Maison >interface Web >tutoriel HTML >Comment modifier le style de la souris en utilisant CSS
Comment modifier le style de la souris en utilisant CSS
- php中世界最好的语言original
- 2017-11-20 15:22:003210parcourir
Souvent, nous devons interagir avec le curseur de la souris et les éléments de la page, ce qui peut améliorer l'expérience utilisateur. Alors, comment utiliser CSS pour définir le style de la souris ? Aujourd'hui, je vais vous présenter ce tutoriel sur la façon d'utiliser CSS pour modifier le style de la souris.
Lorsque nous présenterons DIV CSS, nous rencontrerons le contrôle du pointeur de la souris dans l' objet , comme la souris passant par le pointeur et se transformant en forme de doigt , etc. Ensuite, nous présenterons le contrôle du curseur de style pointeur de la souris. En plus du style de pointeur de souris par défaut du système, vous pouvez définir l' image comme pointeur de souris via CSS. Il est courant que certains sites Web utilisent divers petits styles d'image pour le pointeur de la souris. pour définir le style de la souris via le curseur CSS.
Lecture étendue : pointeurs CSS
1. Syntaxe et structure du curseur
1. Syntaxe du curseur :
curseur : main par défaut | déplacer | aide | attendre | w-resize |s-resize | n-resize | ne-resize |sw-resize | 🎜>Description du curseur de curseur couramment utilisée
1), div{ Cursor:default } est par défaut le pointeur de souris normal
2), div{ Cursor:hand } et div{ Cursor:text } texte effets de sélection
3), div{ curseur: déplacer } effet de sélection de mouvement
4), div{ curseur: pointeur } effet de sélection de lien de forme de doigt
5), div { curseur :url (adresse de l'image url) } Définissez l'objet sur l'image
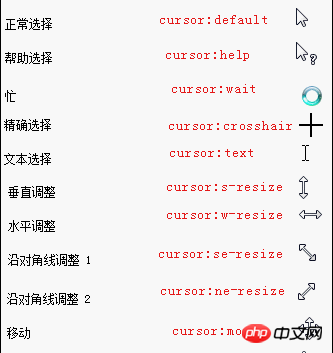
2. Rendu du style du curseur
 3. Description du pointeur de la souris
3. Description du pointeur de la souris
curseur définit ou récupère la forme du curseur prédéfinie par le système utilisée par le pointeur de la souris se déplaçant sur l'objet.
4. Structure de mise en page
p { curseur: texte; } /* css
Commentaire: Configurez la souris pour qu'elle passe au style de sélection de texte lorsque la souris se déplace vers le HTML. p object*/ a { Cursor: pointer; } /* commentaire css : Configurer la souris pour qu'elle prenne la forme d'un doigt (sélection de lien) lorsque la souris se déplace vers un objet
Hyperlien* / body { curseur: url("adresse de la petite image")} /* Placer le pointeur de la souris sur une petite image par défaut */.
Il existe de nombreuses méthodes couramment utilisées pour définir les styles de souris. Les avez-vous appris ?
Lecture connexe :
Utiliser CSS pour implémenter la fonction pause et lecture du didacticiel d'animation CSSComment utiliser CSS pour mettre les polices en gras Comment centrer l'image CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

