Maison >interface Web >js tutoriel >Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
- 小云云original
- 2017-12-12 11:31:374422parcourir
Vue.js peut facilement implémenter une liaison de données bidirectionnelle, il présente donc de grands avantages en termes de traitement de formulaire et d'interaction homme-machine. Permettez-moi de vous présenter les problèmes de valeur des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js.
Résumé : Dans le problème de valeur d'étiquette du formulaire, les boutons radio, les boutons à cocher et les listes déroulantes sont tous spéciaux. Voici un résumé des problèmes particuliers concernant la valeur des boutons radio, des boutons à cocher et des listes déroulantes dans différentes situations dans vue.js.
1. Bouton radio
Bouton radio : Le bouton radio utilise le modèle V pour lier l'attribut de valeur afin d'indiquer qu'il est utilisé pour déterminer. s'il est sélectionné.
Lorsque le bouton radio n'écrit pas de valeur, attribuez la valeur à null dans vue.js.
Dans les balises ordinaires, lorsqu'aucun nom n'est écrit, HTML regroupera les boutons radio sans nom dans un groupe par défaut
En vue, même si aucun nom n'est écrit, tant que le bouton unique Le bouton de sélection v-model est lié à la même variable (comme le sexe), et ces boutons seront également regroupés dans un groupe. Mais par habitude, nous écrivons toujours le nom.
La valeur de la variable genre définie dans data affectera l'option par défaut du bouton radio, telle que : Dans cet exemple, genre : "femelle", femelle est sélectionnée par défaut.
Code de pièce js :
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}Code de pièce html :
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
Mais en règle générale, nous écrivons toujours le nom Sélectionnez l'option par défaut du bouton, telle que : Dans cet exemple, le genre : "femelle", la femme est sélectionné par défaut.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
Bouton Vérifier : le bouton radio utilise v-model pour lier l'attribut de valeur afin d'indiquer qu'il est coché et est utilisé pour déterminer s'il est sélectionné.
Lorsque le bouton de sélection multiple n'écrit pas de valeur, attribuez la valeur à null dans vue.js. La façon dont vue.js prend la valeur du bouton de vérification dépend du type de variable liée au v-model.1. Types de base
Lors de l'initialisation, v-model est lié à n'importe quel type de base (Nombre, Chaîne, Booléen, Null, Undéfini) et la valeur It sera converti en type booléen par défaut, vrai signifie sélectionné, faux signifie non sélectionné.
Segment de code js :window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}Segment de code HTML :
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
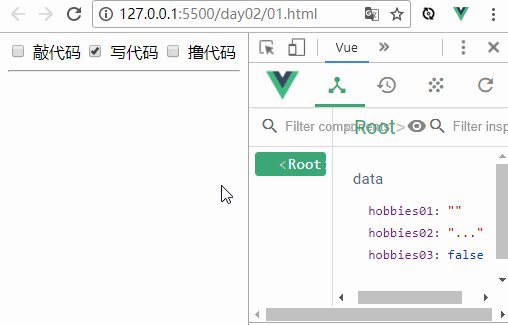
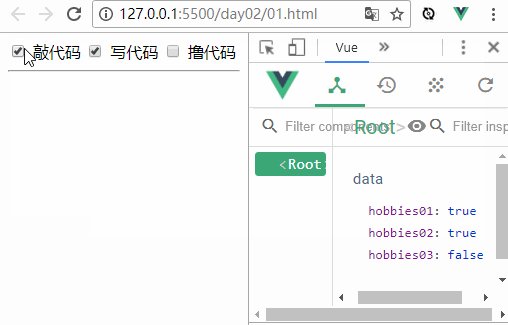
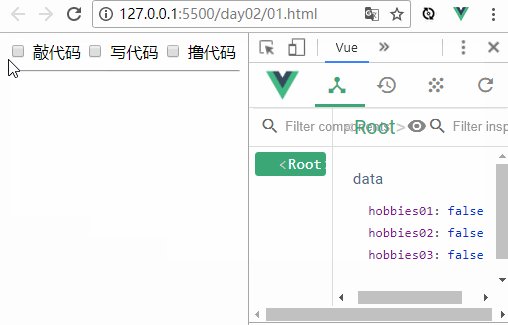
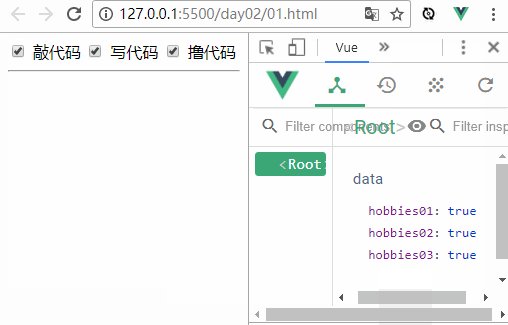
Capture d'écran de l'effet :
Lors de l'initialisation, lorsque la valeur hobbies01 est une chaîne vide et converti en type booléen false, il n'est donc pas sélectionné ; la valeur de hobbies02 est la chaîne "....", qui est vraie une fois convertie en type booléen, elle est donc sélectionnée par défaut la valeur par défaut de hobbies03 est false ; il n'est donc pas sélectionné lors de l'initialisation. 
