Maison >interface Web >js tutoriel >Partage d'expérience de débogage de point d'arrêt js à lire absolument
Partage d'expérience de débogage de point d'arrêt js à lire absolument
- 小云云original
- 2017-12-09 09:25:511544parcourir
Le débogage du point d'arrêt n'est en fait pas si compliqué. Une simple compréhension de l'absence d'appels sortants consiste à ouvrir le navigateur, à ouvrir les sources, à rechercher le fichier js et à cliquer sur le numéro de ligne. Cela semble très simple à utiliser, mais en fait, beaucoup de gens ont du mal à savoir où arrêter le point ? Dans cet article, nous partagerons avec vous notre expérience dans le débogage des points d’arrêt js, en espérant vous aider.
Jetons d'abord un coup d'œil à une capture d'écran de point d'arrêt, en prenant comme exemple les points d'arrêt du navigateur Chrome.

Vous souvenez-vous des étapes ?
Ouvrez la page avec le navigateur Chrome → Appuyez sur f12 pour ouvrir les outils de développement → Open Sources → Ouvrez le fichier de code js que vous souhaitez déboguer → Cliquez sur le numéro de ligne, OK Félicitations pour votre virginité ! le point d'arrêt est défini, haha~~
2. Comment définir le point d'arrêt de manière appropriée ?
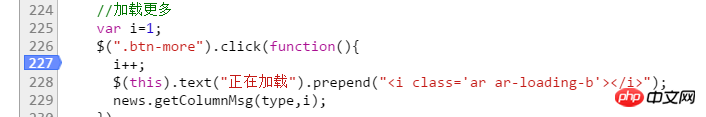
Le fonctionnement des points d'arrêt est très simple. La question centrale est de savoir comment définir des points d'arrêt pour découvrir les problèmes dans le code ? Permettez-moi de continuer à donner un exemple pour que tout le monde comprenne, sans plus tarder, l'image ci-dessus :

Supposons que nous implémentions maintenant une fonction pour charger davantage, comme indiqué dans le image ci-dessus, mais maintenant Il y a eu un problème lors du chargement de plus de fonctions. Les données n'ont pas été chargées après avoir cliqué. À quoi devons-nous penser en premier à ce moment-là ? (Écrivez la réponse sur une ligne différente pour voir quelle est votre première réaction)
La première chose à laquelle j'ai pensé était : mon clic a-t-il réussi ? Les méthodes de l'événement click sont-elles exécutées ? D'accord, si nous voulons connaître la réponse à cette question, essayons immédiatement de définir un point d'arrêt. Où est le point d'arrêt ? Pensez-y d’abord.
Suite à la photo ci-dessus :

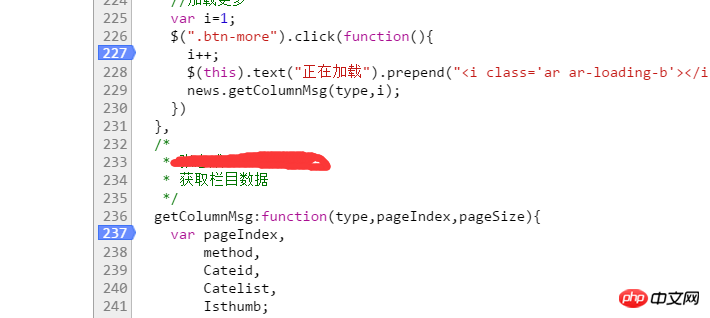
Vous y avez pensé ? C'est vrai, puisque nous voulons savoir si le clic a réussi, nous ajoutons bien sûr un point d'arrêt à l'événement click dans le code. N'oubliez pas de ne pas l'ajouter à la ligne 226, car la fonction dans la méthode click est exécutée, pas la sélection. à la ligne 226. appareil. Le point d’arrêt est maintenant défini, que faites-vous ensuite ? Pensez-y par vous-même~
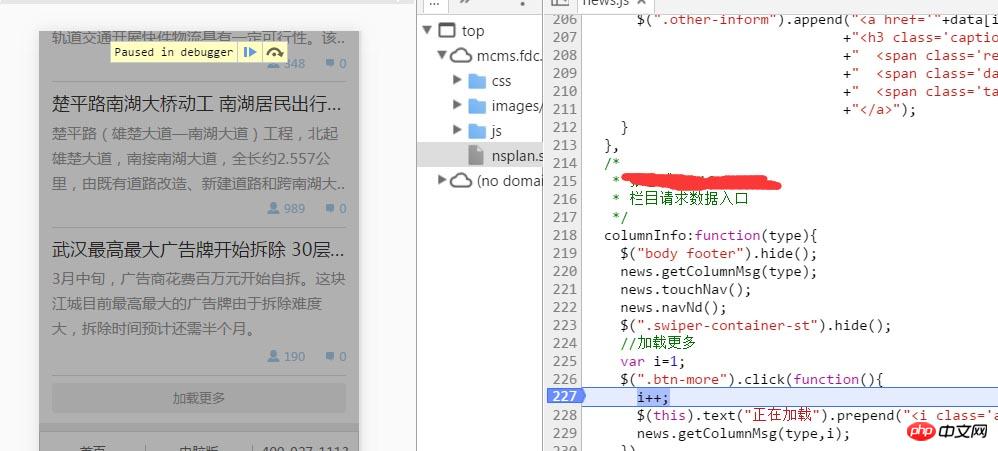
Continuez avec l'image ci-dessus :

