Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js
- 小云云original
- 2017-11-09 09:53:592916parcourir
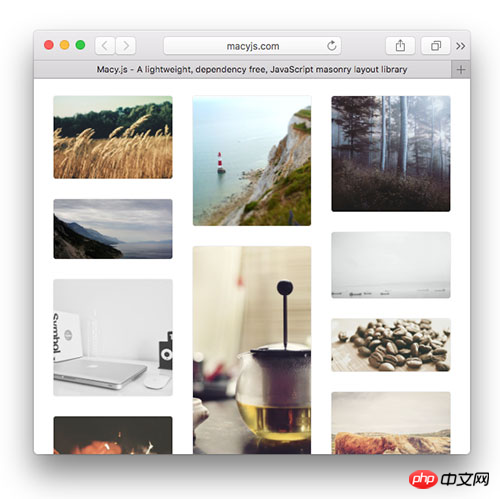
Aujourd'hui, je recommande un plug-in Macy.js très simple à utiliser. Il s'agit d'un plug-in JS de mise en page de flux qui utilise la mise en page de flux pour afficher des images. Cette méthode de composition est particulièrement adaptée aux pages qui affichent un grand nombre. d'images et Macy.js. Le plugin ne fait que 4 Ko.
La configuration du plug-in Macy.js est également plus pratique. Les utilisateurs peuvent personnaliser l'espacement, le nombre de colonnes et les différentes résolutions d'écran en fonction de leurs propres besoins.
Adresse du projet : http://macyjs.com/

Fonctionnalités du plug-in
·Léger , seulement 4 Ko, la version minimale n'est que de 2 Ko !
· Le nombre de colonnes de mise en page peut être personnalisé
· Pure JS, pas besoin de s'appuyer sur la bibliothèque jQuery

Tutoriel d'utilisation
Étape 1 : Introduire les fichiers JS en pied de page (ne peuvent pas être placés dans l'en-tête)
<script src="macy.js"></script>
Étape 2 : Structure HTML
<div id="macy-container"> <div > <img src="/static/imghwm/default1.png" data-src="aa.jpg" class="lazy" / alt="Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js" > </div> </div>
Étape 3 : Configurer JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
Que pensez-vous de ce plug-in ? Obtenez-le vite!
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Cadeau social du Nouvel An ! Crack Baidu cloud download, 10 Mo/s n'est pas un rêve !
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !

