Maison >interface Web >js tutoriel >Exemple d'implémentation native JavaScript des compétences d'observateur pattern_javascript
Exemple d'implémentation native JavaScript des compétences d'observateur pattern_javascript
- 韦小宝original
- 2017-12-15 13:27:311393parcourir
L'éditeur ci-dessous partagera avec vous un exemple d'implémentation native JavaScript du mode observateur, le code source JavaScript, si vous êtes intéressé par JavaScript, suivez l'éditeur pour y jeter un œil
Le mode observateur est également appelé modèle de publication et d'abonnement, qui définit une relation un-à-plusieurs qui permet à plusieurs objets observateurs de surveiller un certain objet de sujet en même temps. Lorsque l'état de cet objet de sujet change, tous les objets observateurs seront avertis. Il est composé de deux types d'objets, les sujets et les observateurs. Le sujet est chargé de publier les événements, et l'observateur observe le sujet en s'abonnant à ces événements. L'éditeur et l'abonné sont complètement découplés et ne connaissent pas l'existence de l'autre. . Partagez simplement le nom d'un événement personnalisé.
Dans Nodejs, le support natif de ce mode est implémenté via EventEmitter.
Le mécanisme d'écoute d'événements en JavaScript peut être compris comme un modèle d'observateur. Liez l'événement via onclick, puis déclenchez-le via un comportement interactif ou déclenchez activement l'événement.
Ce qui suit est un PubSub personnalisé pour JS. La lecture attentive du code suivant vous aidera à comprendre le modèle d'observateur.
1. Définir la classe d'observateur Pubsub
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}2. Mettre en œuvre l'abonnement aux événements sur
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
}3. Implémenter l'émission de sortie d'événement
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
}Ce qui doit être expliqué, c'est Array. prototype. Dans le code shift.call(arguments), l'objet arguments est un objet intégré de la fonction, et vous pouvez obtenir le groupe de paramètres réel transmis lors de l'appel de la méthode.
La méthode shift supprime le premier paramètre du tableau, qui est le type type.
4. Mettre en œuvre la désinscription des événements
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}Code complet :
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}
Pubsub.prototype={
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
},
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
},
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}
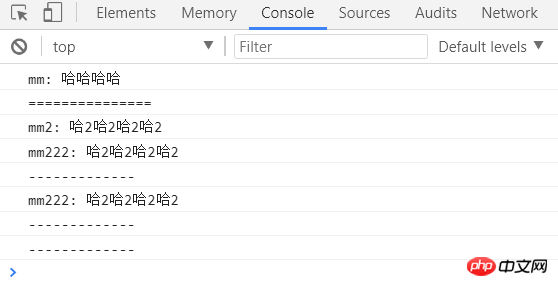
}5 . Test
var p1 = new Pubsub();
p1.on('mm', function (name) {
console.log('mm: '+ name);
});
p1.emit('mm','哈哈哈哈');
console.log('===============');
var p2 = new Pubsub();
var fn = function (name) {
console.log('mm2: '+ name);
};
var fn2 = function (name) {
console.log('mm222: '+ name);
};
p2.on('mm2', fn);
p2.on('mm2', fn2);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2', fn);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2');
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
Le JavaScript ci-dessus est natif. Un exemple d'implémentation du modèle d'observateur est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère également que vous pourrez utiliser le site Web PHP chinois.
Recommandations associées :
Définition du modèle d'observateur Javascript, explication détaillée du code d'exemple de scène
Analyse des principes et fonctions du modèle d'observateur JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

