Plusieurs frameworks réactifs adaptés aux programmeurs web
- 小云云original
- 2017-12-04 11:43:092632parcourir
Maintenant, de plus en plus de frameworks sont entrés dans notre monde de développement. Dans cet article, nous partagerons avec vous plusieurs frameworks réactifs adaptés aux programmeurs web. Nous espérons que vous pourrez trouver de nombreux frameworks qui vous conviennent à travers le contenu de cet article.
Alors que HTML5 et CSS3 continuent de devenir de plus en plus populaires, les frameworks de conception réactifs deviennent de plus en plus populaires, devenant de plus en plus populaires parmi les webmasters et les concepteurs. Cependant, le public a des attitudes et des points de vue différents sur les frameworks réactifs. Certaines personnes pensent qu'un concepteur professionnel qui comprend HTML5 et CSS3 devrait écrire lui-même le framework afin de pouvoir créer un site Web unique ; d'autres pensent que les frameworks de conception réactifs peuvent le faire. aux concepteurs de créer rapidement et efficacement un site Web pratique et esthétique, indispensable pour gagner du temps et de l'énergie. Concernant cet argument, Xiaofei soutient toujours ce dernier point de vue. Xiaofei estime que même les développeurs Web front-end expérimentés devraient étudier le cadre réactif. Il peut nous fournir des références et beaucoup de commodité. Dans l'ère actuelle de développement rapide, les concepteurs doivent écrire des cadres pour créer des sites Web (organiser correctement la grille et la mise en page). , et les médias requêtes ) prend tout simplement trop de temps. De plus, les concepteurs peuvent également donner libre cours à leur créativité en utilisant des frameworks réactifs, en personnalisant certaines fonctionnalités et en créant des sites Web innovants. Aujourd'hui, je vais vous présenter quelques frameworks réactifs couramment utilisés par les concepteurs. Vous pouvez choisir de les utiliser en fonction de vos besoins réels.
Bootstrap

Bootstrap est une boîte à outils open source pour le développement front-end lancée par Twitter It. peut être considéré comme le framework HTML5 le plus populaire à l'heure actuelle, avec la plus grande base d'utilisateurs et la plus grande popularité du pays. Le slogan de Bootstrap est "simple, intuitif et puissant, rendant le développement Web plus rapide et plus facile", et il s'efforce effectivement d'y parvenir : couvrant essentiellement tous les composants nécessaires à la création de sites Web réactifs, tels que l'éditeur de bootstrap, le plug-in jQuery personnalisé, etc. . Implémente plusieurs fonctionnalités telles que les éléments de formulaire personnalisés, l'interactivité Javascript et la compatibilité entre navigateurs. Pour la plupart des webmasters, Bootstrap est pratique et simple, et il est également très rapide de créer un site Web beau et réactif. C'est leur choix numéro un. Xiaofei en est également fan. De nombreux modèles exquis de la plate-forme de création de sites Web en libre-service sur la page de décollage sont également créés sur la base du framework Bootstrap.
Cependant, Bootstrap n’est pas impeccable. Bien que Bootstrap soit compatible avec plusieurs navigateurs tels que Chrome, Firefox, Safari, Opera, 360 et Sogou, car il est développé sur la base de HTML5 et CSS3, certaines fonctionnalités ne sont pas aussi conviviales pour le navigateur IE et peuvent apparaître sur le navigateur IE. ne pas pouvoir afficher. De plus, si votre site Web a trop de contenu de conception personnalisé, l'utilisation de bootstrap comme couche inférieure du framework pour la modification impliquera généralement de copier un grand nombre de styles, ce qui peut prêter à confusion au niveau CSS et n'est pas propice à la maintenance ultérieure de le site Web.
Foundation

Foundation est basée sur une grille flexible et adopte les dernières technologies pour devenir un système avancé Framework front-end réactif. Son concept global de conception de framework est axé sur le mobile, l'une de ses caractéristiques exceptionnelles est donc qu'il fonctionne mieux sur les appareils mobiles tels que les téléphones mobiles. Dans le même temps, Foundation aide les utilisateurs à utiliser des services personnalisés (définition de grilles, couleurs, tailles de police, etc.), fournit une variété de composants d'interface utilisateur Web, tels que des formulaires, des boutons, etc., et est suffisamment flexible dans son fonctionnement et son utilisation. . . Comparé à Bootstrap, qui est largement utilisé, Foundation est relativement discret en Chine en raison du manque de documents et de didacticiels en chinois. Cependant, de nombreux webmasters pensent que trop de personnes utilisent le framework Bootstrap pour créer des sites Web. Les sites Web qu'ils créent ressemblent tous à un seul. Il est impossible de faire en sorte que votre site Web se démarque des concurrents s'il est taillé dans un moule. À ce stade, vous serez plus enclin à utiliser Foundation pour créer un site Web grand et unique. Cependant, ce cadre présente également ses propres inconvénients, à savoir des problèmes de compatibilité. 4 a renoncé à la compatibilité avec IE8. Dans l'environnement des navigateurs nationaux, que le comportement de Foundation soit bon ou mauvais, Xiaofei ne peut pas facilement tirer une conclusion.
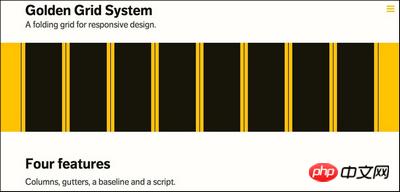
Système Golden Grid

