Maison >interface Web >js tutoriel >Exemple d'encyclopédie de robot d'exploration NodeJS sur les choses embarrassantes_node.js
Exemple d'encyclopédie de robot d'exploration NodeJS sur les choses embarrassantes_node.js
- 韦小宝original
- 2017-12-15 13:39:282838parcourir
Cet article vous explique principalement comment utiliser NodeJS pour apprendre les robots, et explique l'utilisation et les effets en explorant l'Encyclopédie des choses embarrassantes. Il existe une analyse du code source NodeJS, oui NodeJSSi vous êtes intéressé, apprenons ensemble.
1. Analyse de la préface
Nous utilisons généralement le langage Python/.NET pour implémenter des robots d'exploration, mais maintenant en tant que développeur front-end, naturellement Nécessite une maîtrise de NodeJS. Utilisons le langage NodeJS pour implémenter un robot pour l'Encyclopedia of Embarrassing Things. De plus, certains des codes utilisés dans cet article sont de syntaxe es6.
Les bibliothèques dépendantes requises pour implémenter ce robot sont les suivantes.
requête : utilisez les méthodes get ou post pour obtenir le code source de la page Web. cheerio : analysez le code source de la page Web et obtenez les données requises.
Cet article présente d'abord les bibliothèques de dépendances requises par le robot d'exploration et leur utilisation, puis utilise ces bibliothèques de dépendances pour implémenter un robot d'exploration Web pour l'Encyclopédie des choses embarrassantes.
2. bibliothèque de requêtes
request est une bibliothèque http légère, très puissante et facile à utiliser. Vous pouvez l'utiliser pour implémenter des requêtes HTTP et prend en charge l'authentification HTTP, les en-têtes de requête personnalisés, etc. Vous trouverez ci-dessous une introduction à certaines des fonctions de la bibliothèque de requêtes.
Installez le module de requête comme suit :
npm install request
Une fois la requête installée, vous pouvez l'utiliser, comme suit Utilisez request pour demander la page Web de Baidu.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})Lorsque le paramètre options n'est pas défini, la méthode de requête est par défaut une requête get. La méthode spécifique que j'aime utiliser l'objet de requête est la suivante :
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});Cependant, il arrive souvent que si nous demandons directement le code source HTML obtenu à partir d'une URL, nous ne puissions pas obtenir les informations dont nous avons besoin. En général, les en-têtes de requête et le codage des pages Web doivent être pris en compte.
Encodage de la page Web de l'en-tête de demande de page Web
Ce qui suit décrit comment ajouter un en-tête de demande de page Web et définir le codage correct lors de la demande.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})Définissez le paramètre options et ajoutez l'attribut headers pour implémenter le Paramètres d'en-tête de demande ; ajoutez l'attribut encoding pour définir l'encodage de la page Web. Il convient de noter que si encoding:null , alors le contenu obtenu par la requête get est un objet Buffer, c'est-à-dire que le corps est un objet Buffer.
Les fonctions présentées ci-dessus sont suffisantes pour répondre aux besoins suivants
3. Bibliothèque cheerio
cheerio est un serveur- côté Jquery est apprécié des développeurs pour ses fonctionnalités telles que sa légèreté, sa rapidité et sa facilité d'apprentissage. Il est très simple d’apprendre la bibliothèque cheerio après avoir une connaissance de base de Jquery. Il peut localiser rapidement des éléments dans des pages Web, et ses règles sont les mêmes que la méthode de localisation d'éléments de Jquery ; il peut également modifier le contenu des éléments en HTML et obtenir leurs données sous une forme très pratique. Ce qui suit présente principalement cheerio pour localiser rapidement des éléments dans des pages Web et obtenir leur contenu.
Installez d'abord la bibliothèque cheerio
npm install cheerio
Ce qui suit est d'abord un morceau de code, puis expliquez le code d'utilisation de la bibliothèque cheerio. Analysez la page d'accueil du parc de blogs et extrayez les titres des articles sur chaque page.
