Maison >interface Web >js tutoriel >La différence entre attr() et prop() de jQuery
La différence entre attr() et prop() de jQuery
- 韦小宝original
- 2017-11-27 09:54:471604parcourir
jQuery attr() et prop() sont tous deux utilisés pour obtenir et définir des attributs, mais ils sont différents. Si vous êtes intéressé par jQuery, vous pouvez y jeter un œil et apprendre jQuery~
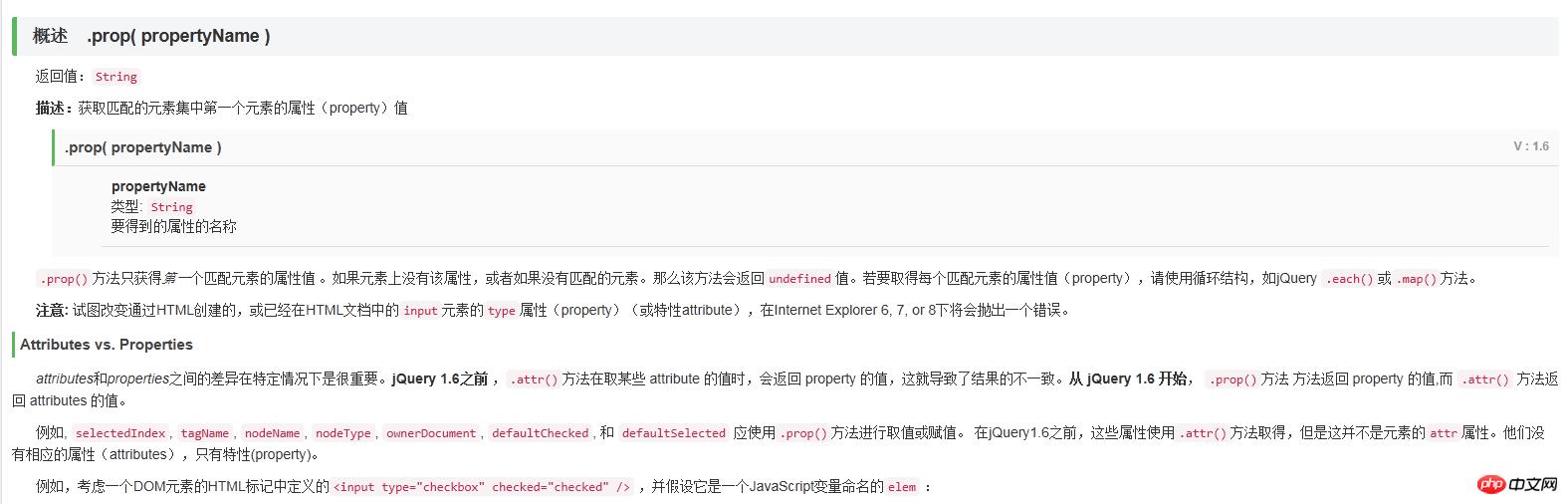
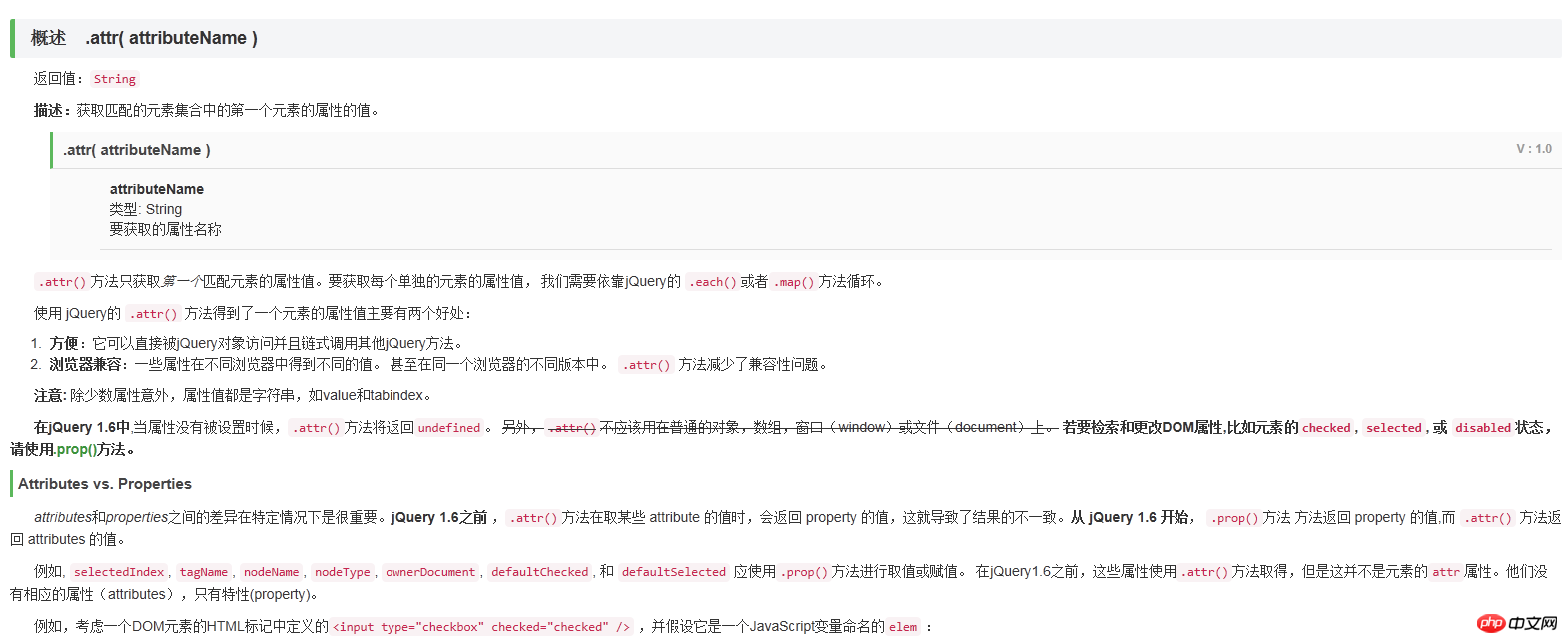
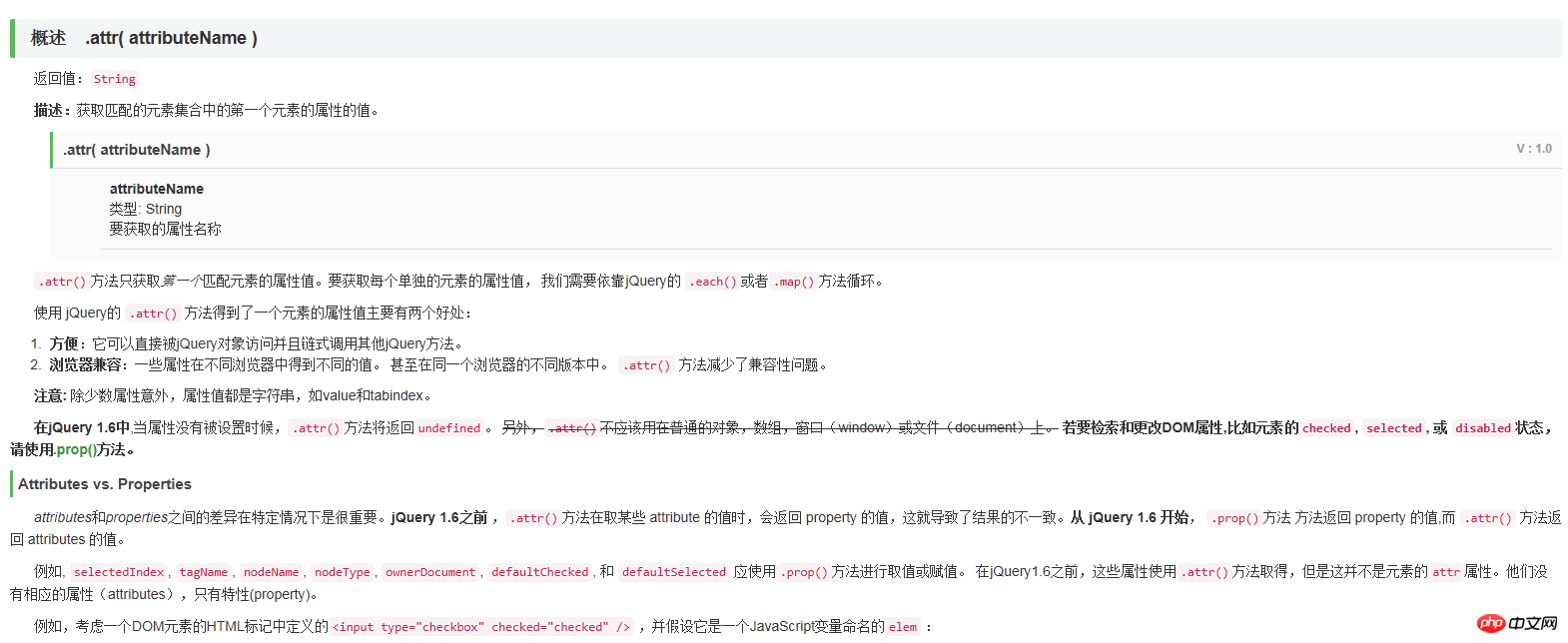
attr ( ) est généralement utilisé pour définir les valeurs par défaut, prop() est généralement utilisé pour définir les valeurs d'attribut, c'est-à-dire que pour des attributs tels que "diabled", "checked", "selected", attr() ne stocke que leurs valeurs initiales et prop. () stocke la valeur de leur état en temps réel.
Lorsqu'il s'agit des attributs de l'élément HTML lui-même, prop() est généralement utilisé

Lorsqu'il s'agit de nos attributs personnalisés de l'élément HTML, attr est généralement utilisé ()


Ce qui précède est l'intégralité du contenu de ce chapitre. Si vous êtes intéressé, vous pouvez en rechercher plus. le Site Web PHP chinois Oh~
Recommandations associées :
plug-in de validation de formulaire jquery- dans
jquery implémente l'effet d'animation d'ouverture de The Matrix
méthode jQuery d'exploitation du Nième élément
jQuery implémente div pour suivre le mouvement de la souris Exemples de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

