Maison >développement back-end >tutoriel php >La solution multi-domaines ajax la plus complète
La solution multi-domaines ajax la plus complète
- 小云云original
- 2017-12-18 15:32:475380parcourir
Cet article partagera avec vous la solution multi-domaines ajax la plus complète Depuis le moment où je suis entré en contact pour la première fois avec le développement front-end, le mot <code><span style="font-size: 14px;">跨域</span>cross-domain<.> Cela est récurrent autour de moi avec une très grande fréquence. Jusqu'à présent, j'ai débogué N problèmes liés à plusieurs domaines. J'ai également compilé un article connexe en 2016, mais j'ai toujours l'impression qu'il y a quelque chose. manquant, donc je le réorganise maintenant pendant un moment.
Aperçu de la question
Concernant le cross-domain, il existe N types Cet article se concentre uniquement sur le <.>demandes ajax cross-domain <code><span style="font-size: 14px;">ajax请求跨域</span>(, le cross-domain Ajax n'est qu'une partie de la "politique de même origine" du navigateur, d'autres incluent Cookie cross-domain, iframe cross-domain, LocalStorage cross -domain, etc., qui ne seront pas présentés ici), le contenu est à peu près le suivant :
Qu'est-ce que ajax cross-domain
principe
-
Performance (organisation de quelques problèmes rencontrés et solutions)
Comment résoudre les problèmes multi-domaines ajax
Méthode JSONP
Méthode CORS
Méthode de demande de proxy
Comment analyser ajax cross-domain
Analyse de la capture de paquets http
Quelques exemples
Qu'est-ce que le cross-domain ajax
Le principe du cross-domain ajax
ajax apparaît La principale raison des demandes d'erreurs inter-domaines est la "politique de même origine" du navigateur. Vous pouvez vous référer à
Politique de même origine du navigateur et ses méthodes d'évitement (Ruan Yifeng)
Principe de requête CORS
CORS est un Norme W3C, le nom complet est « Partage de ressources d'origine croisée ». Il permet au navigateur d'émettre des requêtes XMLHttpRequest vers des serveurs d'origines croisées, surmontant ainsi la limitation selon laquelle AJAX ne peut être utilisé qu'à partir de la même origine.
