Maison >interface Web >js tutoriel >Exercices d'animation d'animations angulaires
Exercices d'animation d'animations angulaires
- 小云云original
- 2017-12-18 15:53:091947parcourir
Le système d'animation d'Angular2 vous donne la possibilité de créer divers effets d'animation et s'engage à créer des animations avec les mêmes performances que les animations CSS natives.
L'animation Angular2 est principalement combinée avec @Component.
L'attribut de métadonnées des animations est défini dans la décoration @Component. Tout comme l'attribut de métadonnées du modèle ! Cela permet à la logique d'animation d'être étroitement intégrée à son code d'application, ce qui facilite le démarrage et le contrôle des animations.
Fonction de rappel
La méthode de rappel est également très simple, comme suit :L'utilisation de
<p *ngIf="Group" style="height: 100px;width: 100px;background-color: black; border-radius: 50px;"
[@GroupAnimate]="boxState" (@GroupAnimate.done)="Callback(false)" (@GroupAnimate.start)="Callback(true)">
</p>
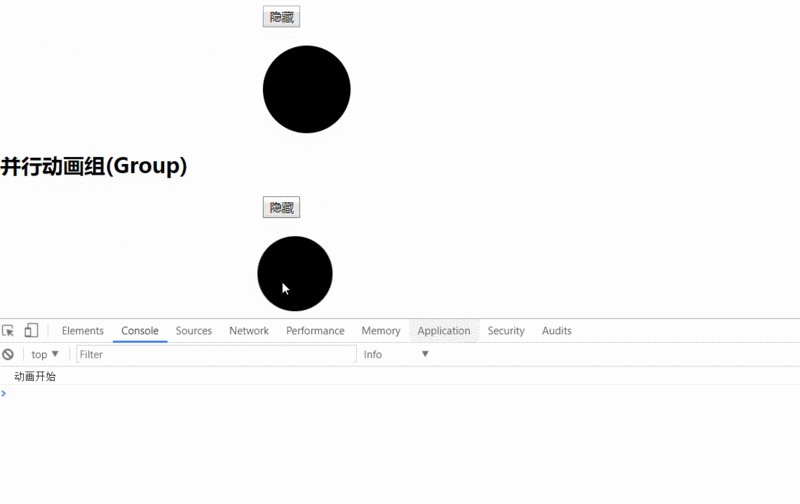
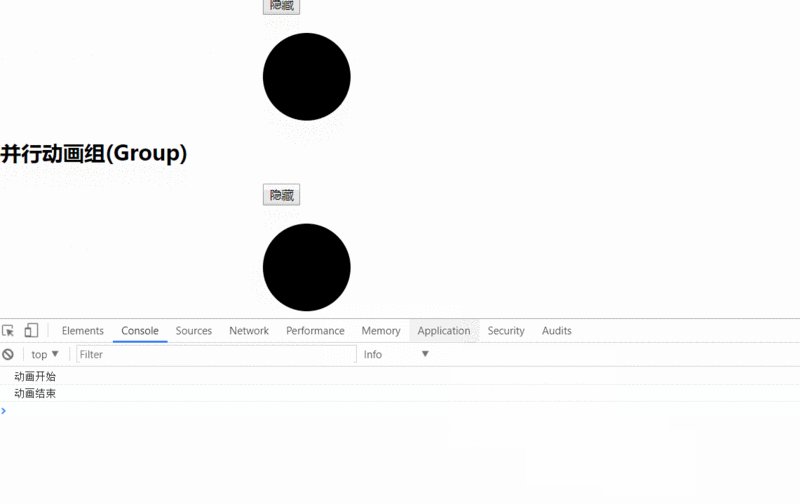
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}

requête
est à peu près la même que celle du sélecteur CSS. Différents éléments peuvent obtenir différents effets d'animation grâce à la requête.
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);

Recommandations associées
Tutoriel sur l'utilisation de l'animation CSS
animation pour réaliser l'animation de nuages flottants Exemple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Three.js implémente le partage d'exemples de cinéma 3D sympasArticle suivant:Three.js implémente le partage d'exemples de cinéma 3D sympas
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

