Maison >interface Web >js tutoriel >Résumé des conseils pratiques dans les projets vue.js
Résumé des conseils pratiques dans les projets vue.js
- 小云云original
- 2017-12-12 15:04:182054parcourir
Vue.js est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou projets existants. Vue, en revanche, est entièrement capable d'alimenter des applications complexes d'une seule page développées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue. Cet article vous présente principalement des conseils pratiques sur le projet vue.js. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun.
# Introduction de Bootstrap dans le projet Vue
Parfois, Bootstrap est introduit dans le projet vue en fonction des besoins, et Bootstrap dépend de jQuery Lors de l'installation de npm, une série de problèmes peuvent survenir. Erreur
1. Installer jQuery
npm install jquery
2. Installer Bootstrap
npm install bootstrap@3
Pour les deux étapes ci-dessus, vous pouvez également spécifier d'abord le numéro de version dans le fichier de configuration package.json, puis exécuter npm install
Une fois l'installation terminée, le projet ne sera pas exécuté, bien que les deux L'installation ait réussi, mais l'erreur "Le JavaScript de Bootstrap nécessite jQuery npm" sera toujours signalée. Afin de résoudre ce problème, vous pouvez l'introduire dans le fichier d'entrée main.js comme ceci :
<.>import $ from 'jquery'
window.jQuery = $
require('bootstrap')
Ensuite, afin d'utiliser les styles Bootstrap, bootstrap.css peut être introduit dans le fichier d'entrée. C'est la même chose que la méthode d'introduction d'Element UI
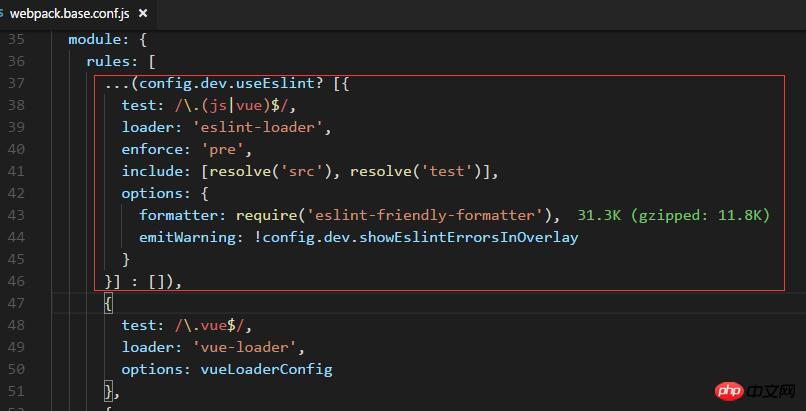
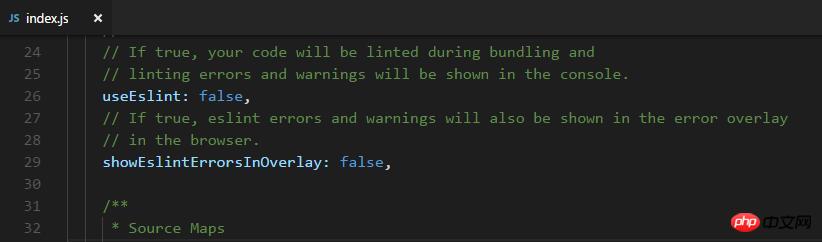
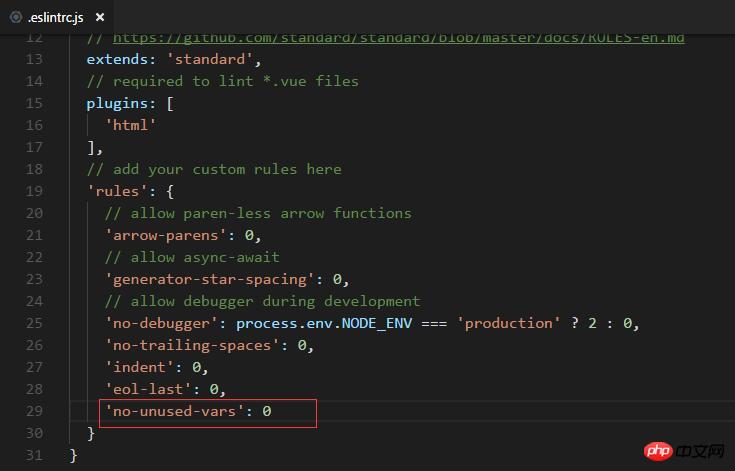
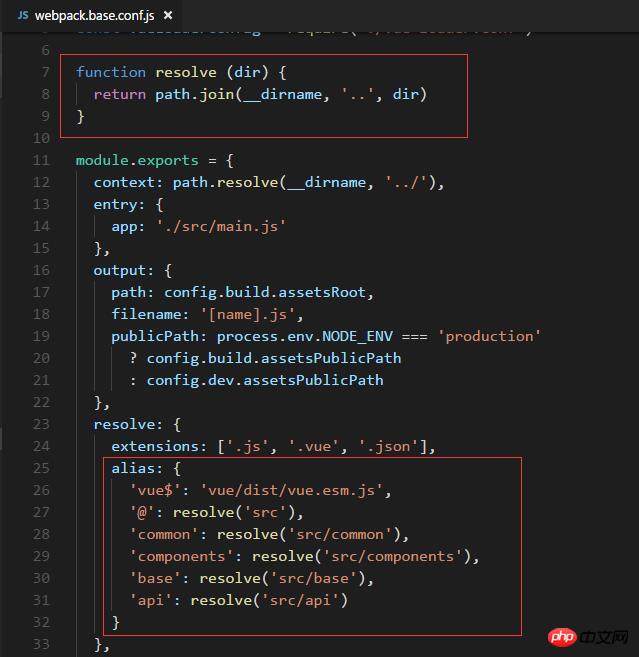
import 'bootstrap/dist/css/bootstrap.min.css'# Désactiver l'inspection du code eslint Beaucoup de gens disent que c'est ainsi désactiver l'inspection eslint consiste à commenter Supprimer cette partie de la configuration eslint dans le fichier build/webpack.base.conf.js. Je ne sais pas si c'est à cause de la mise à jour de la version Vue-cli, mais en fonctionnement réel, cela ne fonctionne pas.

.




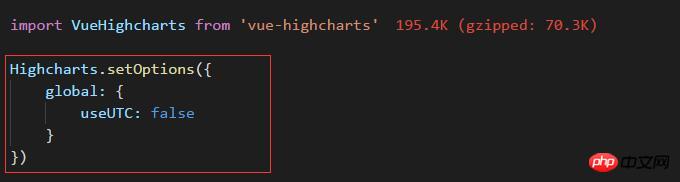
Lire le document Nous le savons tous nous devons changer l'option useUTC en false, mais nous ne savons tout simplement pas par où commencer. En fait, lors de l'introduction de composants dans main.js, nous pouvons apporter des modifications de configuration pertinentes

Recommandations associées :
 Vue.js Introduction à méthode d'implémentation de division des composants
Vue.js Introduction à méthode d'implémentation de division des composants
Apprentissage détaillé des instructions communes dans Vue.js
Introduction détaillée à la syntaxe des modèles communs dans Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

