Maison >interface Web >js tutoriel >Les dernières questions et solutions d'entretien avec les programmeurs Javascript
Les dernières questions et solutions d'entretien avec les programmeurs Javascript
- 小云云original
- 2017-12-07 16:02:501645parcourir
Nous avons déjà partagé de nombreux articles sur les entretiens. De nos jours, de nombreux programmeurs JS qui interviewent sont directement sur l'ordinateur pour résoudre des questions Javascript préparées à l'avance par l'entreprise, ou les écrivent simplement directement sur papier pour refléter les idées du programmeur, etc. Dans cet article, nous partagerons avec vous les dernières questions d'entretien avec les programmeurs Javascript et comment les résoudre.
Clôture :
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?// Réponse :
//a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
Vous avez tous raison ? Si vous avez toutes les bonnes réponses, félicitations. Il n'y a presque rien qui puisse vous dissuader dans la question de fermeture de js si vous n'obtenez pas la bonne réponse, continuez à analyser ;
Il existe plusieurs fonctions dans JS
Tout d'abord, ce qu'il faut savoir avant cela est que les fonctions dans JS peuvent être divisées en deux types, les fonctions nommées (fonctions nommées) et les fonctions anonymes.
La méthode pour distinguer ces deux fonctions est très simple. Vous pouvez en juger en affichant fn.name celle qui a un nom est une fonction nommée, et celle qui n'a pas de nom est une fonction anonyme
.Remarque : dans les versions inférieures d'IE, le nom de la fonction nommée ne peut pas être obtenu et undéfini sera renvoyé. Il est recommandé de tester sur Firefox ou Google Chrome
ou d'utiliser la méthode d'obtention compatible IE. le nom de la fonction pour obtenir le nom de la fonction :
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
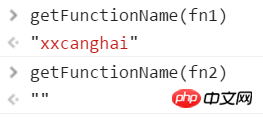
}Utilisez ensuite la fonction ci-dessus pour tester s'il s'agit d'une fonction anonyme :

Vous pouvez obtenir la variable fn1 est une fonction nommée, fn2 est une fonction anonyme
Plusieurs façons de créer une fonction
Terminez la fonction Tapez, vous devez également comprendre qu'il existe plusieurs façons de créer des fonctions en JS.
1. Déclarer une fonction
La méthode la plus courante et la plus standard pour déclarer une fonction, y compris le nom de la fonction et le corps de la fonction.
function fn1(){}2. Créer une expression de fonction anonyme
Créer une variable, le contenu de cette variable est une fonction
var fn1=function (){}Notez que créée en utilisant cette méthode La fonction est une fonction anonyme, c'est-à-dire qu'il n'y a pas de nom de fonction
var fn1=function (){};
getFunctionName(fn1).length;//03. Créez un nom expression de fonction
Créer une variable contenant une fonction avec un nom
var fn1=function xxcanghai(){};Remarque : Nommé expression de fonction Le nom de la fonction ne peut être utilisé qu'à l'intérieur de la fonction créée
Autrement dit, la fonction créée à l'aide de cette méthode ne peut utiliser que fn1 et non le nom de la fonction de xxcanghai en dehors de la fonction. Le nom de xxcanghai ne peut être utilisé qu'à l'intérieur de la fonction créée
Test :
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >peut être vu in Le nom de fonction de xxcanghai ne peut pas être utilisé en dehors de la fonction (out) et n'est pas défini.
Remarque : les fonctions définies dans un objet telles que var o={ fn : function (){…} } sont également des expressions de fonction
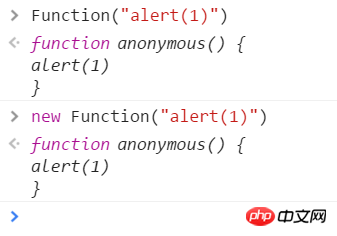
Constructeur de fonction
Vous pouvez transmettre une chaîne de fonction au constructeur Function et renvoyer une fonction contenant cette commande de chaîne. Cette méthode crée une fonction anonyme.
5. Fonction auto-exécutable
(function(){alert(1);})();
(function fn1(){alert(1);})();Autres méthodes de création de fonctions
6. 🎜>Quelle est la relation entre les trois fonctions ludiques ?
Après avoir parlé des types de fonctions et des méthodes de création de fonctions, vous pouvez revenir au sujet et regarder cette question d'entretien.
Il y a trois fonctions amusantes dans ce code, donc la première étape consiste à comprendre la relation entre ces trois fonctions amusantes et quelle fonction est la même que quelle fonction.
