Maison >interface Web >tutoriel HTML >HTML implémente un champ de recherche translucide flottant fixe sur le terminal mobile
HTML implémente un champ de recherche translucide flottant fixe sur le terminal mobile
- 小云云original
- 2018-05-18 10:07:485667parcourir
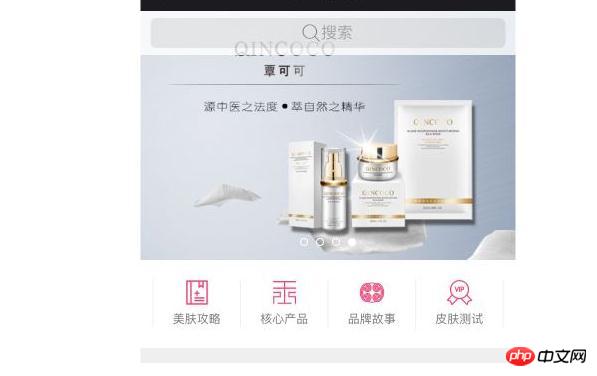
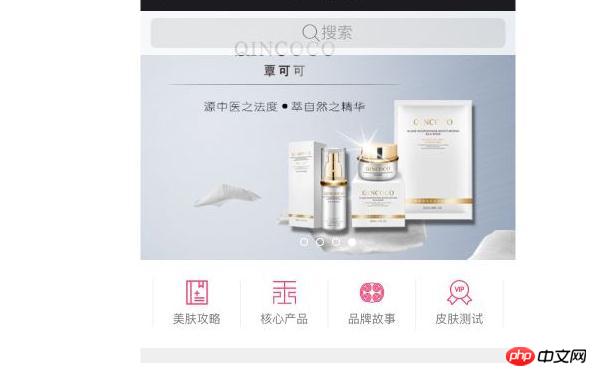
Il existe aujourd'hui des centaines de sites Web sur Internet, mais l'une des fonctions indispensables des sites Web est la recherche. Nous pouvons constater que les champs de recherche de nombreux sites Web sont différents, et il en va de même sur les terminaux mobiles. Dans cet article, nous partagerons avec vous un champ de recherche qui est fixé en haut de la page côté mobile, semi-transparent et suspendu, et une partie du carrousel est vaguement visible.

Pour créer un tel champ de recherche, la clé technique est :
positionnement fixe du champ de recherche
paramètre d'opacité transparence
Solution. Solution
Nous définissons d'abord un fragment html :
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<p class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</p>
</form>
</header>
<!-- 一个背景图 实际上这里往往是轮播图 -->
<p class="background">
<img src="/static/imghwm/default1.png" data-src="bg.jpg" class="lazy" alt="HTML implémente un champ de recherche translucide flottant fixe sur le terminal mobile" >
</p>La balise d'en-tête est le champ de recherche, et le p ci-dessous est une image d'arrière-plan.
Attachez le style CSS :
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>Un style CSS très long, mais son noyau n'est constitué que de deux phrases : position : fixe /* détermine le haut du champ de recherche*/ et couleur d'arrière-plan : #fff ; opacité : 0,8 ; /* Effet de translucidité du champ de recherche */, d'autres styles sont destinés à la mise en page de la page. Les détails de la mise en page doivent être écrits et compris par les lecteurs, et le processus peut prendre un certain temps.
