Maison >interface Web >js tutoriel >Explication détaillée de la logique JavaScript Et des compétences Operator_javascript
Explication détaillée de la logique JavaScript Et des compétences Operator_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:27:241267parcourir
En JavaScript, l'opérateur logique ET est représenté par une double esperluette (&&)
var bTrue = true; var bFalse = false; var bResult = bTrue && bFalse;
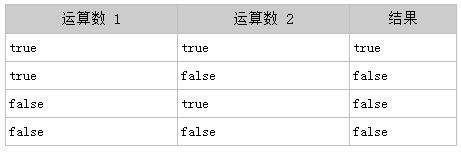
La table de vérité suivante décrit le comportement de l'opérateur logique ET :

Il convient de noter que l'opérande de l'opération ET logique peut être de n'importe quel type, pas seulement des valeurs booléennes. Si un opérande n'est pas une valeur booléenne d'origine, l'opération ET logique ne renvoie pas nécessairement une valeur booléenne
L'opérateur logique ET se comporte comme suit :
- Si un opérande est un objet et l'autre est une valeur booléenne, renvoyez cet objet.
- Si les deux opérandes sont des objets, renvoie le deuxième objet.
- Si un opérande est nul, renvoie null.
- Si un opérande est NaN, renvoie NaN.
- Si un opérande n'est pas défini, une erreur se produit.
- Si les deux opérandes sont de type booléen, renvoie une valeur booléenne
Semblable à l'opération ET logique en Java, l'opération ET logique en JavaScript est également une opération simple, c'est-à-dire que si le premier opérande détermine le résultat, le deuxième opérande ne sera pas calculé. Pour les opérations ET logiques, si le premier opérande est faux, quelle que soit la valeur du deuxième opérande, le résultat ne peut pas être égal à vrai.
Prenons l'exemple suivant :
var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行
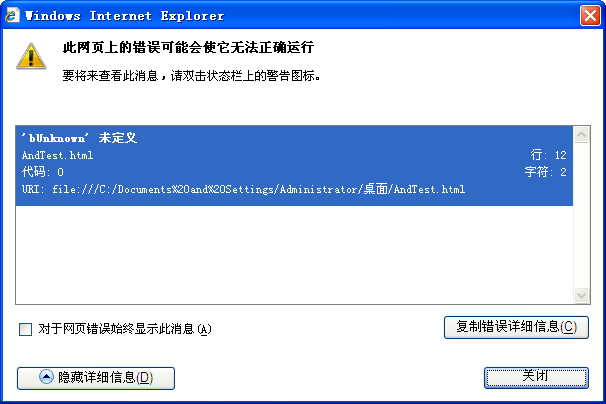
Résultat de l'exécution du code :

Ce code générera une erreur lors de l'exécution d'une opération ET logique car la variable bUnknown n'est pas définie. La variable bTrue a la valeur true car l'opération logique AND continue d'évaluer la variable bUnknown. Cela générera une erreur car la valeur de bUnknown n’est pas définie et ne peut pas être utilisée dans une opération ET logique.
Si vous modifiez cet exemple et définissez le premier nombre sur faux, alors l'erreur ne se produira pas :
var bTrue = false;
var bResult = (bTrue && bUnknown); //不会发生错误
alert("bTrue && bUnknown的结果是:"+(bResult));//输出 "false"
Dans ce code, le script affichera la valeur renvoyée par l'opération logique ET, qui est la chaîne "false". Même si la variable bUnknown a la valeur undefined, elle ne sera pas évaluée car le premier opérande a la valeur false.
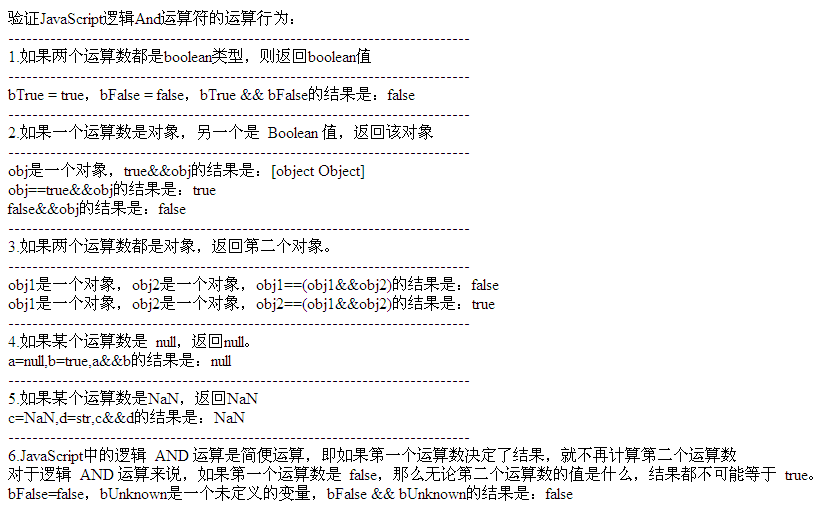
Résultat de l'exécution :

Vérifier le comportement de fonctionnement de l'opérateur Et logique JavaScript
Code de test :
<script type="text/javascript">
document.write("验证JavaScript逻辑And运算符的运算行为:");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
/*1.如果两个运算数都是boolean类型,则返回boolean值*/
document.write("1.如果两个运算数都是boolean类型,则返回boolean值");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("bTrue = true,bFalse = false,bTrue && bFalse的结果是:"+(bResult));//结果为false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var obj = new Object();
/*2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象*/
document.write("2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj是一个对象,true&&obj的结果是:"+(true&&obj));
document.write("<br/>");
document.write("obj==true&&obj的结果是:"+(obj==(true&&obj)));
document.write("<br/>");
document.write("false&&obj的结果是:"+(false&&obj));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*3.如果两个运算数都是对象,返回第二个对象。*/
var obj1 = new Object();
var obj2 = new Object();
document.write("3.如果两个运算数都是对象,返回第二个对象。");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj1==(obj1&&obj2)的结果是:"+(obj1==(obj1&&obj2)));//结果为false
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj2==(obj1&&obj2)的结果是:"+(obj2==(obj1&&obj2)));//结果为true
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*4.如果某个运算数是 null,返回null。*/
var a=null;
var b=true;
document.write("4.如果某个运算数是 null,返回null。");
document.write("<br/>");
document.write("a=null,b=true,a&&b的结果是:"+(a&&b));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*5.如果某个运算数是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某个运算数是NaN,返回NaN");
document.write("<br/>");
document.write("c=NaN,d=str,c&&d的结果是:"+(c&&d));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*
6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。
对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数");
document.write("<br/>");
document.write("对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。");
document.write("<br/>");
document.write("bFalse=false,bUnknown是一个未定义的变量,bFalse && bUnknown的结果是:"+(bResult)); //输出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //发生错误
alert(bResult); //这一行不会执行
</script>

Ce qui précède est l'introduction complète à l'opérateur logique Et JavaScript. J'espère que cela pourra aider tout le monde à mieux apprendre les opérateurs logiques de js.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

