Maison >interface Web >js tutoriel >Installer et configurer node.js express development environnement_node.js sous win7
Installer et configurer node.js express development environnement_node.js sous win7
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:27:221458parcourir
1. Installez node.js.
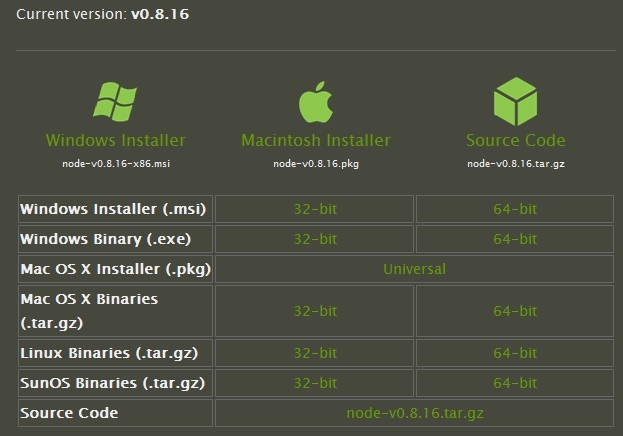
Entrez l'adresse de téléchargement du site officiel : http://www.nodejs.org/download/. Sélectionnez Windows Installer ou sélectionnez Windows Installer (.msi) 32 bits pour télécharger le package d'installation. Une fois le téléchargement terminé, double-cliquez pour installer.


2. Installez Express.
Installer via le gestionnaire de packages nmp. L'installation est divisée en : Installation globale : Installer automatiquement sous "C:Users[current user]AppDataRoamingnpm", et ajouter automatiquement le chemin à la variable d'environnement "Path". Installation locale : installez dans le répertoire courant et le chemin ne sera pas ajouté à la variable d'environnement "Paht". Pour la facilité d'utilisation et la possibilité d'exécuter la commande "express" à partir de n'importe quel chemin sur la ligne de commande, l'installation globale est préférable. D'ACCORD! Entrez maintenant "npm install -g express" dans la ligne de commande. Remarque : "-g" est l'option d'installation globale, sans cela, il s'agit d'une installation locale.
3. Créez un projet Express.

4. Ouvrez package.json et modifiez le moteur de modèle
"jade": ">= 0.0.1" remplacé par "ejs": ">= 0.6.0"
Après avoir enregistré, passez à cmd pour exécuter
installation npm
Vérifiez package.json dans le répertoire actuel et installez automatiquement les extensions requises.
Il y a plus de node_modules dans le répertoire du site. Ce répertoire est le fichier de bibliothèque d'extension.
Personnellement, je n'aime pas le moteur de modèles Jade fourni avec Express, j'utilise donc le modèle ejs et la syntaxe est la même que celle de jsp.
noeud app.js
Ouvrez le navigateur http://127.0.0.1:3000/ et vous pourrez y accéder.

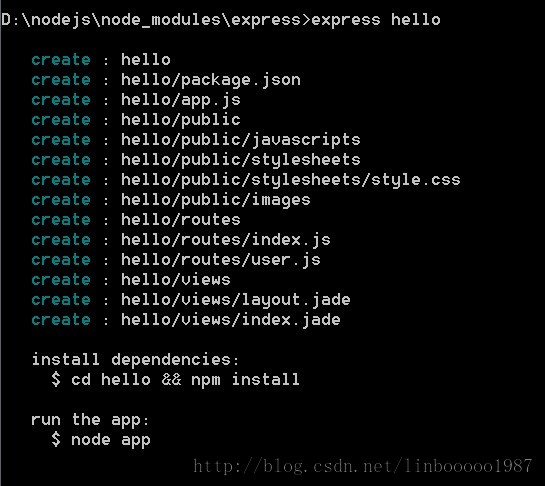
Regardons la création d'un projet
Express est maintenant disponible
La commande express ne fonctionne que lorsqu'elle est installée globalement !
Donc, lors de l'installation d'Express, vous devez utiliser npm install express -g
Ou modifiez directement le chemin global :
npm config set préfixe "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Créez d'abord le répertoire de cache)
Type : exprimer myapp (myapp est un nom de projet aléatoire)
Vous trouverez un répertoire C:Program Filesnodejsmyapp supplémentaire
Par défaut : il sera créé automatiquement

Aucune explication n'est donnée pour ces fichiers. Je pense que les étudiants ayant une expérience en développement peuvent les comprendre en un coup d'œil.
Copier node_modules dans mon application
La configuration de l'environnement est maintenant terminée, faisons maintenant un test de démonstration !
Créez helloworld.js sous myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
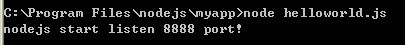
Entrez dans la fenêtre de commande d'invite de commande node.js et entrez dans le répertoire C:Program Filesnodejsmyapp
Tapez le nœud helloworld.js

Ouvrez l'adresse http://127.0.0.1:8888/
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

