Maison >interface Web >js tutoriel >vue-cli crée rapidement des applications Vue et implémente une explication détaillée de l'empaquetage Webpack
vue-cli crée rapidement des applications Vue et implémente une explication détaillée de l'empaquetage Webpack
- 小云云original
- 2018-05-17 10:52:065722parcourir
Qu'est-ce que Vue ? C'est un framework progressif pour construire des interfaces utilisateur (explication sur le site officiel) La réponse simple est que c'est le moins préconisé. Ces concepts ne peuvent être vus et compris que par. vous-même. Il y en a mille. Le lecteur a mille Hamlets, mais pas trop d'explications. La documentation officielle de Vue est très complète. Cet article présente principalement l'explication détaillée de vue-cli pour créer rapidement des applications vue et implémenter le packaging webpack. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
Les deux idées fondamentales de Vue sont la composantisation et la composante basée sur les données. La composantisation consiste à diviser raisonnablement un tout en petits morceaux (les composants peuvent être réutilisés). fin. Il libère le fonctionnement du DOM, permettant au DOM de changer naturellement à mesure que les données changent (les mots originaux de You Shen n'ont pas besoin de prêter trop d'attention au DOM, il vous suffit d'organiser les données).
1. Qu'est-ce que vue-cli
vue-cli est un échafaudage officiellement publié par vue pour créer rapidement une seule page de vue. Voir le site officiel de vue-cli. http://vuejs-templates.github.io/webpack/
Avant, vous deviez utiliser la fonction de composant mono-fichier de vue, c'est-à-dire séparer différents modèles en différents fichiers avec le suffixe .vue Pour ce faire, vous devez utiliser un packaging webpack.
Ensuite, il existe de nombreux tutoriels sur Internet sur l'utilisation de webpack pour empaqueter des fichiers
en utilisant généralement la méthode présentée dans l'article ci-dessus. Cela nécessite de configurer vous-même de nombreux fichiers et l'opération est compliquée. Plus tard, j'ai découvert que l'utilisation de vue-cli pouvait réaliser un packaging rapide avec webpack. Les opérations spécifiques seront présentées plus tard
2. Installer vue-cli (basé sur le fonctionnement d'Ubuntu)
1. Installer le nœud
sudo apt-get install nodejs
. 2. Installation npm
sudo apt-get install npm
2. Utilisez npm pour installer vue-cli
npm install --global vue-cli
Utilisez vue -V pour vérifier si l'installation est réussie.

Lors de l'installation de vue-cli, le webpack a été installé.
Dans cette étape, cela peut être lent, vous pouvez donc utiliser le fichier image de Taobao. Veuillez vous référer à : http://riny.net/2014/cnpm/
Définissez comme suit :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Utilisez ensuite cnpm pour installer vue-cli
cnpm install -g vue-cli
3. Générer un modèle de projet vue init webpack vuedemo
webpack est le nom du modèle Ici, nous devons utiliser la fonction d'empaquetage de webpack, donc utilisez webpack Autres modèles supplémentaires
.vuedemo est le nom du projet
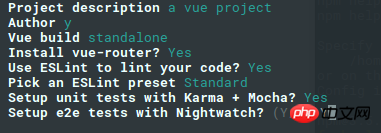
Après avoir appuyé sur Entrée dans la commande ci-dessus, les paramètres suivants apparaîtront :

Description du projet : Description du projet
Auteur : Auteur
Vue build : méthode d'empaquetage (appuyez simplement sur Entrée)
Installez ESL POUR lint votre code Voulez-vous utiliser la détection de code ESL ? 🎜>
Choisir un préréglage ESLint ? (Configurer le style de codage à l'aide de standard) Configurer les tests unitaires avec Kara + mocha ? Dois-je installer des tests unitaires, je choisis d'installer Setup ? Tests e2e avec Nightwatc ? Que ce soit pour installer les tests e2e, je choisis d'installer Entrez le projet créé : cd vuedemo (vuedemo voici le nom du projet saisi auparavant)