Fondamentalement, tous les navigateurs actuels ont implémenté la norme CORS. En fait, presque toutes les requêtes ajax des navigateurs sont basées sur le mécanisme CORS. Cependant, les développeurs front-end ne sont généralement pas concernés (donc). en fait, la solution CORS actuelle considère principalement comment implémenter l'arrière-plan).
À propos de CORS, il est fortement recommandé de lire
Explication détaillée de CORS pour le partage de ressources entre domaines (Ruan Yifeng)
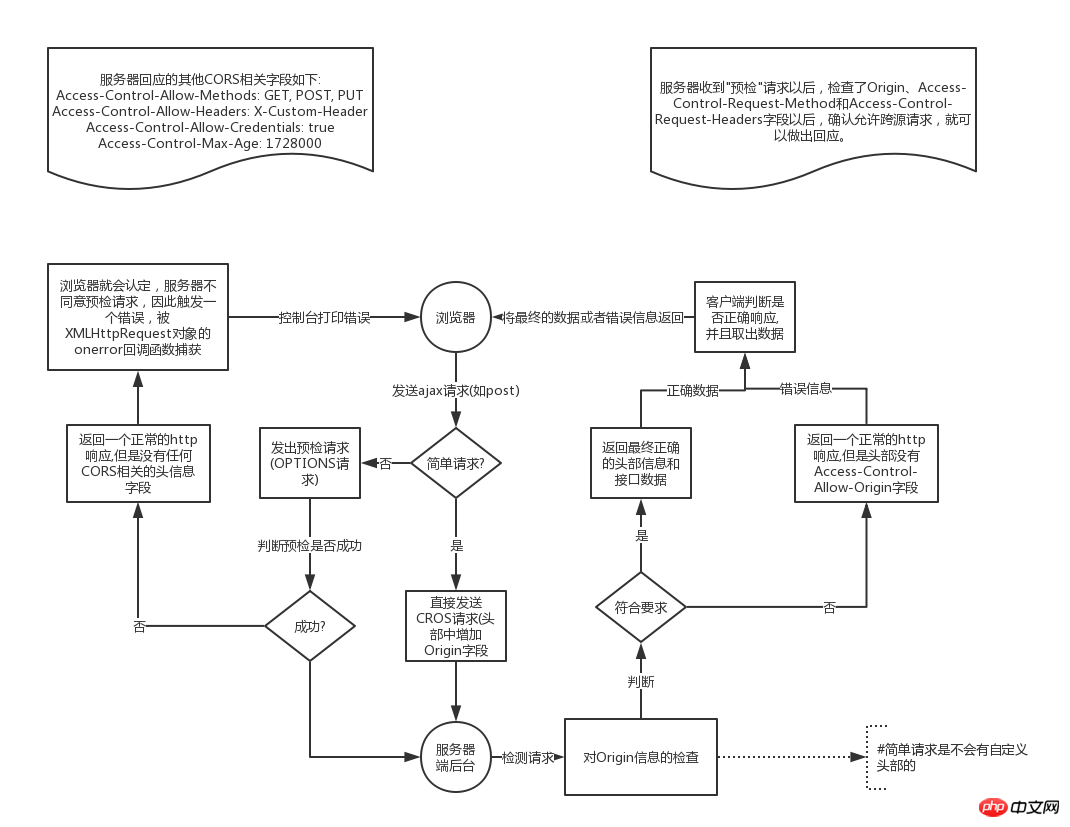
De plus, voici également un schéma récapitulatif de mise en œuvre (version simplifiée) :

Comment juger s'il s'agit d'un simple demande ?
Les navigateurs divisent les requêtes CORS en deux catégories : les requêtes simples et les requêtes pas si simples. Tant que les deux conditions suivantes sont remplies en même temps, il s’agit d’une simple demande.
La méthode de requête est l'une des trois méthodes suivantes : HEAD, GET, POST
Les informations d'en-tête HTTP ne dépassent pas les champs suivants :
Accepter
Accepter la langue
Content-Language
Last-Event-ID
Content-Type (limité à trois valeurs application/x-www-form-urlencoded, multipart/form-data, text/plain)
Toute demande qui ne remplit pas simultanément les deux conditions ci-dessus est une demande non simple.
Performances inter-domaines Ajax
Pour être honnête, j'ai compilé un article puis je l'ai utilisé comme solution, mais plus tard j'ai trouvé que c'était encore Beaucoup de gens ne savent toujours pas comment. Nous n'avons pas d'autre choix que de le déboguer, ce qui prend du temps et demande beaucoup de travail. Cependant, même si je l'analyse, je ne jugerai s'il est multi-domaine qu'en fonction des performances correspondantes, c'est donc très important.
Lors d'une requête ajax, s'il y a un phénomène inter-domaines et qu'il n'est pas résolu, le comportement suivant se produira : (Remarque, il s'agit d'une requête ajax. Veuillez ne pas dire pourquoi les requêtes http sont OK mais ajax ne l'est pas, car ajax est accompagné de Cross-domain, donc juste une requête http ok ne fonctionnera pas)
Remarque : veuillez consulter le aperçu de la question pour un cross-domain back-end spécifique configuration.
