Maison >interface Web >tutoriel HTML >Solution au problème que le site Web n'est pas compatible avec IE8
Solution au problème que le site Web n'est pas compatible avec IE8
- 韦小宝original
- 2017-11-25 09:14:042736parcourir
IE8 a provoqué des incompatibilités sur de nombreux sites Web depuis sa sortie. Dans IE8, en particulier Flash, des erreurs et un affichage incomplet se produisent souvent. Ci-dessous je vais vous présenter deux méthodes très simples pour résoudre ce problème d'incompatibilité IE8. C'est très pratique d'ajouter simplement quelques lignes de code.
Outils/Matériaux
• Code du programme :
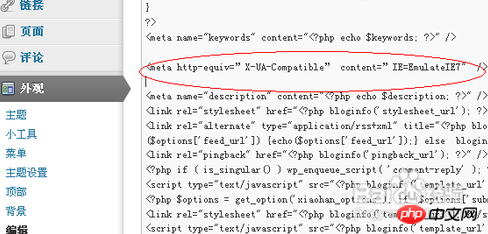
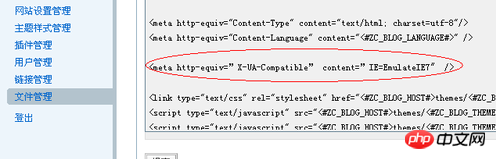
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• Si l'espace prend en charge iis, ajoutez-le directement à iis
Méthodes/étapes
1.1
Ajoutez la balise méta HTTP suivanteCode du programme
Dès que IE8 lit cette balise, il démarrera automatiquement le mode de compatibilité IE7 pour garantir l'intégrité du exposition de pages.
2. 2Pour l'ensemble du site Web, l'ajout du descripteur suivant à IIS peut avoir le même effet. Bien sûr, cela aura une portée plus large.
Code du programme
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>Pour les sites Web qui appellent le même en-tête sur toutes les pages, utilisez la première méthode La méthode est également très pratique.
3. 3Pour le site wordpress, ajoutez-le directement dans la gestion du thème


Notes
Le site Web Wordpress n'a besoin que d'ajouter C'est tout. Le site Web zblog doit être ajouté sur chaque page de modèle. Ce qui précède est tout le contenu. Maintenant, j'ai pratiquement abandonné les navigateurs IE9 et ultérieurs. Vous pouvez y jeter un œil si vous en avez besoin.Recommandations associées :
Comment résoudre le problème selon lequel l'élément dom ne distingue pas la casse du nom attribut dans le navigateur IE8
Solution à l'incompatibilité de rgba() sous IE8
Solution au problème que IE6 IE7 IE8( Q) ne prend pas en charge la méthode de fonctionnalité de cellules vides
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