Ensuite, bien sûr, nous revenons en arrière et cliquons sur le bouton Charger plus, pourquoi ? Front. . . Si vous le demandez, permettez-moi d'utiliser cette émoticône  Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse~ Pas de bêtises~
Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse~ Pas de bêtises~
Continuons avec le sujet. L'image ci-dessus est la situation après avoir cliqué sur le bouton Charger plus. Nous pouvons voir que la page de gauche. est divisé en deux. Le calque transparent est recouvert et il y a une chaîne d'anglais et deux boutons en haut de la page. La 227ème ligne de code à droite est ajoutée avec une couleur d'arrière-plan. Pour savoir quelle est la signification anglaise de ces boutons et quel effet ils ont, vous partez de ceci. Quelles informations l'image obtient-elle ? Continuez à y réfléchir ~
Si la situation ci-dessus se produit, cela signifie que la fonction dans l'événement click est appelée, ce qui illustre en outre que l'événement click prend effet. Notre premier « suspect criminel » pour ce problème a alors été éliminé.
Ajout :
Que faire si la situation ci-dessus ne se produit pas ? Cela signifie-t-il que l'événement de clic n'a pas pris effet ? Alors, qu’est-ce qui fait que l’événement de clic ne prend pas effet ? Pensez-y par vous-même~
Il existe de nombreuses raisons pour lesquelles l'événement de clic ne prend pas effet, telles que plusieurs erreurs de sélecteur, des erreurs de syntaxe, l'élément sélectionné est généré plus tard, etc. Comment le résoudre ?
Erreur de sélecteur, vous pouvez continuer à voir le contenu de la partie console, je pense que vous saurez comment y faire face
Erreur de grammaire, vérifiez attentivement, une grammaire inconnue peut être comparée à Baidu L'élément sélectionné de
est généré plus tard. Le traitement le plus simple consiste à utiliser la méthode .on() pour le traiter. Ce truc a un traitement de délégation d'événement.
Alors, où sera ensuite verrouillée l'identité du « suspect criminel » ?
Nous tournons notre attention vers l'intérieur de l'événement. L'événement click est déclenché, le problème suivant est donc son problème de fonctionnement interne. Si vous voulez demander pourquoi ? S'il te plaît, donne-moi un morceau de tofu. . .
Par exemple, je vous donne un stylo et vous demande d'écrire. Ensuite, vous écrivez un mot sur le papier et constatez que le mot ne sort pas. Pourquoi ? Vous avez dit que je l'avais écrit, mais il y a encore des rayures sur le papier. Est-il possible que le stylo soit à court d'encre ou que la plume soit cassée ? Cet exemple est plus similaire au chargement par clic. L'action d'écriture est une opération de clic et la fonction interne est la pointe de l'encre ou du stylo. Comprenez-vous ~
Analysons ensuite le contenu de l'événement click. Il contient trois phrases. La première phrase consiste à augmenter automatiquement la variable i, la deuxième phrase consiste à ajouter une étiquette i au bouton. la troisième phrase consiste à ajouter une étiquette i au bouton. La phrase est une méthode appelée pour demander des données.
Grâce aux fonctions de ces trois phrases, nous pouvons placer une plus grande partie du soupçon sur la troisième phrase, et une plus petite partie sur la première et la deuxième phrases. Certaines personnes peuvent être confuses, la deuxième phrase Comment pourraient-ils être. suspect? Sa fonction est simplement d'ajouter une étiquette, ce qui n'a aucun impact sur les données. En effet, cette phrase n'a aucun impact sur les données, mais à la rigueur, elle peut quand même commettre des erreurs. Par exemple, que se passe-t-il s'il manque un. point-virgule ? Ou y a-t-il un mauvais symbole dans la phrase ? Ce sont souvent de petits problèmes comme celui-ci qui nous font perdre beaucoup de temps.
D'accord, afin de cibler davantage le « suspect criminel », j'aimerais vous présenter un outil, qui est également l'une des deux icônes qui apparaissent dans l'image ci-dessus. Voir l'image ci-dessous : <.>


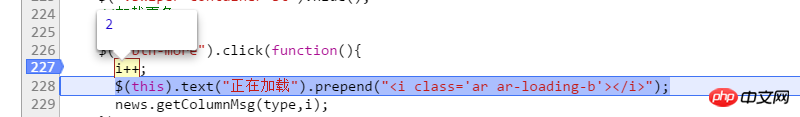
Ce qui suit vous apprendra deux façons d'afficher la valeur de sortie réelle du numéro de page i], l'image ci-dessus :
La première façon :

La deuxième méthode :


