Maison >interface Web >tutoriel HTML >Exemples pour introduire la connaissance du formatage du texte HTML
Exemples pour introduire la connaissance du formatage du texte HTML
- 小云云original
- 2017-12-11 11:28:461852parcourir
Cet article vous apporte un exemple simple (explication détaillée) de formatage de texte HTML. J'espère qu'après avoir appris cela, tout le monde sera capable de maîtriser les connaissances sur le formatage du texte HTML et de mieux l'utiliser.
1. Formatage du texte : cet exemple montre comment formater le texte dans un fichier HTML.
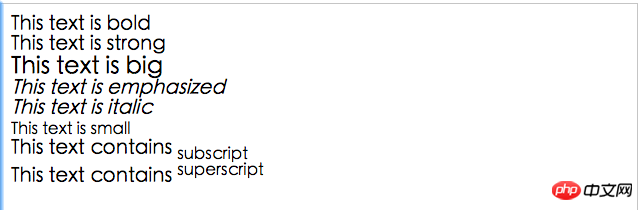
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
L'effet est le suivant :

2. Texte préformaté : cet exemple montre comment utiliser la balise pre pour contrôler les lignes vides et les espaces.
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i