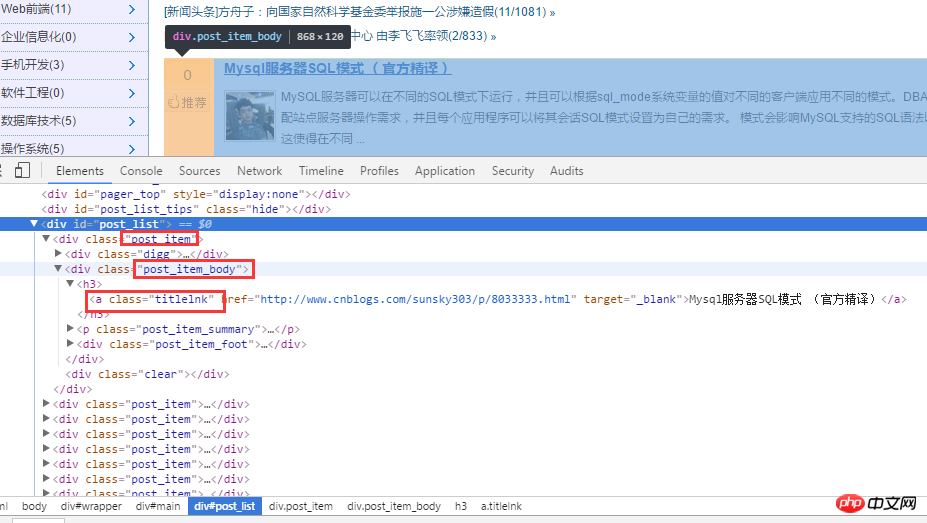
Tout d’abord, analysez la page d’accueil du parc de blogs. Comme indiqué ci-dessous :

Après avoir analysé le code source html, obtenez d'abord tous les titres via .post_item, puis analysez chaque .post_item, en utilisant a.titlelnk qui est Matches la balise a de chaque titre. Ce qui suit est implémenté via le code.
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});Bien sûr, la bibliothèque cheerio prend également en charge les appels en chaîne, et ce qui précède code également Il peut être réécrit comme :
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $('.post_item').find('a.titlelnk');
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr('href');
console.log(titleText, titletUrl);Le code ci-dessus est très simple et ne sera plus utilisé. Le texte est élaboré. Ci-dessous, je résume certains des points qui me semblent les plus importants.
使用 find() 方法获取的节点集合 A,若再次以 A 集合中的元素为根节点定位它的子节点以及获取子元素的内容与属性,需对 A 集合中的子元素进行 $(A[i]) 包装,如上面的$(ele) 一样。在上面代码中使用 $(ele) ,其实还可以使用 $(this) 但是由于我使用的是 es6 的箭头函数,因此改变了 each 方法中回调函数的 this 指针,因此,我使用 $(ele); cheerio 库也支持链式调用,如上面的 $('.post_item').find('a.titlelnk') ,需要注意的是,cheerio 对象 A 调用方法 find(),如果 A 是一个集合,那么 A 集合中的每一个子元素都调用 find() 方法,并放回一个结果结合。如果 A 调用 text() ,那么 A 集合中的每一个子元素都调用 text() 并返回一个字符串,该字符串是所有子元素内容的合并(直接合并,没有分隔符)。
最后在总结一些我比较常用的方法。
first() last() children([selector]): 该方法和 find 类似,只不过该方法只搜索子节点,而 find 搜索整个后代节点。
4. 糗事百科爬虫
通过上面对 request 和 cheerio 类库的介绍,下面利用这两个类库对糗事百科的页面进行爬取。
1、在项目目录中,新建 httpHelper.js 文件,通过 url 获取糗事百科的网页源码,代码如下:
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;2、在项目目录中,新建一个 Splider.js 文件,分析糗事百科的网页代码,提取自己需要的信息,并且建立一个逻辑通过更改 url 的 id 来爬取不同页面的数据。
const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
5. 总结
通过实现一个完整的爬虫功能,加深自己对 Node 的理解,且实现的部分语言都是使用 es6 的语法,让自己加快对 es6 语法的学习进度。另外,在这次实现中,遇到了 Node 的异步控制的知识,本文是采用的是 async 和 await 关键字,也是我最喜欢的一种,然而在 Node 中,实现异步控制有好几种方式。关于具体的方式以及原理,有时间再进行总结。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

