Maison >Applet WeChat >Développement WeChat >Record de fosse de développement de compte public Vue WeChat
Record de fosse de développement de compte public Vue WeChat
- 小云云original
- 2017-12-08 14:11:254524parcourir
WeChat JS-SDK est une boîte à outils de développement Web basée sur WeChat fournie par la plateforme publique WeChat pour les développeurs Web.
En utilisant WeChat JS-SDK, les développeurs Web peuvent utiliser WeChat pour utiliser efficacement les capacités des systèmes de téléphonie mobile telles que la prise de photos, la sélection d'images, la voix et la localisation. En même temps, ils peuvent directement utiliser WeChat pour partager, scan, coupon, paiement, etc. Capacité unique à fournir aux utilisateurs de WeChat une meilleure expérience Web
Si nous voulons implémenter le partage, le paiement et d'autres fonctions WeChat dans le h5 intégré du fonctionnaire compte, nous devons introduire js-sdk.
Il existe un lien clé dans l'utilisation de js-sdk, qui consiste à injecter la configuration de vérification des autorisations via l'interface de configuration, et il existe un paramètre de signature dans la configuration qui nécessite à obtenir avec l'aide du serveur. Je n'entrerai pas dans les détails ici. Vous pouvez en apprendre davantage à travers la documentation officielle.
Hash ou History ?
Dans l'article précédent, je vous ai recommandé de configurer vue-router pour utiliser le mode hash dans vue Alors, quelle est la différence entre le mode hash et le mode historique ? Laissez-moi vous donner un exemple. Supposons que nous entrions tous via http://domain.com, puis que nous passons à la page avec la route /jssdk. Nous devons ensuite utiliser jssdk. L'URL réelle de la page obtenue par js-sdk lors de la vérification de la signature est alors disponible. ios et android. C'est différent, ici je le montre à travers un tableau : 
La vérité est dans le tableau, je ne suis pas doué pour m'exprimer, s'il vous plaît, pardonnez-moi d'être paresseux 23333333.
Si vous n'avez pas besoin de partager la page spécifiée, le mode hachage est très pratique, mais je n'ai pas d'autre choix que de la partager avec WeChat. Si vous utilisez le mode hachage, WeChat le traitera automatiquement. la partie après le # de l'adresse partagée, alors je ne pourrai pas partager la page spécifiée avec Moments ou avec des amis.
Que dois-je faire ? Je ne peux que me durcir la tête pour résoudre le problème de l'historique. En fait, c'est facile à résoudre, c'est-à-direiOS doit utiliser l'URL de la première page d'entrée pour obtenir la signature, et Android doit reconfigurer la signature à chaque fois que l'itinéraire est changé. J'énumère deux solutions ici :
Enregistrez l'URL de la page dans le fichier d'entrée. Une fois le composant de page créé, iOS obtient l'URL enregistrée pour la signature et Android obtient l'itinéraire actuel (<.>) , veuillez vous rendre sur mon dernier blog
window.location.href.split('#')[0]- pour signer et injecter la configuration directement dans le fichier d'entrée, uniquement pour Android, re-signer et configurer à chaque fois que vous changez d'itinéraire. Cette solution convient à toutes les pages qui doivent utiliser js-sdk
- Les appareils Android peuvent partager, mais les appareils iOS ne peuvent pas ;
- Vous ne pouvez pas partager lorsque les appareils iOS entrent dans la page. Vous ne pouvez partager qu'après avoir actualisé manuellement la page
- Cliquer sur le lien peut être partagé normalement, mais cliquer sur le message graphique partagé par d'autres ne peut pas être partagé ;
` Après avoir supprimé la partie ?from=singlemessage&isappinstalled=0', le résultat est que le partage échoue toujours. Mais si j'ajoute un paramètre à. le fera, le partage sera normal. Quand j'ajouterai deux paramètres à volonté, le partage sera à nouveau anormal.
. Après vérification, j'ai trouvé que c'était faux. En y réfléchissant plus attentivement, j'ai en fait eu une idée tellement terrible que je n'ai même pas cru aux documents officiels. url = location.href.split('&')[0]
Après plusieurs débogages, j'ai finalement trouvé le problème, à savoir que l'URL signée doit être codée Brother Word, ce n'est pas facile. url = encodeURIComponent(window.location.href.split('#')[0])
Seulement le. L'URL signée doit être encodée. L'URL dans la configuration de partage n'a pas besoin d'être encodée
Seule l'URL signée doit être encodée, l'URL dans la configuration de partage n'a pas besoin d'être encodée
Seule l'URL signée doit être encodée. Encodage, l'URL dans la configuration de partage n'a pas besoin d'être encodée
Codage
Partagez comment je configure le partage WeChat selon le deuxième plan
Étant donné que l'exigence de mon projet est que fondamentalement toutes les pages doivent pouvoir être partagées, je l'obtiens donc dans chaque page La signature du composant n'est pas pratique, je souhaite donc utiliser le hook after de vue-router pour terminer l'opération de configuration de partage. Pour Android, je dois me re-signer.
