que lorsque les données des tâches changent que la valeur sera réévaluée
PS : jetons un coup d'œil à l'utilisation de Vue.js pour obtenir l'effet de sélection de liste
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>
JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})
Avez-vous maîtrisé la méthode de fonctionnement de Vue.js pour implémenter des listes
Recommandations associées :
Explication graphique et textuelle détaillée des balises de mise en page et des balises de liste en HTML
Résumé de l'utilisation des éléments de liste personnalisés style de liste
Comment pour implémenter la liste Select en JavaScript Introduction à la méthode de défilement automatique du contenu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