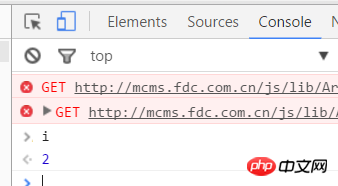
Confusion 1 : Lorsqu'il n'y a pas de point d'arrêt, entrez i dans la console, et la console signale une erreur.
Cela devrait être une question très courante pour les débutants. Pourquoi ne puis-je pas afficher directement la valeur de la variable sur la console sans casser le sujet ? Personnellement, je comprends que i n'est qu'une variable locale pour le moment. Si vous ne définissez pas de point d'arrêt, le navigateur analysera tous les js. La console ne peut pas accéder aux variables locales, mais uniquement aux variables globales, donc à ce moment-là, la console le fera. signaler une erreur indiquant que i n'est pas disponible. Définition, mais lorsque js définit un point d'arrêt, la console résout la fonction où se trouve la variable locale i, et i est accessible à ce moment.
Confusion 2 : Pourquoi des choses peuvent-elles être imprimées lorsque je saisis directement $(".xxx") dans la console ?
C'est très simple. La console elle-même est un analyseur js, et $(".xxx") est une instruction js, donc naturellement la console peut analyser cette instruction et afficher le résultat.
Après avoir présenté l'utilisation du bouton "Statement by Statement Execution" et la console, je vais enfin introduire un bouton, comme indiqué ci-dessus :

I appelez ce bouton Il s'agit du bouton "Exécuter étape par étape", qui est différent du bouton "Exécuter étape par étape" Le bouton "Exécuter étape par étape" est souvent utilisé lorsqu'une méthode appelle plusieurs fichiers js et le code js. impliqué est relativement long, alors ce bouton sera utilisé.
Image ci-dessus :

Supposons que dans l'image ci-dessus, je mets uniquement un point d'arrêt sur la ligne 227, puis j'ai continué à cliquer sur "Exécuter instruction par instruction" à la ligne 229, À ce moment, si vous cliquez à nouveau sur le bouton "Exécuter instruction par instruction", vous entrerez les js dans l'image ci-dessous :

Ce sont les contenu du fichier de la bibliothèque zepto, rien d'intéressant. L'opération à l'intérieur est très compliquée. On ne peut pas toujours utiliser le bouton "exécuter pas à pas", vous constaterez donc que vous êtes toujours bloqué dans le fichier de la bibliothèque pendant un long moment. Que devez-vous faire à ce moment-là ? Le bouton est ici :
Ci-dessus :

En plus de fixer un point d'arrêt sur la ligne 227, j'ai également placé un point d'arrêt sur la ligne 237. Lorsque nous passons à la ligne 229, cliquez sur le bouton "Exécuter étape par étape", et vous constaterez que js ignore directement le fichier de bibliothèque et s'exécute jusqu'à la ligne 237. Vous pouvez l'utiliser pour en faire l'expérience vous-même ><.>Résumé final :
Cet article présente principalement les trois outils du bouton "exécuter instruction par instruction", du bouton "exécuter étape par processus" et de la console, ainsi que les outils pour bugs de débogage. Quelques idées. Je n'entrerai pas dans les détails sur l'utilisation des outils. Il suffit que tout le monde sache comment les utiliser de manière plus rationnelle, cela nécessite que chacun résume et s'améliore grâce à beaucoup de pratique. 🎜>En fait, je veux en parler dans cet article. C'est une idée pour déboguer les bugs, mais comme les exemples sélectionnés impliquent trop de choses, j'ai peur qu'il soit trop long de tous les écrire, alors je J'ai simplement sélectionné une partie à vous expliquer. Je ne sais pas si vous en avez. Aucun gain Même si j'ai écrit un tas de choses en trois phrases sur le débogage, si vous le faites réellement comme moi dans un projet réel, c'est le cas. On estime que le temps que vous passerez à déboguer un bug sera beaucoup plus long qu'à écrire un script . Dans les situations réelles, nous devrions prendre l'habitude de vérifier le problème dans notre esprit dès que nous le rencontrons et de trouver le problème le plus probable. point. Si nous ne parvenons pas à trouver rapidement le point le plus important, vous pouvez utiliser la méthode la plus gênante mais la plus fiable, utiliser le bouton "Exécuter instruction par instruction" pour exécuter l'intégralité du js lié au problème dans l'ordre pendant le processus d'exécution, vous pouvez également clarifier vos idées et faire attention à la valeur de chaque variable. Et si les éléments sélectionnés par le sélecteur sont corrects. De manière générale, après avoir fait cela une fois, les bugs sont presque résolus
Donc personnellement. Je pense que notre idée du débogage des bogues devrait être la suivante : premièrement, si l'exécution de js entre en jeu ; deuxièmement, s'il y a des problèmes de logique, des problèmes de variables, des problèmes de paramètres, etc. s'il n'y a aucun problème avec ce qui précède, veuillez vérifier attentivement les différents symboles Recommandations associées :Comment utiliser js pour le débogage des points d'arrêt
Discutez de plusieurs méthodes de débogage des points d'arrêt php
zend studio utilise le débogage des points d'arrêt
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