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}
Appeler le paiement WeChat
Où aller avec les deux forfaits
h5 Lors de l'utilisation du paiement WeChat, les gens prudents constateront que WeChat a deux forfaits. J'ai un. compréhension générale L'une est la capacité ouverte de js-sdk et l'autre est l'interface fournie par la plateforme ouverte de paiement WeChat
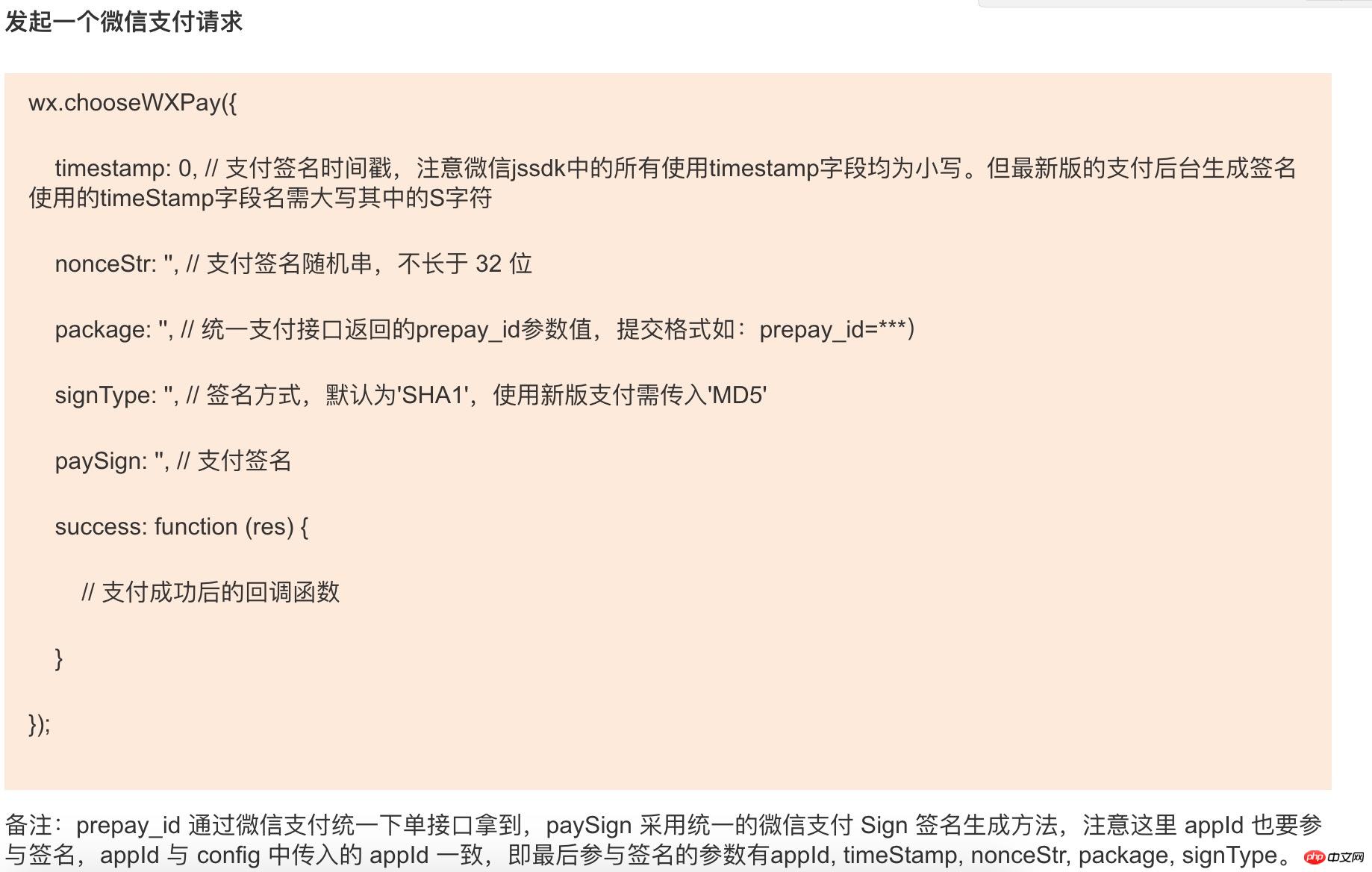
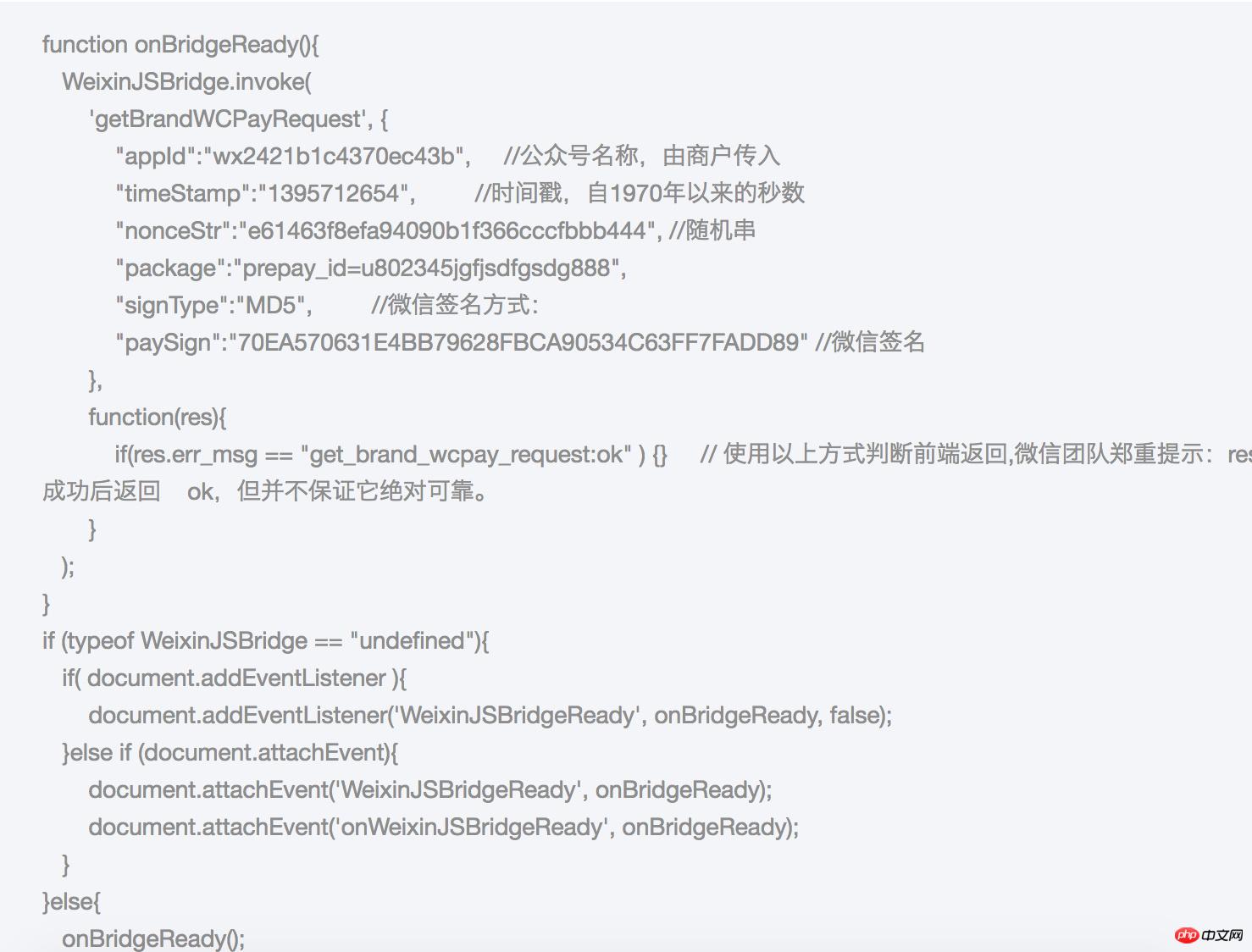
version js-sdk : 
Version de paiement WeChat : 
Si vous avez seulement besoin d'appeler le paiement dans le compte officiel, les deux méthodes sont disponibles puisque l'auteur a déjà utilisé js-sdk pour. accéder à d’autres fonctions, j’ai donc choisi ici la méthode ChooseWXPay.
Étapes d'accès
En partant du principe que l'accès aux autres fonctions est réussi, la réception du paiement sera très rapide et pratique. L'auteur énumère les principales étapes :
- <.>Le nom de domaine de l'interface de sécurité js (tel que www.imwty.com) est configuré dans la plateforme publique WeChat. C'est la condition préalable pour appeler js-sdk. Le paiement du compte public est également basé sur js-sdk ; 🎜>
Pour configurer le répertoire de paiement dans la plateforme de paiement WeChat, veuillez vous référer à la documentation de développement des paiements WeChat. Ce qui doit être expliqué ici, c'est l'itinéraire des pages pour lequel vous devez payer, ce que vous devez configurer. , et vous devez ajouter / à la fin (par exemple www.imwty .com/pay/) - Appelez la configuration de signature js-sdk (wechat.config), qui a été mentionnée au-dessus de.
- Dans la logique du clic sur le bouton de paiement, appelez la méthode wechat.chooseWXPay(). Cette méthode implique également la signature du paiement, et vous devez obtenir les informations de signature du serveur
-
Remarque : assurez-vous de ne pas manquer
lorsque vous visitez la page de paiement. WeChat comparera strictement si l'itinéraire de la page sur laquelle vous vous trouvez lorsque vous appelez l'étape 4 est cohérent avec l'itinéraire défini dans. la plateforme de paiement.
/Ici, nous montrons principalement la méthode d'écriture de l'auteur à l'étape 4, à titre de référence uniquement
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}WeChat public Résumé des messages d'erreur courants lors du développement et de la configuration du compte
Introduction détaillée au développement du compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