Si vous êtes intéressé par le système de grille, Golden Grid Le système doit être votre meilleur choix. Il apparaît initialement sous la forme d'une grille de 16 colonnes, mais vous pouvez également la réduire, réduisant ainsi la fenêtre d'affichage à une disposition à 8 ou 4 colonnes pour une visualisation sur tablette et mobile. En résumé, il s'agit d'une grille pliable conçue pour augmenter la compatibilité de la conception Web et présentant quatre caractéristiques évidentes : colonnes, pages croisées, ligne de fond et script. Utiliser de l'or Le cadre du système de grille présente de nombreux avantages lors de la création d'un site Web. Par exemple, il peut aider à établir une mise en page claire et régulière et à augmenter la lisibilité des pages Web ; il peut servir de pont entre les concepteurs Web et les développeurs front-end pour faciliter leur communication ; il peut mettre en œuvre la réactivité et modifier la mise en page s'adapter à différentes tailles d'écran. Avec autant d’avantages, n’êtes-vous pas encore enthousiasmé ?
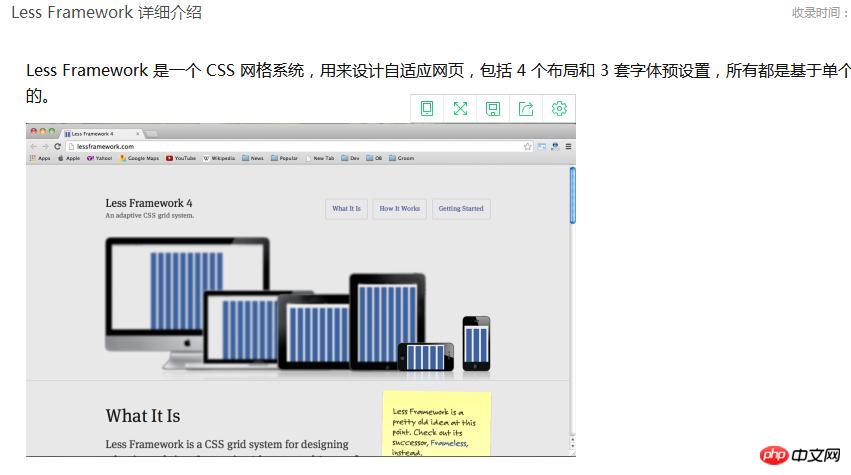
Moins de cadre

Moins Framework est l'un des frameworks réactifs classiques. Il s'agit d'un système de grille CSS adaptatif qui couvre 4 mises en page et 3 préréglages de polices pour répondre aux besoins de différentes fenêtres telles que les ordinateurs, les tablettes et les téléphones mobiles. Moins Framework fonctionne sur la base d'une seule grille, modifiant le nombre de colonnes de présentation et la largeur du bord extérieur pour créer différentes mises en page. En tant que langage non-programmable, CSS est difficile pour de nombreux concepteurs. L'émergence de Less résout ce problème. Il simplifie grandement l'écriture du code CSS, réduit le coût de maintenance des pages Web et permet aux concepteurs de créer de meilleurs sites Web avec moins de code. Cela fait moins écho à son nom. Pas étonnant que tant de designers tombent amoureux de ce framework.
Gumby
Si vous débutez dans la conception de sites Web réactifs, le framework Gumby est fait pour vous. c'est certainement un bon point de départ. Gumby est un framework CSS réactif basé sur SASS (un analyseur de langage d'extension CSS). Il est livré avec des modèles et du Web. Boîte à outils d'interface utilisateur, avec divers beaux boutons, tableaux, navigation, étiquettes, fichiers JS et vitesse de réponse rapide. Il prend également en charge la conception sans codage, même si vous ne connaissez pas la technologie, il est très simple à utiliser, facile à démarrer et il n'y a aucun obstacle lors de la maintenance ultérieure.
320 et UP
Ce framework est d'abord orienté vers les petits écrans, à l'aide d'une feuille de style petit écran, comprenant certains paramètres tels que la couleur, la mise en page et la mise en page, pour garantir que le contenu du site Web est prioritaire. Il s'adapte bien aux petits écrans, et il n'y a aucun problème sur les grands écrans.
Système de grille CSS 1140px
Un site Web réactif signifie non seulement répondre aux besoins des appareils à petite résolution, mais doit également s'afficher correctement sur les écrans d'ordinateur moyens. à des résolutions plus grandes. Le cadre de grille 1140 est capable de le faire et s’intègre parfaitement dans un écran de résolution 1280. Sur les écrans plus petits, il devient fluide en fonction de la largeur du navigateur et s'adapte à la fenêtre de navigation.
Le contenu ci-dessus concerne ces frameworks réactifs Web couramment utilisés. Différents frameworks ont leurs propres avantages et inconvénients. Il est important de trouver un framework qui vous convient. J'espère que le partage de cet article pourra aider tout le monde.
Recommandations associées :
Plusieurs frameworks de développement mobile HTML5 utiles
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !
- Que devez-vous apprendre pour développer des mini-programmes WeChat ?


