Maison >interface Web >tutoriel HTML >Traitement d'image sur toile
Traitement d'image sur toile
- 小云云original
- 2017-12-08 15:29:131978parcourir
Canvas dessine des graphiques 2D via JavaScript. Le canevas est rendu pixel par pixel. Dans Canvas, une fois qu'un graphique est dessiné, il n'attire plus l'attention du navigateur. Si sa position change, la scène entière doit être redessinée, y compris tous les objets qui auraient pu être recouverts par des graphiques.
Canvas implémente des opérations de traitement de base sur les pixels
// Obtenir les données de pixels
var canvas = document.getElementById('CanvasElt');
var ctx = canvas. 2d');
// Obtenez les informations sur les pixels dans le canevas,
//x La coordonnée x du coin supérieur gauche où commence la copie.
//y La coordonnée y du coin supérieur gauche où commence la copie.
//width La largeur de la zone rectangulaire à copier.
//hauteurLa hauteur de la zone rectangulaire à copier.
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// Écrire les informations sur les pixels
ctx.putImageData(canvasData, 0, 0);
Obtenir le L'objet canvasData obtenu contient les membres suivants. La structure du tableau de données est à peu près comme ceci. Il est stocké ligne par ligne puis colonne par point de colonne. Chaque point occupe 4 indices, qui sont ensuite RVBA pour la coordonnée (x, y). (y voici la direction inférieure vers l'avant), RGBA sont data[(ywidth+x)4], data[(ywidth+x)4+1], data[(ywidth+x)4+2], data[(ywidth +x)4+3]. Si vous pouvez obtenir les pixels, vous pouvez les utiliser. La méthode la plus simple est le traitement en niveaux de gris. Il existe de nombreuses façons d'effectuer un traitement en niveaux de gris. La méthode la plus simple consiste à additionner les r, g et b de chaque phase et à prendre la moyenne. , puis attribuez-les respectivement à r, g et b.
//Traitement des niveaux de gris
fonction gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);
}
Inversion de pixels : 255, soustrayez la valeur RVB correspondante, puis attribuez-la au réglage de la luminosité RVB d'origine ; : La valeur RVB d'origine est ajoutée ou soustraite de manière aléatoire par le même nombre aléatoire. Et si vous souhaitez obtenir des images avec des changements de contraste ou des images floues ? Noyau de convolution : Le noyau de convolution le plus couramment utilisé dans le domaine du traitement d'image est ce qu'on appelle la convolution de la matrice, comme le montre la figure ci-dessous. Lors du calcul de la valeur dans la case rouge, extrayez d'abord les 8 nombres dans le vert environnant. Ensuite, il est multiplié par la position correspondante dans la matrice appliquée, puis les produits sont additionnés pour obtenir la valeur finale.
Par exemple : (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0) + (56 x 0)+(58 x 0)= 42 Alors, comment pouvons-nous obtenir une image floue ? Les pixels de l'image et de la matrice [1,1,1,1,1,1,1,1,1] sont utilisés pour trouver le noyau de convolution à ce moment-là, ils peuvent dépasser 255, donc diviser par un nombre de base. de 8 ; nous obtenons L'image est une image avec un filtre flou, le contraste est de 1. Augmentez la luminosité de l'image blanche 2. Assombrissez le noir et réduisez la luminosité minimale que vous pouvez trouver ; 0,3,0,0 ,0,0] noyau de convolution, il est également possible de dépasser 255, puis de soustraire une base appropriée 150. Nous avons maintenant besoin d'une fonction de noyau de convolution : le premier paramètre de la fonction est l'objet imageData sur ; le canevas, et le deuxième paramètre est le tableau correspondant à la matrice entrante. S'il s'agit de la matrice suivante a b c d e f g h i, alors le deuxième paramètre transmis doit être [a, b, c, d, e, f, g, h, i. ] et le troisième paramètre est le facteur diviseur. Le quatrième paramètre est le décalage.