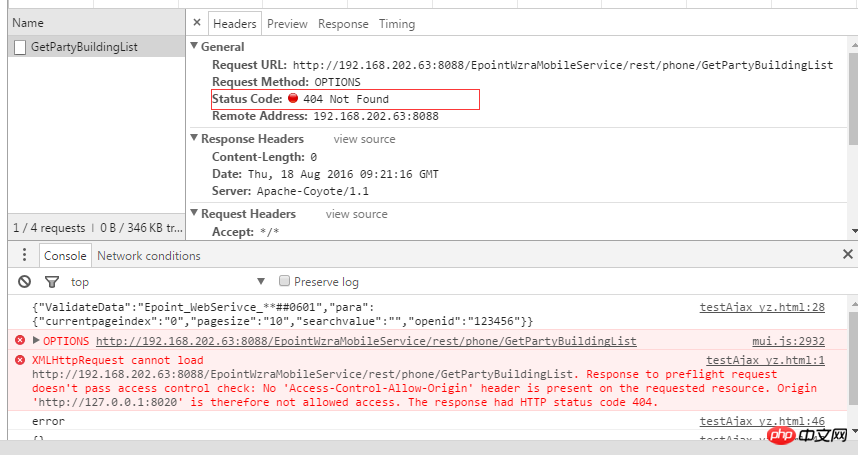
Le premier phénomène :<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée , et<span style="font-size: 14px;">The response had HTTP status code 404</span>
La réponse avait le code d'état HTTP 404
Les raisons de cette situation sont les suivantes :
-
Cette requête ajax est une "requête non simple", donc une requête de contrôle en amont (OPTIONS) sera envoyée avant la demande. )
-
L'interface en arrière-plan côté serveur n'autorise pas les requêtes OPTIONS, ce qui entraîne l'impossibilité de trouver l'adresse d'interface correspondante
Solution : le backend autorise la demande d'options
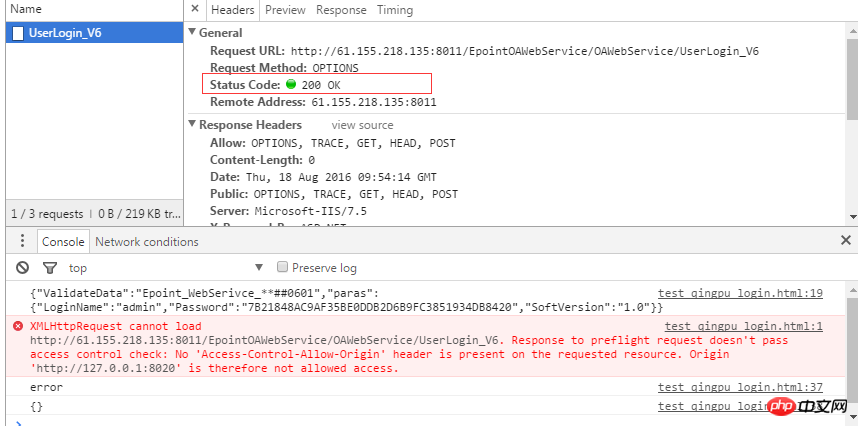
<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>Deuxième phénomène :<span style="font-size: 14px;">The response had HTTP status code 405</span>
, et<span style="font-size: 14px;">La réponse avait le code d'état HTTP 405<img src="https://img.php.cn/upload/article/000/054/025/52e20a8d0f32ddaddf38aa3b935895df-2.png" alt="La solution multi-domaines ajax la plus complète" ></span>
<span style="font-size: 14px;">安全配置</span>Ce phénomène est différent du premier. Dans ce cas, la méthode en arrière-plan autorise les requêtes OPTIONS, mais certains fichiers de configuration (comme
Configuration de sécurité ), le blocage de la requête OPTIONS provoquera ce phénomène
Solution : Fermez la configuration de sécurité correspondante sur le backend <code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span><span style="font-size: 14px;">status 200</span>Le troisième phénomène :
<p>Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée<span style="font-size: 14px;"></span></p> , et
, et statut 200<p></p>
Ce phénomène est similaire à le premier Le second est différent. Dans ce cas, l'arrière-plan côté serveur autorise les requêtes OPTIONS, et l'interface autorise également les requêtes OPTIONS, mais il y a une incompatibilité lorsque l'en-tête correspond à
Par exemple, l'en-tête d'origine vérifie les incompatibilités, comme l'absence d'une prise en charge d'en-tête (comme l'en-tête X-Requested-With commun), puis le serveur renvoie la réponse au front-end une fois que le front-end l'a détecté. cela déclenchera XHR.onerror, obligeant le front-end à contrôler l'erreur de Taiwan
