Maison >interface Web >js tutoriel >Vue.js développe un composant appelé globalement MessageBox
Vue.js développe un composant appelé globalement MessageBox
- 小云云original
- 2017-12-06 16:30:561939parcourir
Avant-propos
Je développe actuellement un projet de blog personnel et je n'étais pas prêt à utiliser certaines des bibliothèques d'interface utilisateur les plus populaires depuis le début (après tout, cela est un projet personnel, donc je dois m'entraîner davantage. D'accord), vous devez donc développer vous-même plusieurs composants globaux. Ici, nous prenons MessageBox comme exemple pour enregistrer comment Vue.js développe des composants globaux.
Code source
Parler n'est pas cher. Montrez-moi le code.
Modèle de composant<.>
<span style="font-size: 16px;">// /src/components/MessageBox/index.vue<br><template><br> <p class="message-box" v-show="isShowMessageBox"><br> <p class="mask" @click="cancel"></p><br> <p class="message-content"><br> <svg class="icon" aria-hidden="true" @click="cancel"><br> <use xlink:href="#icon-delete"></use><br> </svg><br> <h3 class="title">{{ title }}</h3><br> <p class="content">{{ content }}</p><br> <p><br> <input type="text" v-model="inputValue" v-if="isShowInput" ref="input"><br> </p><br> <p class="btn-group"><br> <button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button><br> <button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button><br> </p><br> </p><br> </p><br> </template><br> <br> <script><br> export default {<br> props: {<br> title: {<br> type: String,<br> default: '标题'<br> },<br> content: {<br> type: String,<br> default: '这是弹框内容'<br> },<br> isShowInput: false,<br> inputValue: '',<br> isShowCancelBtn: {<br> type: Boolean,<br> default: true<br> },<br> isShowConfimrBtn: {<br> type: Boolean,<br> default: true<br> },<br> cancelBtnText: {<br> type: String,<br> default: '取消'<br> },<br> confirmBtnText: {<br> type: String,<br> default: '确定'<br> }<br> },<br> data () {<br> return {<br> isShowMessageBox: false,<br> resolve: '',<br> reject: '',<br> promise: '' // 保存promise对象<br> };<br> },<br> methods: {<br> // 确定,将promise断定为resolve状态<br> confirm: function () {<br> this.isShowMessageBox = false;<br> if (this.isShowInput) {<br> this.resolve(this.inputValue);<br> } else {<br> this.resolve('confirm');<br> }<br> this.remove();<br> },<br> // 取消,将promise断定为reject状态<br> cancel: function () {<br> this.isShowMessageBox = false;<br> this.reject('cancel');<br> this.remove();<br> },<br> // 弹出messageBox,并创建promise对象<br> showMsgBox: function () {<br> this.isShowMessageBox = true;<br> this.promise = new Promise((resolve, reject) => {<br> this.resolve = resolve;<br> this.reject = reject;<br> });<br> // 返回promise对象<br> return this.promise;<br> },<br> remove: function () {<br> setTimeout(() => {<br> this.destroy();<br> }, 300);<br> },<br> destroy: function () {<br> this.$destroy();<br> document.body.removeChild(this.$el);<br> }<br> }<br> };<br> </script><br> <style lang="scss" scoped><br> // 此处省略 ...<br> </style> <br></span>
Ajouter des fonctions globales aux composants
La documentation officielle de Vue.js contient une introduction au développement de plug-ins. Le code spécifique d'implémentation est le suivant :
<span style="font-size: 16px;">// /src/components/MessageBox/index.js<br><br>import msgboxVue from './index.vue'; <br>// 定义插件对象<br>const MessageBox = {};<br>// vue的install方法,用于定义vue插件<br>MessageBox.install = function (Vue, options) {<br> const MessageBoxInstance = Vue.extend(msgboxVue);<br> let currentMsg;<br> const initInstance = () => {<br> // 实例化vue实例<br> currentMsg = new MessageBoxInstance();<br> let msgBoxEl = currentMsg.$mount().$el;<br> document.body.appendChild(msgBoxEl);<br> };<br> // 在Vue的原型上添加实例方法,以全局调用<br> Vue.prototype.$msgBox = {<br> showMsgBox (options) {<br> if (!currentMsg) {<br> initInstance();<br> }<br> if (typeof options === 'string') {<br> currentMsg.content = options;<br> } else if (typeof options === 'object') {<br> Object.assign(currentMsg, options);<br> }<br> return currentMsg.showMsgBox()<br> .then(val => {<br> currentMsg = null;<br> return Promise.resolve(val);<br> })<br> .catch(err => {<br> currentMsg = null;<br> return Promise.reject(err);<br> });<br> }<br> };<br>};<br>export default MessageBox;<br></span>
Utilisation globale
<span style="font-size: 16px;">// src/main.js<br>import MessageBox from './components/MessageBox/index';<br>Vue.use(MessageBox);<br></span>
Appel de page
En suivant la méthode définie précédemment, vous pourrez volontiers appeler ce composant dans chaque page.
<span style="font-size: 16px;">this.$msgBox.showMsgBox({<br> title: '添加分类',<br> content: '请填写分类名称',<br> isShowInput: true<br>}).then(async (val) => {<br> // ... <br>}).catch(() => {<br> // ...<br>}); <br><br></span>
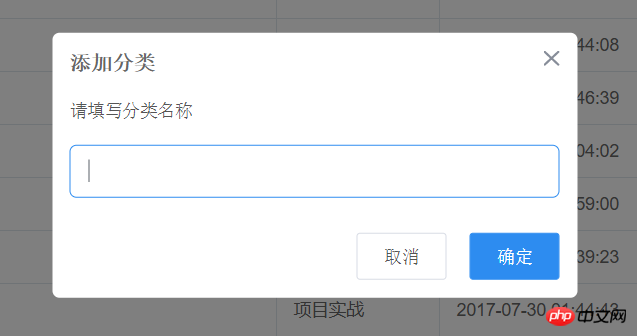
Le dernier rendu

C'est ça Vue.js développe un composant appelé globalement MessageBox. J'espère qu'il sera utile à tout le monde.
Recommandations associées :
Méthode d'implémentation de Vue.js pour transmettre les paramètres du composant parent au composant enfant
Analyse détaillée de plusieurs gestes dans la communication des composants Vue.js
Apprentissage détaillé des instructions courantes dans Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