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}Regardons d'abord la première fonction amusante, qui est un standard nommé La déclaration de fonction. est une fonction nouvellement créée et sa valeur de retour est une expression littérale d'objet, appartenant à un nouvel objet.
Ce nouvel objet contient un attribut également appelé fun. D'après l'introduction ci-dessus, nous pouvons savoir qu'il s'agit d'une expression de fonction anonyme, c'est-à-dire que l'attribut fun stocke une expression de fonction anonyme nouvellement créée.
Remarque : Toutes les fonctions anonymes déclarées sont de nouvelles fonctions.
La première fonction amusante et la deuxième fonction amusante sont donc différentes, ce sont toutes deux des fonctions nouvellement créées.
Le problème de la chaîne de portée des fonctions
Avant de parler de la troisième fonction amusante, nous devons d'abord en parler, à l'intérieur de l'expression de fonction S'il est possible d'accéder aux variables stockant la fonction actuelle.
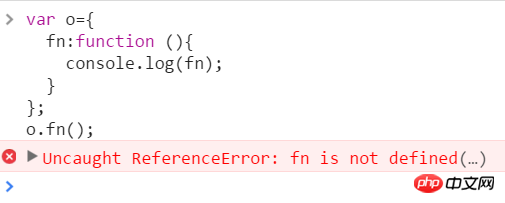
Test 1, expression de fonction à l'intérieur de l'objet :
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR报错
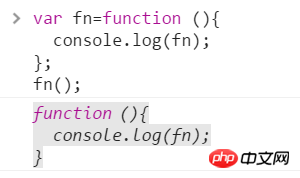
测试2,非对象内部的函数表达式:
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确
结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
到底在调用哪个函数?
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?//问:三行a,b,c的输出分别是什么?
1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
题目:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}答案:
Foo.getName();//2 getName();//4 Foo().getName();//1 getName();//1 new Foo.getName();//2 new Foo().getName();//3 new new Foo().getName();//3
第一题
先看此题的上半部分做了什么,首先定义了一个叫Foo的函数,之后为Foo创建了一个叫getName的静态属性存储了一个匿名函数,之后为Foo的原型对象新创建了一个叫getName的匿名函数。之后又通过函数变量表达式创建了一个getName的函数,最后再声明一个叫getName函数。
第一问的 Foo.getName 自然是访问Foo函数上存储的静态属性,自然是2,没什么可说的。
第二题
第二问,直接调用 getName 函数。既然是直接调用那么就是访问当前上文作用域内的叫getName的函数,所以跟1 2 3都没什么关系。此题有无数面试者回答为5。此处有两个坑,一是变量声明提升,二是函数表达式。
变量声明提升
即所有声明变量或声明函数都会被提升到当前函数的顶部。
