Maison >interface Web >tutoriel CSS >Exemple de code pour implémenter une bordure de 0,5 pixel en utilisant CSS
Exemple de code pour implémenter une bordure de 0,5 pixel en utilisant CSS
- 小云云original
- 2017-12-05 15:51:231975parcourir
Lors de la réalisation de dessins de conception, les concepteurs de l'entreprise utilisent l'iPhone 6 (la largeur est de 750 pixels physiques) comme base de conception. Le rapport de pixels de l'appareil de l'iPhone 6 (c'est-à-dire le rapport entre les pixels CSS et les pixels physiques) est de 2, donc lorsque le concepteur conçoit une boîte avec une bordure de 1 px, celle-ci est de 0,5 pixel par rapport au code CSS.
Pour ce problème, le moyen le plus intuitif est de définir directement la bordure à 0,5px en utilisant CSS. Après test, l'iPhone peut l'afficher normalement. Presque tous les navigateurs sous Android reconnaîtront 0,5 comme 0, ce qui correspond au 0. état sans bordure. Cette méthode ne fonctionnera donc pas
CSS3 a un attribut de zoom Nous pouvons utiliser cet attribut pour réduire la bordure de 1 px de 50 % pour réaliser cette fonction. Le code d'implémentation spécifique est le suivant
.<p class="border3">
<p class="content">伪类设置的边框</p>
</p>
css :
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Idées de mise en œuvre :
1. Définir la position de référence des éléments cibles
2. Ajouter un pseudo-élément avant ou après l'élément cible et définir le positionnement absolu
3. Ajouter une bordure de 1 px au pseudo-élément
4. Utilisez l'attribut box-sizing : border-box qui enveloppe la bordure dans la largeur et la hauteur
5. Définissez la largeur et la hauteur à 200 %
6. le modèle est réduit à 0,5
7. Ajustez la position du modèle de boîte, en prenant le coin supérieur gauche comme référence de transformation-origine : 0 0 ;
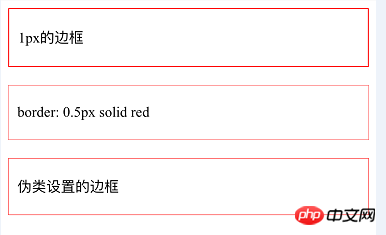
Le résultat de l'implémentation est affiché sur l'iPhone. comme suit :

Le contenu ci-dessus est l'exemple de code pour implémenter une bordure de 0,5 pixel avec CSS. J'espère que cela pourra aider tout le monde.
Recommandations associées :
Comment utiliser CSS pour implémenter une mise en page multi-colonnes
CSS pour implémenter une page à onglets en échelle
4 façons d'obtenir une répartition égale avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je restreindre les sélecteurs CSS3 « nth-of-type » à des classes spécifiques ?
- Comment puis-je créer une zone de sélection consultable à l'aide des attributs de liste de données et de liste d'entrée HTML ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment définir la largeur d'un élément fixe par rapport à son parent ?

