Maison >interface Web >js tutoriel >Explication détaillée de la façon de définir et de générer des matrices spirales dans les compétences JavaScript_javascript
Explication détaillée de la façon de définir et de générer des matrices spirales dans les compétences JavaScript_javascript
- 韦小宝original
- 2017-12-04 13:49:152226parcourir
Cet article présente principalement la méthode JavaScript de définition et de sortie d'une matrice spirale. Il décrit brièvement le concept et le principe d'une matrice spirale et analyse le javascriptTechniques de fonctionnement spécifiques pour définir et générer des matrices en spirale. Les amis qui sont intéressés par javascript peuvent se référer à cet article
Cet article explique comment définir et générer des matrices en spirale en JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : J'ai accidentellement vu une telle question sur l'algorithme hier soir, puis j'ai pensé à utiliser js pour l'implémenter.Après avoir fini de l'écrire à la hâte hier soir, j'ai senti que le code était moche et malodorant, alors j'ai pris le temps de le refactoriser ce soir et c'était plus élégant.
Qu'est-ce qu'une matrice spirale ?
Une matrice spirale fait référence à une matrice spirale avec des nombres commençant à partir de la première rangée et continuant vers la droite . Grandissez, grandissez en bas, grandissez vers la gauche, grandissez vers le haut, et ainsi de suitecycle.
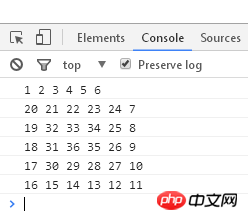
Comme le montre l'image :
Obtenir l'effet

Code d'implémentation
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();Ce qui précède est tout le contenu de cet article, je j'espère que cela pourra être utile aux étudiants. Apportez de l'aide.
Recommandations associées :
cas de code js - calcul du jour de la semaine en fonction de la date
Effet de changement de diaporama d'images de commutation JS
Étapes pour implémenter le chargement paresseux et le cross-domain à l'aide de JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