例如下代码:
console.log('x' in window);//true var x;
x = 0;
代码执行时js引擎会将声明语句提升至代码最上方,变为:
var x; console.log('x' in window);//true x = 0;
函数表达式
var getName 与 function getName 都是声明语句,区别在于 var getName 是函数表达式,而 function getName 是函数声明。关于JS中的各种函数创建方式可以看 大部分人都会做错的经典JS闭包面试题 这篇文章有详细说明。
函数表达式最大的问题,在于js会将此代码拆分为两行代码分别执行。
例如下代码:
console.log(x);//输出:function x(){}
var x=1;
function x(){}实际执行的代码为,先将 var x=1 拆分为 var x; 和 x = 1; 两行,再将 var x; 和 function x(){} 两行提升至最上方变成:
var x;
function x(){}
console.log(x);
x=1;所以最终函数声明的x覆盖了变量声明的x,log输出为x函数。
同理,原题中代码最终执行时的是:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4第三题
第三问的 Foo().getName(); 先执行了Foo函数,然后调用Foo函数的返回值对象的getName属性函数。
Foo函数的第一句 getName = function () { alert (1); }; 是一句函数赋值语句,注意它没有var声明,所以先向当前Foo函数作用域内寻找getName变量,没有。再向当前函数作用域上层,即外层作用域内寻找是否含有getName变量,找到了,也就是第二问中的alert(4)函数,将此变量的值赋值为 function(){alert(1)}。
此处实际上是将外层作用域内的getName函数修改了。
注意:此处若依然没有找到会一直向上查找到window对象,若window对象中也没有getName属性,就在window对象中创建一个getName变量。
之后Foo函数的返回值是this,而JS的this问题博客园中已经有非常多的文章介绍,这里不再多说。
简单的讲,this的指向是由所在函数的调用方式决定的。而此处的直接调用方式,this指向window对象。
遂Foo函数返回的是window对象,相当于执行 window.getName() ,而window中的getName已经被修改为alert(1),所以最终会输出1
此处考察了两个知识点,一个是变量作用域问题,一个是this指向问题。
第四题
直接调用getName函数,相当于 window.getName() ,因为这个变量已经被Foo函数执行时修改了,遂结果与第三问相同,为1
第五题
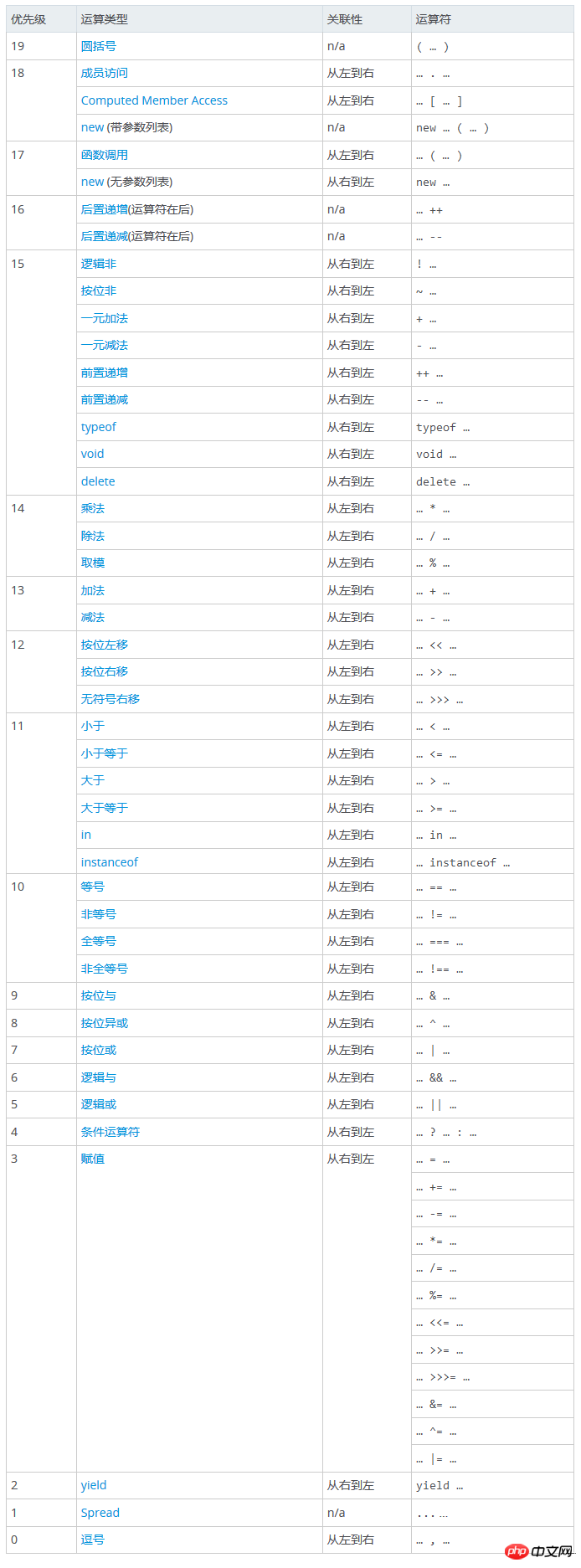
第五问 new Foo.getName(); ,此处考察的是js的运算符优先级问题。
js运算符优先级:

通过查上表可以得知点(.)的优先级高于new操作,遂相当于是:
new (Foo.getName)();
所以实际上将getName函数作为了构造函数来执行,遂弹出2。
第六题
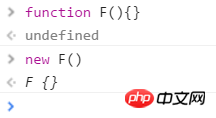
第六问 new Foo().getName() ,首先看运算符优先级括号高于new,实际执行为
(new Foo()).getName()
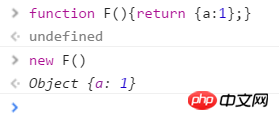
遂先执行Foo函数,而Foo此时作为构造函数却有返回值,所以这里需要说明下js中的构造函数返回值问题。
构造函数的返回值
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

原题中,返回的是this,而this在构造函数中本来就代表当前实例化对象,遂最终Foo函数返回实例化对象。
之后调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,遂到当前对象的原型对象(prototype)中寻找getName,找到了。
遂最终输出3。
第七题
第七问, new new Foo().getName(); 同样是运算符优先级问题。
最终实际执行为:
new ((new Foo()).getName)();
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

