Maison >Applet WeChat >Développement WeChat >Comment implémenter un style de connexion personnalisé pour l'analyse du code WeChat
Comment implémenter un style de connexion personnalisé pour l'analyse du code WeChat
- 一个新手original
- 2017-10-26 10:09:412745parcourir
La connexion au site Web PC de l'entreprise a récemment été révisée et la connexion par code scan WeChat a été ajoutée.
Document Scannez le code QR sur WeChat pour vous connecter au document.
Après l'avoir configuré, j'ai trouvé que le style fourni avec WeChat est trop grand et que la position est incorrecte, il doit donc être ajusté.

Regardez à nouveau le document
Document WeChat
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
Le href ci-dessus, vous pouvez référencer le fichier CSS que nous avons écrit nous-mêmes.
Mais la règle officielle est que ce fichier css doit être placé sur un site internet avec le protocole https, par exemple :
Citer le css
href: "https://www.baidu.com/qrcode.css"
Mais le le protocole de votre propre site Web n'est pas https. Solution :
Résolvez le problème de style en accédant à data-url
Écrivez un script nodejs pour convertir la ressource CSS qui vient de se faire en data-url.
Méthode spécifique :
1. Créez un nouveau dossier, mettez le fichier js converti et le fichier css que vous avez écrit vous-même

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
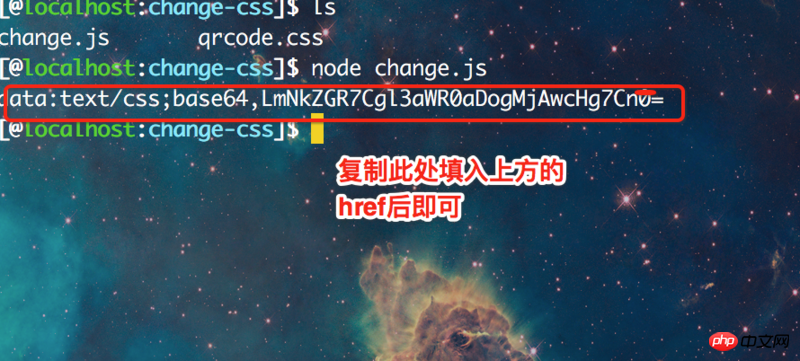
console.log(base64_encode('./qrcode.css'))2. Ouvrez le terminal, entrez dans le répertoire
et exécutez
node change.js

Le tutoriel est terminé.
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