npm installCompiler le programme
npm run dev


4. Packaging Webpack

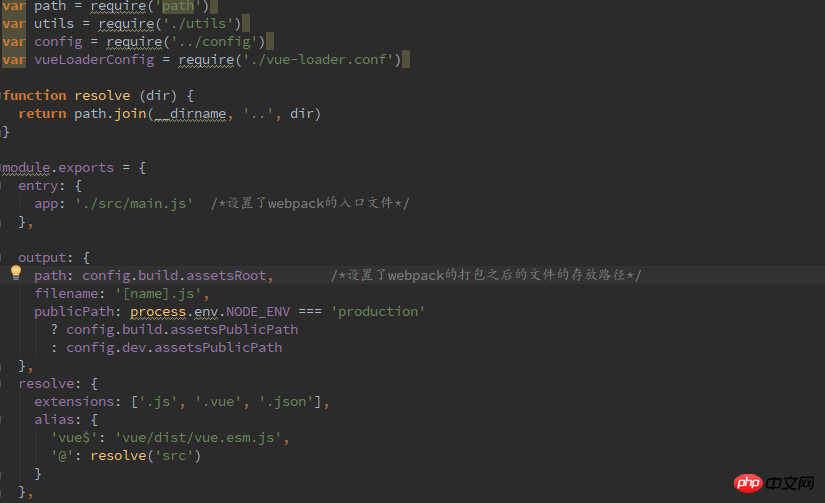
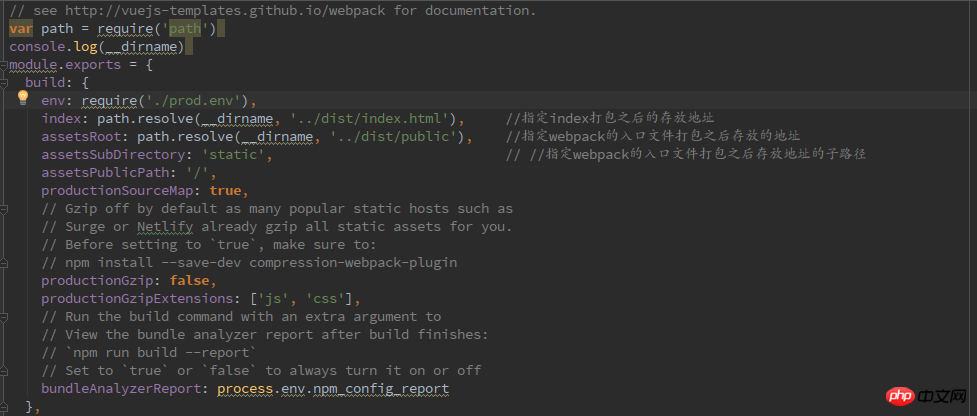
var config = require('../config')indique où le fichier d'import de la variable de configuration est ajouté. La valeur de build.assetsRoot est définie dans config/index sous le dossier du projet


dans le dossier dist/
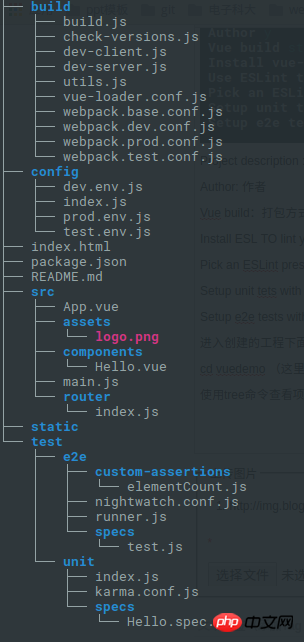
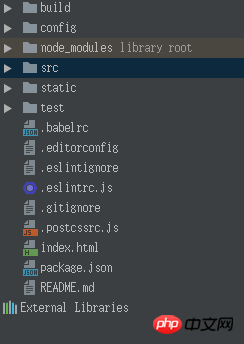
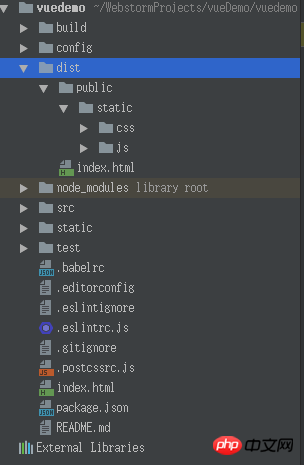
Vérifiez à nouveau la structure des répertoires du dossier du projet :

Le dossier dist a été généré automatiquement à ce moment, et il y a un index sous ce dossier, fichier .html et dossier public. Les fichiers stockés dans le dossier public sont les fichiers packagés par webpack.
5. Résumé :
En général, vous pouvez rapidement utiliser vue-cli pour créer une seule page de vue à l'aide de webpack en quelques étapes seulement. Projet :
1. sudo apt-get install nodejs
2. sudo apt-get install nmp
3. webpack vuedemo
5, cd vuedemo
6, npm run dev
7, npm run bulid
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