fonction ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;
}
//Flou
fonction mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//Traitement du contraste
niveau de fonction(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
Les images peuvent également avoir les données que vous souhaitez
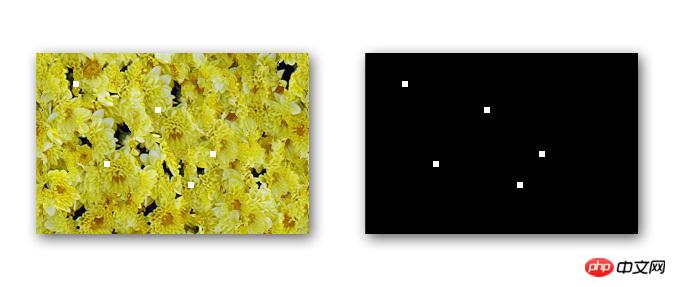
Depuis chaque pixel de l'image est composée de quatre éléments RGBA. Pour les images, ce que vous pouvez analyser en utilisant getImageData est juste un grand nombre de données que vous n'avez pas besoin de connaître. Alors, pouvons-nous traiter des valeurs de couleur spécifiques comme nos propres données ? tissu?
Par exemple : dans une image, nous voulons trouver (r:255,g:255:b:255,a:255) des pixels blancs. Nous pouvons obtenir les données de l'image via getImageData et récupérer chaque pixel. correspond à rgba, extrayez-les, puis calculez les informations de position de chaque pixel blanc en fonction de la largeur et de la hauteur de l'image. Ces informations correspondent aux données que vous souhaitez extraire. 
L'image doit également être mieux parcourue
Dans l'étape précédente, nous savons déjà comment obtenir des informations de position pertinentes pour des éléments spécifiques dans l'opération d'image, mais si l'image est une image très ordinaire, vous devez parcourir toutes les informations dans imageData. Existe-t-il un meilleur moyen de réduire le parcours ?
La réponse est : l'image est noire par défaut (r:0,g:0,b:0,a:0), mais il n'y a pas nécessairement une seule réponse. Il peut y avoir d'autres bonnes méthodes, mais le principe devrait le faire. être C'est pareil.
En parcourant le r de chaque pixel, si r!=0, alors parcourez les g, b, a restants de ce pixel. Cette étape est plus inutile que l'étape précédente. La chose la plus importante dans cette étape est le fond. est de préférence noir, car le noir est un état entièrement nul, ce qui est facile à calculer. 
Existe-t-il une meilleure optimisation ?
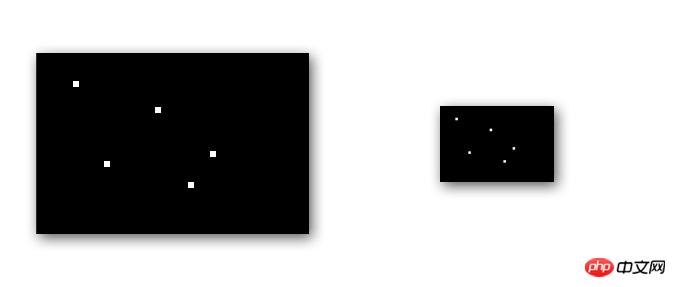
En plus des deux étapes ci-dessus, l'image utilisée est trop grande, ce qui entraînera également plus de traversées, et nous ne nous soucions que de l'extraction des données, pas de leur taille. Les données finales sont ce que nous voulons. , nous pouvons alors redimensionner l'image originale plusieurs fois, et enfin multiplier les données obtenues en utilisant la nouvelle image par le multiple correspondant, et le résultat sera les données souhaitées.

Recommandations associées :
Comment traiter des images avec Canvas
Comment utiliser Canvas pour réaliser l'interaction entre la balle et la souris
JavaScript+html5 exemple de code de toile pour dessiner des hyperliens sur des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

