Maison >développement back-end >tutoriel php >Bootstrap implémente l'effet de changement de page
Bootstrap implémente l'effet de changement de page
- 小云云original
- 2017-12-07 15:56:432838parcourir
Bootstrap, de Twitter, est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JavaScript. Il est simple et flexible, ce qui accélère le développement Web. Cet article présente principalement Bootstrap pour obtenir un effet de changement de page en détail, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Avantages :
Prend en charge l'actualisation partielle
Tant qu'il s'agit d'une liste, ce composant peut être chargé
Prend en charge la liaison de données dynamique ; 🎜>Bien sûr Et absolument simple et pratique.
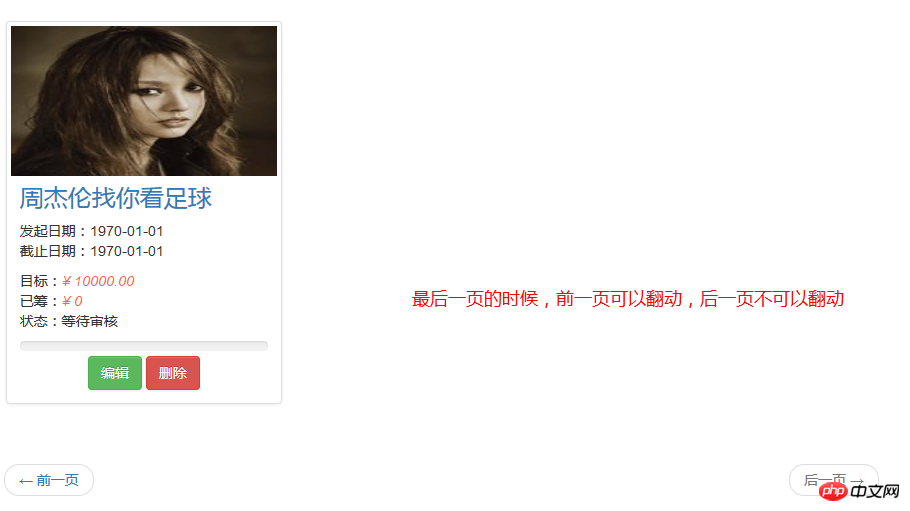
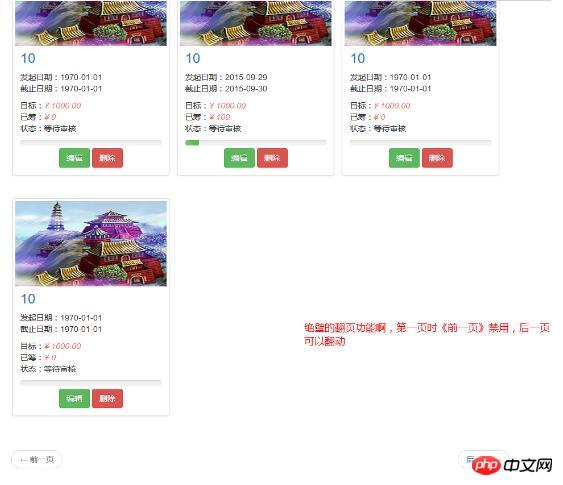
Rendu
À la dernière page :

Mise en œuvre
①, disposition du composant de rotation de page<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:if test="${urlParas == null}">
<c:set var="urlParas" value="" />
</c:if>
<c:if test="${(totalPage > 0) && (currentPage <= totalPage)}">
<c:set var="startPage" value="${currentPage - 4}" />
<c:if test="${startPage < 1}">
<c:set var="startPage" value="1" />
</c:if>
<c:set var="endPage" value="${currentPage + 4}" />
<c:if test="${endPage > totalPage}">
<c:set var="endPage" value="totalPage" />
</c:if>
<nav>
<ul class="pager">
<c:if test="${currentPage <= 8}">
<c:set var="startPage" value="1" />
</c:if>
<c:if test="${(totalPage - currentPage) < 8}">
<c:set var="endPage" value="${totalPage}" />
</c:if>
<c:choose>
<c:when test="${currentPage == 1}">
<li class="previous disabled"><a>
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:when>
<c:otherwise>
<li class="previous"><a href="javascript:;" pageNum="${currentPage - 1}" rel="${rel}" urlParas="${urlParas}">
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${currentPage == totalPage}">
<li class="next disabled"><a>
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:when>
<c:otherwise>
<li class="next"><a href="javascript:;" pageNum="${currentPage + 1}" rel="${rel}" urlParas="${urlParas}">
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:otherwise>
</c:choose>
</ul>
</nav>
</c:if> - pageNum : quelle page
- rel : quel identifiant de p à rafraîchir
- urlParas : autres paramètres
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:set var="currentPage" value="${dealPage.pageNumber}" />
<c:set var="totalPage" value="${dealPage.totalPage}" />
<c:set var="rel" value="deal_items" />
<c:set var="urlParas" value="" />
<%@ include file="/components/common/paginate.jsp"%>- currentPage : nombre de pages
- totalPage : nombre total de pages
- rel : rafraîchissement partiel de l'identifiant de p
