Maison >interface Web >js tutoriel >Une explication détaillée du framework de plug-in JavaScript open source MinimaJS
Une explication détaillée du framework de plug-in JavaScript open source MinimaJS
- 黄舟original
- 2017-10-26 09:52:171810parcourir
Cet article présente un framework de plug-in écrit en JavaScript que j'ai développé - MinimaJS, qui est entièrement open source. L'adresse de téléchargement du code source est : https://github.com/lorry2018/minimajs. Ce framework fait référence à la spécification OSGi et implémente les trois principales fonctions de plug-in définies par la spécification sur Node. MinimaJS a trois fonctions : plug-in dynamique, service et extension. Le framework est développé sur la base de VSCode, utilise le codage ES6 et est développé sur la base de Node 8. Il comporte plusieurs milliers de lignes de code et est très simple, élégant et léger. La structure du code du framework est clairement divisée et élégamment nommée.
Jetons un bref aperçu de la façon d'utiliser ce framework.
Avec ces lignes de code, vous pouvez créer un framework de plug-ins et charger des plug-ins à partir du répertoire plugins actuel.
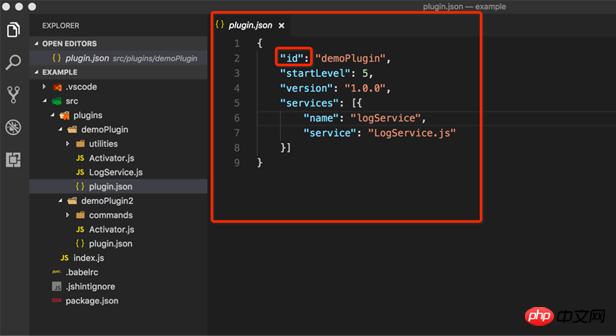
Chaque plug-in se trouve dans le répertoire plugins. Les informations de base, les informations sur les dépendances, les services et les extensions du plug-in sont définis par plugin.json. Ce fichier doit être dans le répertoire racine du plug-in et. compris. Un plug-in se compose de plugin.json et d'autres fichiers. Les autres fichiers sont facultatifs et peuvent inclure des fichiers js, html, css, etc. Ce qui suit est un exemple de plug-in. Pour le fichier plugin.json, à l'exception de id, qui est un attribut obligatoire, tous les autres sont facultatifs, ce qui signifie que le plus petit plugin est celui qui définit uniquement plugin.json et que le fichier déclare uniquement l'identifiant du plugin.

Semblable à la spécification OSGi, chaque plug-in peut définir un activateur, qui est par défaut Activator.js. Si le nom n'est pas celui par défaut, vous devez transmettre l'activateur. dans plugin.json Définissez le nom du fichier activateur. Un activateur typique est défini comme suit, utilisé pour déclarer l'entrée et la sortie du plug-in.
Ici, le début et l'arrêt représentent respectivement l'entrée et la sortie, qui sont utilisés pour l'enregistrement du service, la liaison, la surveillance des événements, etc.
Les plug-ins communiquent via des services, un plug-in enregistre le service et l'autre plug-in consomme le service. L'enregistrement du plug-in peut être déclaré via plugin.json, ou le service peut être enregistré via le addService du paramètre PluginContext de la méthode de démarrage de l'activateur. Comme indiqué ci-dessous, utilisez plugin.json pour enregistrer un service.
Un autre plug-in qui peut consommer des services via un activateur.
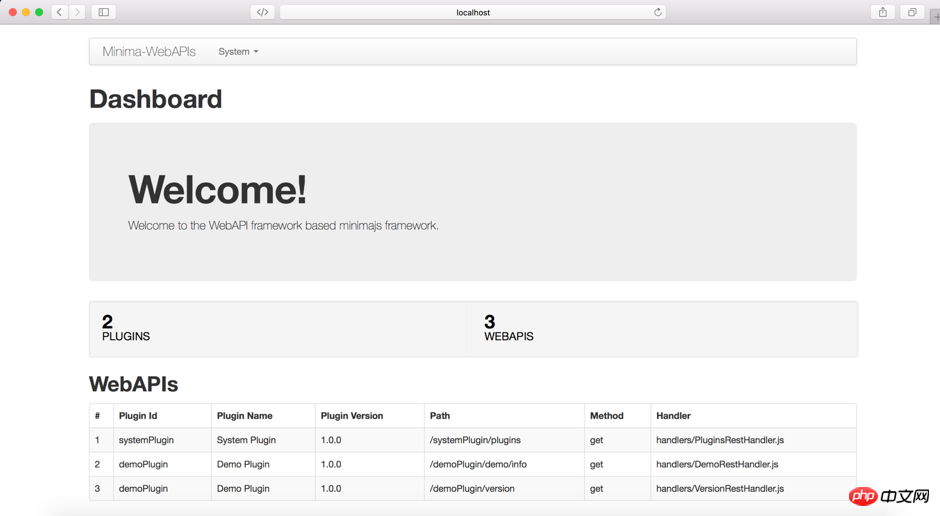
Le framework fournit également des extensions de plug-in, le chargement de classes et d'autres fonctionnalités, qui peuvent être explorées à travers les exemples fournis par le framework. Ce qui suit est un framework REST de plug-in. Un exemple construit à partir du plug-in peut être obtenu en téléchargeant le code source.

Cet exemple illustre la construction d'Express, Art-Template, du framework WebAPI, de l'extension dynamique de plug-in et du framework Web léger. Vous pouvez consulter l'exemple pour plus de détails.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

