Maison >interface Web >js tutoriel >Que faire si les en-têtes Datatables ne sont pas alignés
Que faire si les en-têtes Datatables ne sont pas alignés
- 小云云original
- 2017-11-29 09:32:152621parcourir
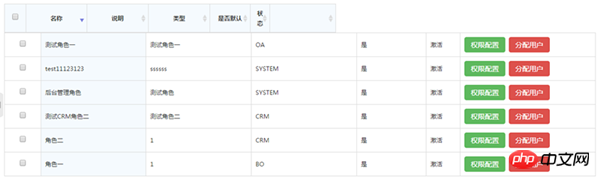
Dans ce chapitre, nous vous apprendrons une solution au désalignement des en-têtes jQuery Datatables. Nous rencontrons souvent cette situation lors de l'utilisation de Datatables, c'est-à-dire qu'une fois que le navigateur ou les éléments HTML ont modifié la taille ou la résolution, le titre sera mal aligné. Cette situation est due au fait que serverSide est utilisé dans le framework Datatables : true, // Le serveur interroge les attributs de données, ce qui ajoutera un attribut style="width:**px;" à la balise Table, ce qui entraînera un mauvais alignement du titre lorsque la taille change.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
Solution
#example{
width: 100% !important;
}S'il y a une barre de défilement horizontale, définissez la largeur du tableau
#example{
width: ***px !important;
} 
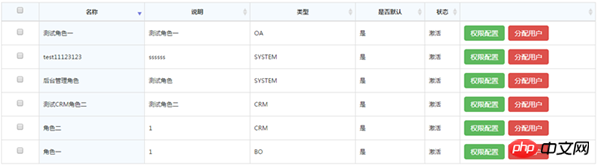
C'est la solution parfaite.
Le contenu ci-dessus est la solution au désalignement des en-têtes jQuery Datatables. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Introduction à la méthode de gel et de verrouillage de l'en-tête dans PHPExcel
Implémentation de l'en-tête slash dans la table en HTML5 5 façons d'améliorer l'effet
5 articles recommandés sur le tri des en-têtes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