- urlParas : autres paramètres, aucun pour l'instant
$(function() {
// 翻页组件
$("ul[class=pager] li:not(.disabled) > a", $p).each(function() {
$(this).click(function(event) {
var $this = $(this);
YUNM.debug($this.attr("pageNum") + "、" + $this.attr("rel") + "、" + $this.attr("urlParas"));
var pageNum = $this.attr("pageNum");
// 准备翻页事件
if (pageNum && pageNum.isPositiveInteger()) {
yunmPageBreak({
rel : $this.attr("rel"),
data : {
pageNum : pageNum,
urlParas : $this.attr("urlParas")
}
});
}
event.preventDefault();
return false;
});
});
});- Une fois la page chargée, récupérez une balise qui tourne la page et chargez-la avec la fonction de tournage de page.
- Définir la pageNum. Cela doit être passé
- pour obtenir le rafraîchissement partiel p. ce n'est pas bien de l'obtenir via une pièce d'identité.
- Passer des paramètres supplémentaires urlParas
- Empêcher enfin la balise a des événements existants.
/**
* 翻页
*
* @param options
*/
function yunmPageBreak(options) {
var op = $.extend({
rel : "",
data : {
pageNum : "",
numPerPage : "",
orderField : "",
orderDirection : "",
urlParas : ""
},
callback : null
}, options);
var $panel = $("#" + op.rel);
if (op.rel) {
var dataId = $panel.attr("data");
var url = $panel.attr("url");
// 设置p上的其他参数
if (dataId) {
if (dataId.indexOf(",") != -1) {
$.each(dataId.split(","), function(index, id) {
if ($("#" + id) && $("#" + id).val()) {
url = addMoreParamForUrl(url, id, $("#" + id).val());
}
});
} else {
if ($("#" + dataId) && $("#" + dataId).val()) {
url = addMoreParamForUrl(url, dataId, $("#" + dataId).val());
}
}
}
// 局部刷新
$panel.ajaxUrl({
type : "POST",
url : url,
data : op.data,
callback : function(response) {
if ($.isFunction(op.callback))
op.callback(response);
}
});
}
}- Cette chaîne de code est également facile à comprendre. Obtenez l'URL de la requête ajax
- Obtenez les données des paramètres de la requête ajax
- En ce qui concerne la méthode ajaxUrl, veuillez vous référer à mon exposé. à propos du rafraîchissement partiel ajax, je pense que ce type de rafraîchissement partiel est toujours très pratique.
public Page<Deals> paginateCreateDealsByUid(int pageNumber, int pageSize, Long uid) {
Page<Deals> deals = paginate(pageNumber, pageSize, "select y.*",
"from ym_dels y where y.uid = ? order by y.opertime desc", uid);
return deals;
}- jfinal a naturellement apporté beaucoup Bonne méthode de pagination avec fonction de tournage de page.
- il suffit de renvoyer les données correspondantes.
Comment gérer le traitement de la pagination côté serveur par table bootstrap
Veuillez traduire PHP +Effet de page SQLServer, comment y faire face
Facile à créer des effets de texte à effet de rotation de page HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