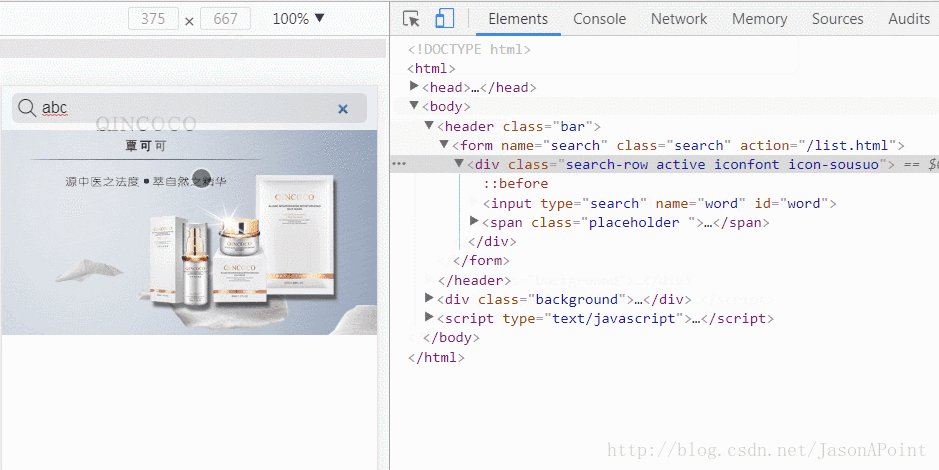
De cette façon, nous avons complété un champ de recherche statique :

Remarque : L'icône de recherche ici utilise iconfont. Les lecteurs peuvent accéder à la bibliothèque d'icônes vectorielles iconfont. . télécharger.
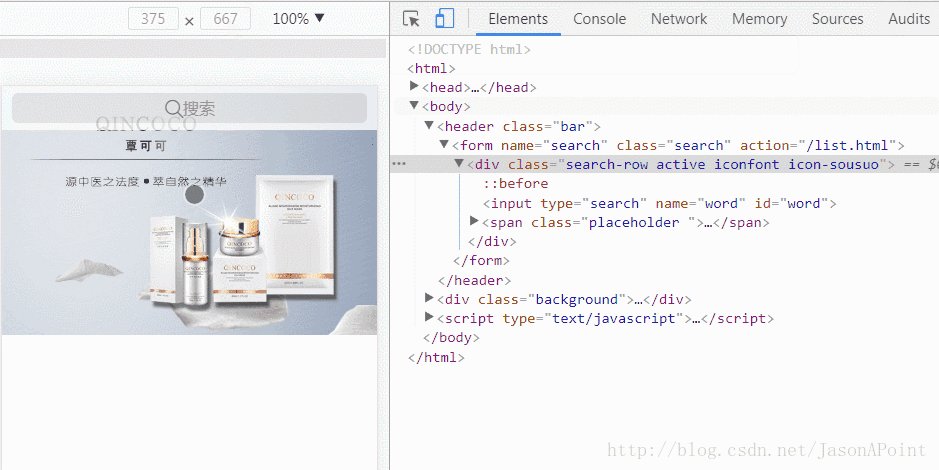
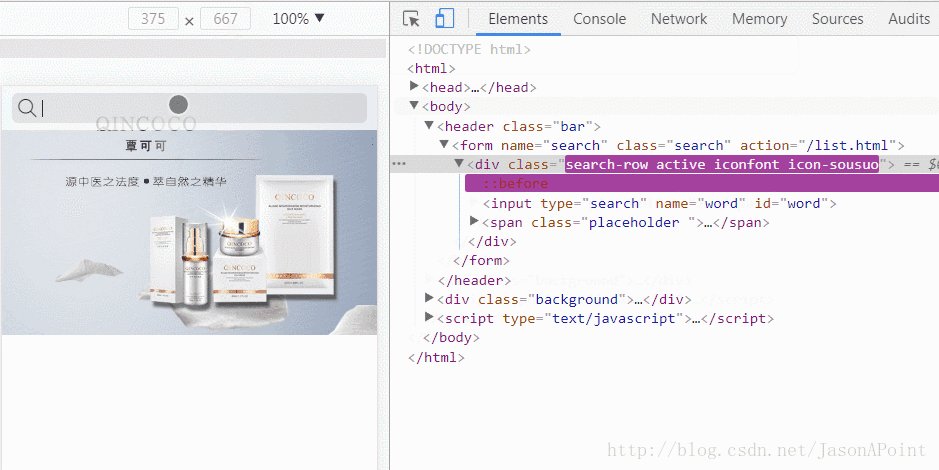
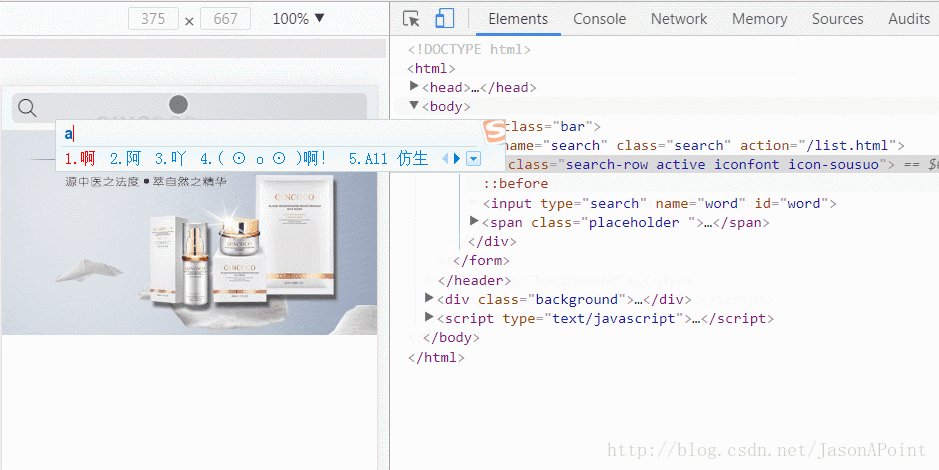
À ce stade, nous devons encore implémenter quelques effets d'animation via JS :

Il est utilisé pour changer l'icône de position "recherche" lorsque l'utilisateur commutateurs d'entrée. Le principe est très simple. Simple, ajouter et supprimer des classes, ces classes définissent des styles.
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
<script type="text/javascript">
/* 输入框获取到焦点 表示用户正在输入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 输入框失去焦点 表示用户输入完毕 */
$("#word").focusout(function() {
/* 判断用户是否有内容输入 */
if ($(this).val()=="") {
/* 没有内容输入 改变样式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有内容输入 保持样式 并提交表单 */
$("#search").submit();
}
});
</script>Remarque : jQuery doit être introduit ici, ne l'oubliez pas !
Extension. Extension
Code HTML complet :
<style type="text/css"> body { margin: 0; padding: 0; font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif; } .bar { position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */ height: 44px; padding: 0 10px; background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */ z-index: 10; } .bar form { display: block; padding: 0;margin: 0; } .search-row { position: relative; height: 30px; padding: 7px 0; } .search-row input[type=search] { position: absolute; top: 7px; height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px; border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1); font-size: 