Maison >interface Web >js tutoriel >Explication détaillée de la construction, du packaging et de la publication du projet Vue
Explication détaillée de la construction, du packaging et de la publication du projet Vue
- 小云云original
- 2018-05-11 15:29:1612112parcourir
De nombreux amis ne connaissent pas la série de processus du projet VUE. Sur la base des questions soulevées par les internautes, l'éditeur a compilé l'ensemble du processus de construction, de packaging et de sortie du projet vue. construction, packaging et sortie du projet vue.js. L'ensemble du processus de publication, j'espère que cela pourra aider tout le monde.
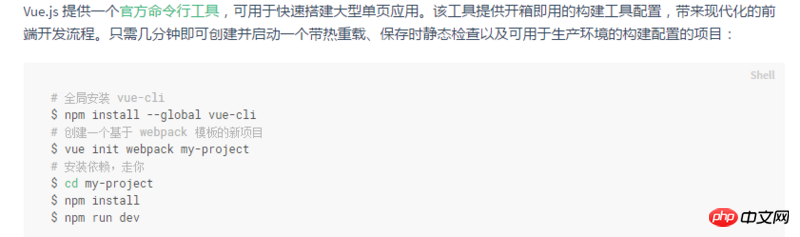
1. Création du projet vue
1. Tout d'abord, Node.js et npm doivent être disponibles. 🎜>
2. Installez l'échafaudage
 Vous pouvez naviguer directement en ce moment - mais maintenant il doit y avoir de nombreux novices qui souhaitent le publier sur gitHub et le parcourir , utilisez vue Family Bucket crée son propre blog. Maintenant, laissez-moi parler de la façon de publier le projet vue sur github. Avant d'écrire sur la construction de l'environnement vue, vous pouvez vous référer à : construction de l'environnement vue
Vous pouvez naviguer directement en ce moment - mais maintenant il doit y avoir de nombreux novices qui souhaitent le publier sur gitHub et le parcourir , utilisez vue Family Bucket crée son propre blog. Maintenant, laissez-moi parler de la façon de publier le projet vue sur github. Avant d'écrire sur la construction de l'environnement vue, vous pouvez vous référer à : construction de l'environnement vue
.
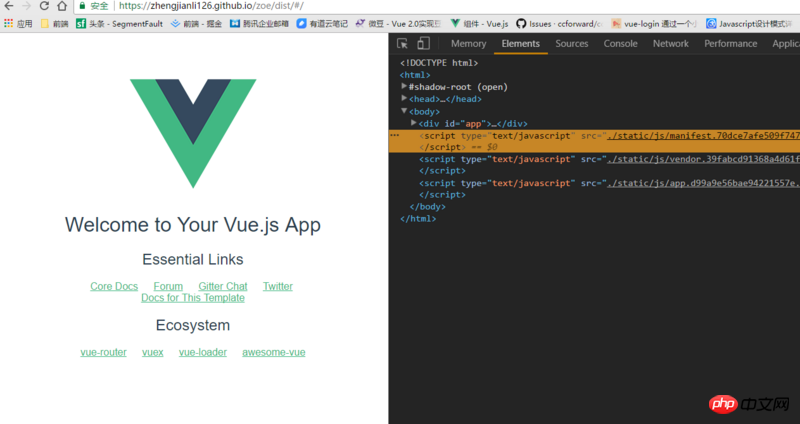
1. Tout le monde sait utiliser npm run build pour l'empaquetage. À ce stade, si vous ouvrez directement index.html sous dist/, vous constaterez que le fichier peut être ouvert, mais tous les js, css, img et d'autres chemins pointent vers la racine. Répertoire,
À ce stade, vous devez modifier le champ assetsPublicPath dans config/index.js. Le projet initial est /, qui pointe vers le répertoire racine du projet. , c'est pourquoi une erreur se produit à ce moment-là, il est remplacé par ./
./ Répertoire actuel ../ Répertoire parent/ Répertoire racine
Répertoire racine : Dans le Dans le système de fichiers de l'ordinateur, le répertoire racine fait référence au répertoire de niveau supérieur du lecteur logique, qui est un sous-répertoire relatif en termes de répertoires
C'est comme la « racine » d'un grand arbre ; . Toutes les branches partent de ce répertoire, il est donc nommé répertoire racine. Prenons comme exemple le système d'exploitation Windows développé par Microsoft :
Ouvrez Poste de travail (Ordinateur), double-cliquez sur le lecteur C pour accéder au répertoire racine du lecteur C. Double-cliquez sur le lecteur D pour entrer dans le répertoire racine du lecteur D
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}3. Pages github
1. Créez un entrepôt sur la page d'accueil, ignorez-le ici
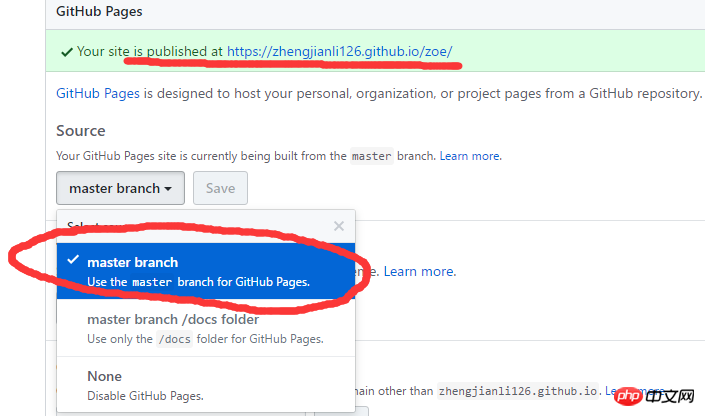
<.>2. Sélectionnez master ou /doc ici pour télécharger le code sur master
3 Il y a une ligne de nom de domaine ci-dessus qui est votre propre page où vous pouvez voir. les projets que vous avez publiés
 4. Nom de domaine personnalisé
4. Nom de domaine personnalisé
1. Vous pouvez parcourir vos propres projets à ce moment. , mais
Ce genre d'adresse n'est vraiment pas très beau. Vous pouvez aller sur Alibaba Cloud, acheter un nom de domaine vous-même, et. analysez-le. Il est disponible en ligne et peut être personnalisé. Utilisez le nom de domaine pour créer votre propre blog et déployez le code sur github.
Comment créer un nouveau projet Vue
Comment optimiser le projet Vue
Construction du projet Vue et tutoriel d'exemple pratique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

