Maison >interface Web >js tutoriel >Implémentation JavaScript des exemples AOP
Implémentation JavaScript des exemples AOP
- 小云云original
- 2017-12-20 09:20:482072parcourir
La fonction principale de l'AOP (Aspect Oriented Programming) est d'extraire certaines fonctions qui n'ont rien à voir avec le module de logique métier de base. Ces fonctions qui n'ont rien à voir avec la logique métier incluent généralement les statistiques de journal, le contrôle de sécurité et les exceptions. manipulation, etc Après avoir extrait ces fonctions, elles sont ensuite intégrées au module de logique métier par « tissage dynamique ». Cet article partagera avec vous une méthode d'implémentation d'AOP en JavaScript (programmation orientée aspect, modèle décorateur). Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Quels bénéfices l’AOP peut-elle nous apporter ?
L'avantage d'AOP est d'une part qu'il peut garder le module de logique métier pur et hautement cohérent, et d'autre part qu'il peut facilement réutiliser des modules fonctionnels tels que les statistiques de journalisation.
Comment implémenter AOP en JavaScript ?
Habituellement, implémenter AOP en JavaScript signifie "tisser dynamiquement" une fonction dans une autre fonction. Il existe de nombreuses techniques d'implémentation spécifiques ci-dessous, j'utilise Function.prototype étendu pour le faire un peu. Veuillez regarder le code suivant :
Function.prototype.before = function (beforefn) {
var _self = this; //保存原函数引用
return function () { //返回包含了原函数和新函数的"代理函数"
beforefn.apply(this, arguments); //执行新函数,修正this
return _self.apply(this, arguments); //执行原函数
}
};
Function.prototype.after = function (afterfn) {
var _self = this;
return function () {
var ret = _self.apply(this, arguments);
afterfn.apply(this, arguments);
return ret;
}
};
var func = function () {
console.log("2")
}
func = func.before(function () {
console.log("1");
}).after(function () {
console.log("3");
} )
func();
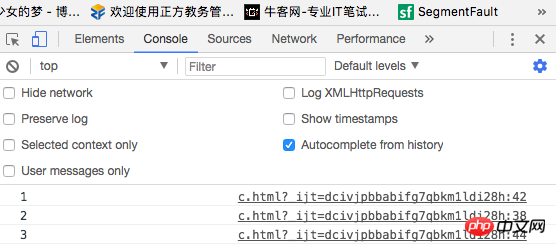
Les résultats d'exécution sont les suivants :

J'ai mis les deux fonctions chargées d'imprimer le chiffre 1 et impression du chiffre 3 via AOP La méthode implante dynamiquement la fonction func. En exécutant le code ci-dessus, nous voyons que la console renvoie avec succès les résultats d'exécution 1, 2 et 3.
Cette méthode d'utilisation d'AOP pour ajouter des responsabilités aux fonctions est également une implémentation très spéciale et intelligente du modèle de décorateur dans le langage JavaScript. Essayons la puissance de Function.prototype. Avant, veuillez consulter le code suivant :
Function.prototype.before = function (beforefn) {
var __self = this; // 保存原函数的引用
return function () { // 返回包含了原函数和新函数的"代理"函数
beforefn.apply(this, arguments); // 执行新函数,且保证 this 不被劫持,新函数接受的参数 // 也会被原封不动地传入原函数,新函数在原函数之前执行
return __self.apply(this, arguments); // 执行原函数并返回原函数的执行结果, 2 // 并且保证 this 不被劫持
}
}
Function.prototype.after = function (afterfn) {
var __self = this;
return function () {
var ret = __self.apply(this, arguments);
afterfn.apply(this, arguments);
return ret;
}
};
document.getElementById = document.getElementById.before(function(){ alert (1);
});
var button = document.getElementById( 'button' );
Résultat de l'exécution :

Nous avons réalisé quelques décorations pour document.getElementById(), avant d'appeler cette méthode à chaque fois. L'alerte(" 1") sera exécutée en premier, mais veuillez noter que notre instruction n'est pas écrite dans le code source de la méthode document.getElementById(), mais seulement décorée en dehors de celui-ci, de sorte que l'avantage est que nous pouvons ajouter de nouveaux comportements à la méthode originale sans changer le code source. Pratique internationale, par exemple :
Mon collègue a écrit une fonction qui peut afficher l'heure actuelle, et mon besoin actuel est d'afficher la météo actuelle puis l'heure actuelle. Il existe deux solutions :
(1) Solution traditionnelle : Prenez la fonction de votre collègue, trouvez son code qui sort l'heure, et ajoutez le code pour sortir la météo actuelle avant ces codes (2) Solution motif décorateur : Prenez la fonction de votre collègue, vous n'avez pas besoin de regarder son code source, décorez simplement sa fonction. La décoration est le code qui affiche la météo actuelle. Les deux méthodes résolvent le problème, mais leurs points de départ sont complètement différents : (1) La méthode consiste à transformer l'intérieur de la fonction d'origine, puis à comprendre le code source. faire Réviser. La méthode (2) consiste à ajouter une couche de couche à la fonction d'origine, et nous n'avons pas du tout à nous soucier de l'implémentation interne de la fonction d'origine. Maintenant, il y a une nouvelle exigence : avant d'afficher l'heure actuelle, affichez d'abord la température actuelle (1) Méthode, dans la première exigence, nous avons modifié le code de nos collègues de manière méconnaissable. , nous devons maintenant re-comprendre l'intérieur de la fonction et la modifier (supprimer le code qui affiche la météo actuelle, puis ajouter le code qui affiche la température actuelle). (2) méthode, la fonction d'origine du collègue n'a pas changé. Maintenant, nous pouvons simplement changer la fonction du collègue (sortir la température actuelle). Recommandations associées :Exemples d'annotations sur la façon de mettre en œuvre AOP au printemps
Parlez de la programmation AOP en Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