16px; text-align: center; z-index: 100; } .search-row .placeholder { position: absolute; top: 2px; left: 0; right: 0; display: inline-block; height: 34px; line-height: 34px; border: 0; border-radius: 6px; font-size: 16px; text-align: center; color: #999; z-index: 1; } .search-row .placeholder .iconfont { display: inline-block; width: 19px; line-height: 24px; padding: 10px 0; font-size: 21px; color: #666; } .search-row .placeholder .text { line-height: 40px; vertical-align: top; } .background img { width: 100%; } .active:before { position: absolute; top: 11px; left: 5px; right: auto; display: block; margin-right: 0; font-size: 21px; } .active input[type=search] { text-align: left } .active .placeholder{ display: none } </style> <!-- 搜索框 --> <header class="bar"> <form name="search" class="search" id="search" action=""> <p class="search-row"> <input type="search" name="word" id="word"> <span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span> </p> </form> </header> <!-- 一个背景图 实际上这里往往是轮播图 --> <p class="background"> <img src="/static/imghwm/default1.png" data-src="bg.jpg" class="lazy" alt="HTML implémente un champ de recherche translucide flottant fixe sur le terminal mobile" > </p>
Le contenu ci-dessus est un tutoriel sur la façon d'implémenter un champ de recherche semi-transparent flottant fixe sur le terminal mobile. en HTML. J'espère que vous pourrez l'utiliser pendant le développement. Aidez tout le monde.
Recommandations associées :
Css pour créer un beau champ de recherche
Comment utiliser Js pour implémenter l'invite du champ de recherche Baidu fonction
Partager 8 champs de recherche CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

