Maison >interface Web >tutoriel CSS >Comment faire des coins arrondis en CSS3
Comment faire des coins arrondis en CSS3
- php中世界最好的语言original
- 2017-11-21 15:37:454112parcourir
Laissez-moi vous parler des mots CSS3 et des structures grammaticales ainsi que des cas de coins arrondis CSS3. Les amis qui en ont besoin peuvent l'étudier en profondeur. Il n'est pas difficile de créer des coins arrondis en CSS3. la boîte et en tirer des conclusions.
1. Mot arrondi : border-radius
2. Structure syntaxique div{border-radius:5px}
Définissez les quatre coins de la boîte d'objet DIV. à effet de coin arrondi de 5 pixels
div{border-radius:5px 0;}
Définissez le coin supérieur gauche et le coin inférieur droit de la zone d'objet DIV pour qu'ils soient arrondis de 5 pixels, et l'autre deux coins sont 0 et non arrondis
div{border-radius:5px 5px 0 0;}
Définissez le coin supérieur gauche et le coin supérieur droit de la boîte d'objet DIV pour qu'ils soient arrondis à 5px, et les deux autres coins sont 0 et non arrondis
3. Description :
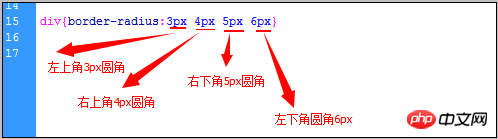
border-radius : 3px 4px 5px 6px
signifie définir le coin supérieur gauche de l'objet sur Coins arrondis de 3 px, coin supérieur droit aux coins arrondis de 4 px, coin inférieur droit aux coins arrondis de 5 px et coin inférieur gauche aux coins arrondis de 6 px.
4. Coins arrondis CSS attribut diagramme d'analyse

Définissez les coins arrondis pour deux boîtes DIV et une image respectivement Définissez des coins arrondis pour pratiquer les coins arrondis CSS3.
1. Code HTML du cas
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="images/logo.gif" / alt="Comment faire des coins arrondis en CSS3" ></div> </body> </html>
2. Code CSS du cas :
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. Capture d'écran de l'effet de cas aux coins arrondis
css3. Capture d'écran correspondante de l'effet de coin arrondi
div+css3 layout border-radius capture d'écran de l'effet de coin arrondi correspondant
4. Description du cas
1), la première case BOX est de observez le cercle Pour l'effet de coin, le style de bordure est défini et le style de coin arrondi border-radius:5px 5px 0 0; définit les coins arrondis du coin supérieur gauche et du coin supérieur droit.
2), définissez la couleur d'arrière-plan de la deuxième boîte BOX3 et définissez le rayon de bordure du style des coins arrondis : 5px 0, définissez les coins arrondis du coin supérieur gauche et du coin inférieur droit
3). La troisième consiste à définir le style de coin arrondi border-radius:5px sur l'image img dans la boîte box2, et à définir les quatre coins pour qu'ils soient arrondis.
Il existe de nombreux tutoriels sur la création de coins arrondis avec CSS3. Les amis qui en ont besoin peuvent les enregistrer. Veuillez également continuer à prêter attention aux autres mises à jour de ce site.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Comment puis-je cibler des navigateurs spécifiques avec des styles CSS personnalisés ?