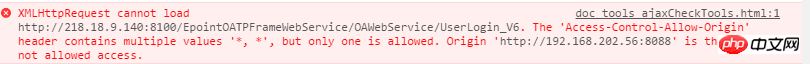
<span style="font-size: 14px;">heade contains multiple values '*,*'</span>Solution : ajouter la prise en charge de l'en-tête correspondant dans le backend
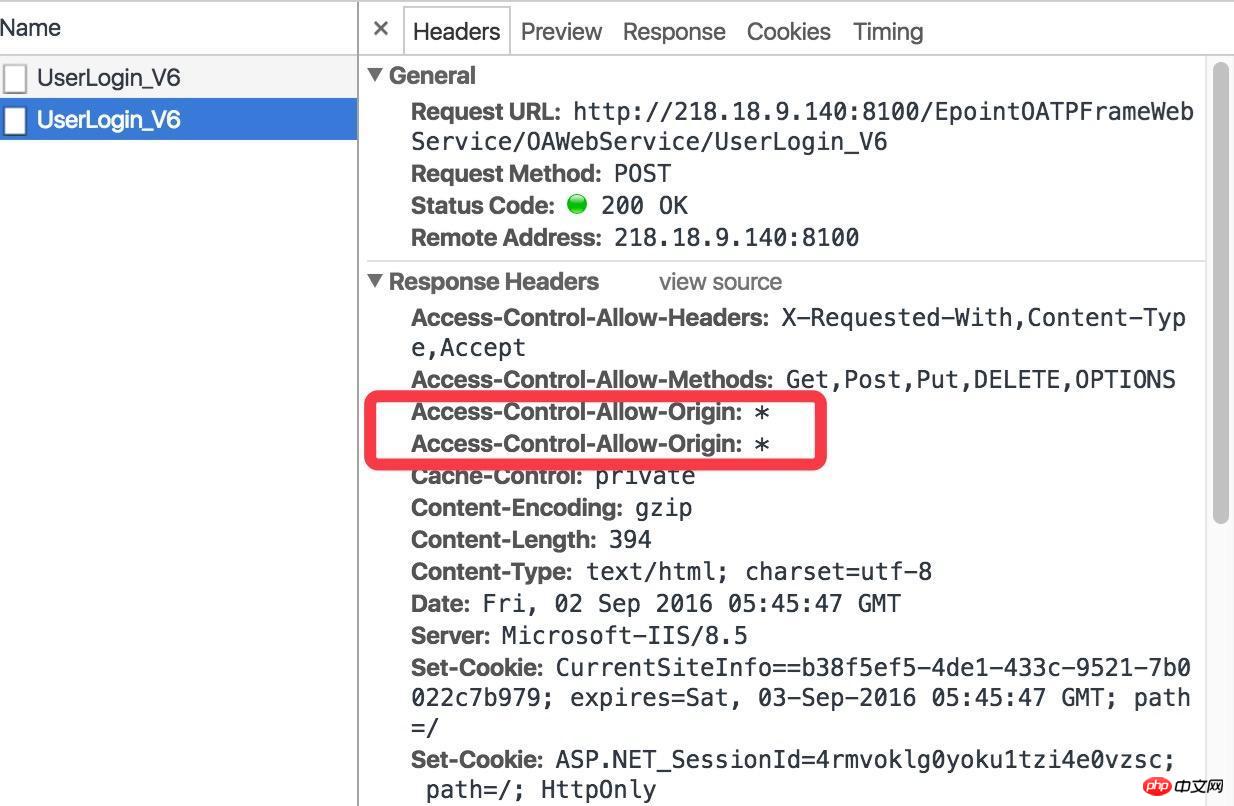
 Quatrième phénomène :
Quatrième phénomène :

<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>
Le symptôme est qu'il y a deux en-têtes http dans la réponse en arrière-plan
-
Couramment vu dans le backend .net (généralement l'origine est configurée une fois dans web.config, puis l'origine est ajoutée manuellement au code (par exemple, le code définit manuellement le retour *))
<li>Access-Control-Allow-Origin:*<p></p>
</li>Pour être honnête, la principale raison de ce problème est que les personnes qui effectuent une configuration inter-domaines ne comprennent pas les principes, ce qui entraîne des configurations répétées, telles que : Fréquemment trouvé en arrière-plan .net (définissez Origin:* dans IIS et dans la configuration Web du projet)
-
Solution (correspondance individuelle) :
-
Il est recommandé de supprimer le * ajouté manuellement dans le code et n'utiliser que le * dans la configuration du projetIl est recommandé de supprimer la configuration sous IIS* et d'utiliser uniquement celle dans la configuration du projet
Comment résoudre les problèmes inter-domaines ajax
Généralement, la solution inter-domaines ajax est résolue via JSONP ou CORS, comme suit : (Remarque , maintenant le problème est résolu, je n'utilise presque plus JSONP, alors comprenez simplement JSONP)
JSONP résout les problèmes inter-domaines
jsonp résout problèmes inter-domaines C'est une solution relativement ancienne (non recommandée en pratique). Voici une brève introduction (si vous souhaitez utiliser JSONP dans des projets réels, vous utiliserez généralement JQ et d'autres bibliothèques de classes qui encapsulent JSONP pour faire des requêtes ajax)
Principe de mise en œuvre
La raison pour laquelle JSONP peut être utilisé pour résoudre des solutions inter-domaines est principalement parce que les scripts