2. Array
Lors de l'initialisation, lorsque la variable liée au v-model est de type tableau. Vue pense que ce bouton de vérification est utilisé pour obtenir la valeur et écrira la valeur correspondante dans le tableau dans l'ordre de sélection (clic de souris).
extrait de code js :window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}extrait de code html :
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
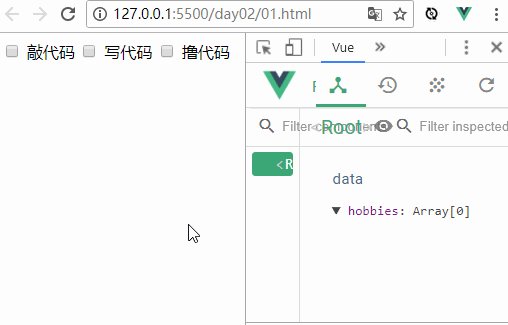
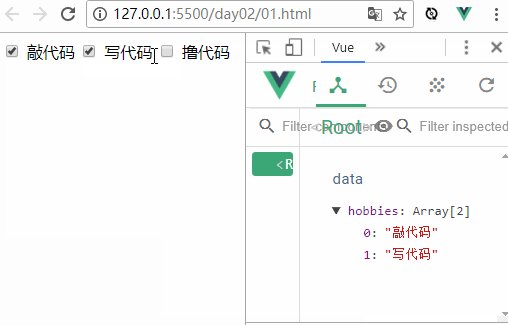
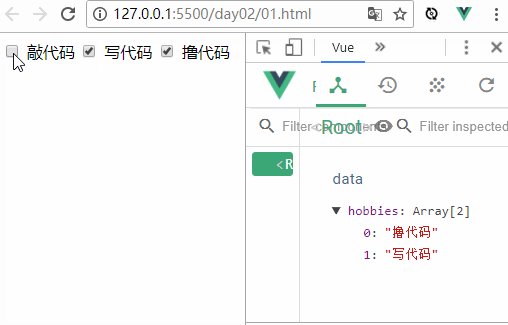
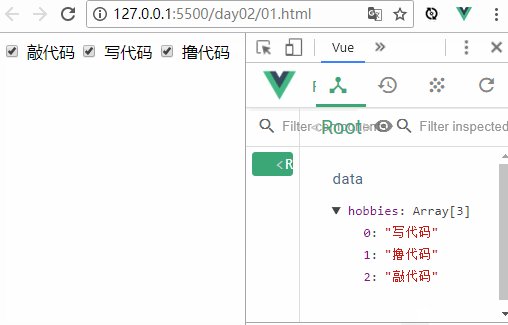
Capture d'écran de l'effet :
Une fois initialisé, les loisirs sont un tableau vide. Notez les changements correspondants dans l'ordre des clics de souris et des valeurs de loisirs. 
Liste déroulante : le modèle v dans la liste déroulante est écrit en la balise de la liste déroulante 701879a63b4025d4531e29e3772921e7 correspondante en fonction de la valeur spécifiée pour ajouter un état sélectionné. L'option n'a pas d'attribut de valeur et la valeur dans les balises positives et négatives de l'option est utilisée comme valeur.
3.1 Liste déroulante extrait de code js : Extrait de code HTML : Analyse du résultat : 3.2 Valeur non écrite Lorsque la valeur n'est pas écrite, la valeur de s deviendra « école primaire »/« collège »/« université ». 3.3 Liste déroulante à sélection multiple Plusieurs mots-clés, maintenez la touche ctrl enfoncée pour plusieurs sélections. Notez que la variable liée au modèle doit être un tableau à ce stade. Recommandations associées : Pratique de contrôle de formulaire Vue.js Discussion sur les composants et les modèles dans Vue.js Explication détaillée de l'apprentissage des commandes courantes de Vue.jswindow.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}<body>
<p id="app">
<select v-model="s">
<option value="s1">小学</option>
<option value="s2">中学</option>
<option value="s3">大学</option>
<option itany="itany" value="">请选择</option>
</select>
</p>
</body>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

