Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation et de la suppression de document.write() dans JS
Explication détaillée de l'utilisation et de la suppression de document.write() dans JS
- 小云云original
- 2017-12-12 13:10:032718parcourir
Peut-être que de nombreux amis ont rencontré une telle situation, c'est-à-dire que lors de l'utilisation de la fonction document.write() pour écrire du contenu sur une page Web, le contenu original du document sera effacé. C'est un problème pour. débutants. C’est un problème pour vous. Voyons pourquoi cela se produit. Bien sûr, vous saurez également comment éviter que cette situation ne se produise. Cet article présente principalement l'utilisation de document.write() dans JS et une brève analyse des raisons de la suppression. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Regardons d'abord un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
À partir du code ci-dessus, nous pouvons voir que le document. La fonction write() va Le contenu original du document a été effacé. Voici la raison de cette situation :
L'événement window.onload exécute la fonction de traitement des événements une fois le contenu du document complètement chargé. Le flux a été fermé. À ce moment, l'exécution de la fonction document.writ() appellera automatiquement la fonction document.open() pour créer un nouveau flux de documents, écrire un nouveau contenu, puis l'afficher via le navigateur, écrasant ainsi le contenu original. . Cependant, de nombreux amis se demandent encore pourquoi, dans la situation suivante, le contenu de la page Web d'origine ne sera pas écrasé. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>. Dans le code ci-dessus, le contenu original du document n'a pas été effacé, car le flux de document actuel est créé par le navigateur et la fonction document.wirte() n'y est pas. a été effacé lors de l'exécution de cette fonction Closed. À ce stade, la fonction document.open() ne sera pas appelée pour créer un nouveau flux de document, elle ne sera donc pas écrasée. Certains amis peuvent demander pourquoi la méthode suivante ne fonctionne toujours pas. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
Le flux de documents est fermé à l'aide de document.close( ) ci-dessus Pourquoi ? Il ne peut toujours pas écraser le contenu original. Malheureusement, le flux de documents est créé par le navigateur et ne peut pas être fermé manuellement sans autorisation. La fonction document.close() peut uniquement fermer le flux de documents créé par document.open. () fonction. Regardez l'exemple de code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>
Le flux de documents créé par document.open() peut être fermé par document.close(), puis le second Le contenu généré par document.write() écrasera le contenu généré par le premier.
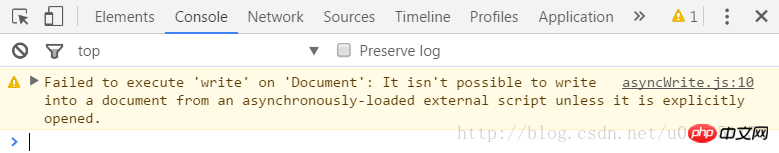
Lors du référencement de JavaScript externe de manière asynchrone, vous devez d'abord exécuter document.open() pour effacer le document, puis exécuter document.write(). Les paramètres sont écrits au début du contenu du corps.
Si vous exécutez document.write() directement sans exécuter document.open() au préalable, il ne sera pas valide et Chrome affichera l'invite suivante :

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() peut également écrire des chaînes contenant des balises de script, mais elles doivent être échappées. Le contenu écrit dans la balise de script s'exécutera normalement.
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>
document.write() peut transmettre plusieurs paramètres.
<!-- 运行前 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
<h2>multiArgument</h2>
<p>test</p>
</body>
Recommandations associées :
Problèmes JS liés à l'obtention d'un objet créé par document.write()
document.open() et document.write()_Connaissances de base
Introduction à l'utilisation des compétences js document.write()_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

