Maison >interface Web >js tutoriel >Explication détaillée de la méthode Ajax pour obtenir une interface de connexion belle et sécurisée
Explication détaillée de la méthode Ajax pour obtenir une interface de connexion belle et sécurisée
- 小云云original
- 2017-12-19 13:58:161917parcourir
L'interface de connexion est une fonction essentielle assurée par le système d'information et est une interface qui fournit aux utilisateurs des informations de maintenance. Ensuite, je vais vous amener à créer une interface de connexion belle et sûre.La technologie utilisée est ASP.NET+jQuery.Cet article présente principalement en détail la méthode Ajax pour implémenter une interface de connexion belle et sûre, qui a une certaine valeur de référence. les amis peuvent s'y référer.
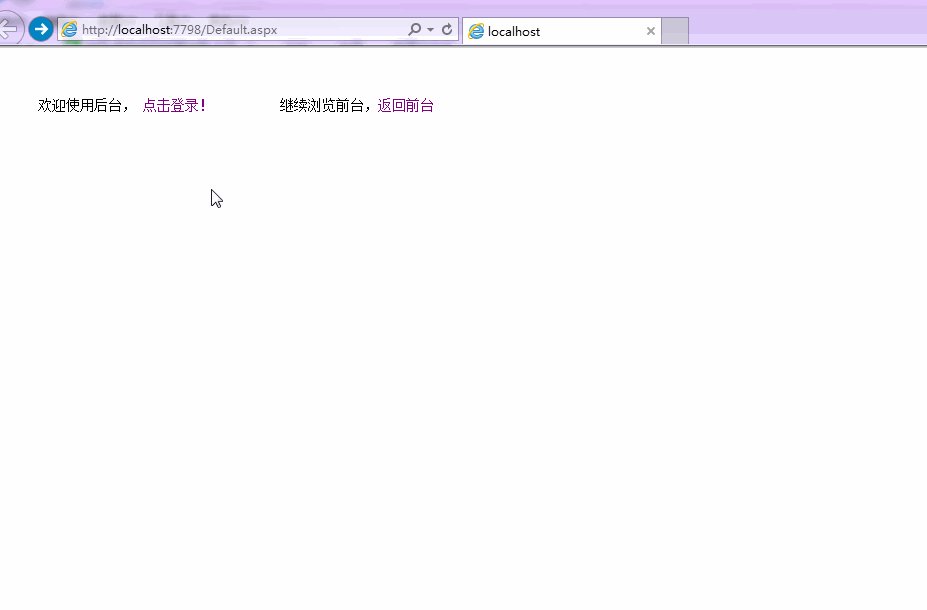
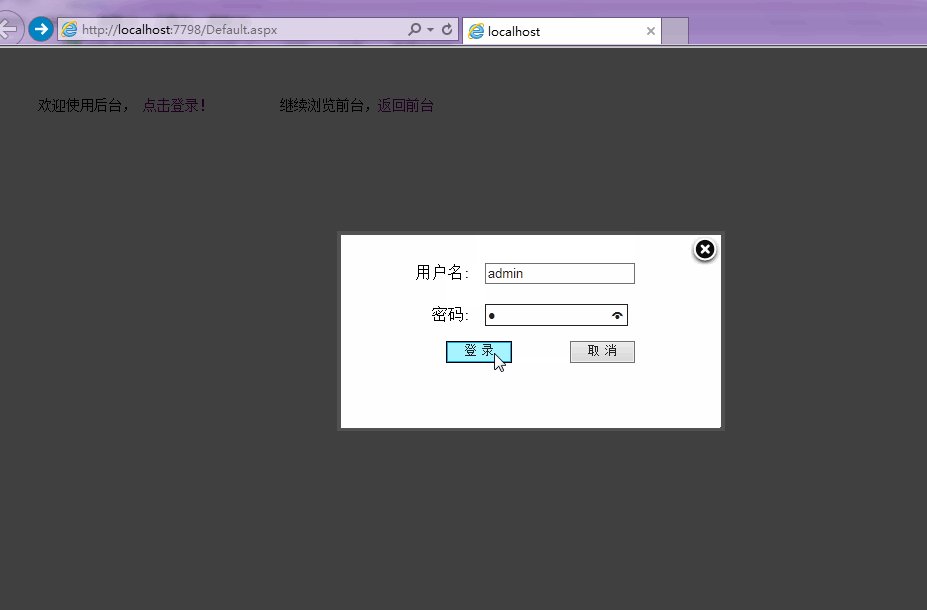
Jetons d'abord un coup d'œil à l'aperçu

L'objectif de la connexion Ajax est Ajax. Après avoir entré le nom d'utilisateur et le mot de passe, utilisez Ajax pour soumettre le. informations au serveur. Le serveur Lorsque le terminal détermine que l'utilisateur existe, s'il existe, la connexion est réussie et l'utilisateur est redirigé vers l'interface de gestion (il est parfois nécessaire d'écrire des cookies ou d'utiliser Session, ce qui ne sera pas abordé). ici). S'il n'existe pas, cela provoquera un échec de connexion.
L'organigramme de base est le suivant
Ce qui précède est l'idée principale Afin de créer une connexion sécurisée, nous pouvons utiliser MD5 pour associer le mot de passe avant de l'utiliser. ajax pour transmettre le mot de passe au serveur. Le cryptage est bien entendu également stocké dans la base de données. jQuery dispose d'un tel plug-in de cryptage MD5, très pratique à utiliser.
Une fois que vous connaissez le processus, il peut être facilement mis en œuvre. Voici quelques codes principaux
Default.aspx : fournissez principalement des hyperliens. Un clic appellera Thickbox et ouvrira la page pop-up.
<p style="margin-left:50px; margin-top:50px; ">
欢迎使用后台,
<a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" >
点击登录!</a>
继续浏览前台,<a href="../Default.aspx">返回前台</a>login.htm : La véritable interface de connexion, responsable de la logique de connexion
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx : classe de traitement ajax, logique simple
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok, une simple fonction de connexion est complétée. Bien sûr, le mot de passe n'est pas crypté lors de la connexion.
Jetons un coup d'œil au plug-in de chiffrement MD5 de jQuery. Il est très pratique à utiliser. En ajoutant une référence à md5.js, vous pouvez utiliser la fonction $.md5() pour chiffrer le. string.
Le code ci-dessus est le suivant. Apportez de légères modifications et vous pourrez voir la chaîne cryptée dans
login.htm :
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
} Ajoutez un mot de passe à LoginHandler.ashx et retournez C'est tout :
context.Response.Write(password);
La réexécution du programme fera apparaître le MD5. chaîne cryptée du mot de passe saisi. Recommandations associées :Explication détaillée de la fonction d'utilisation de jQuery+Angular pour implémenter le code de vérification de l'interface de connexion
Enregistrement PHP et Cas d'implémentation de l'interface de connexion (Recommandé)_php exemple
Très belle interface de connexion utilisateur HTML template_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

