Maison >interface Web >js tutoriel >Explication détaillée de la technologie de base de construction d'organigrammes dans js Compétences JsPlumb_javascript
Explication détaillée de la technologie de base de construction d'organigrammes dans js Compétences JsPlumb_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:27:133339parcourir
Le projet utilise la technologie d'organigramme glisser-déposer JsPlumb dans le Web. Ce n'est en fait pas difficile. Cependant, certains effets de type flash créés en utilisant HTML dans le projet sont plutôt bons, j'aimerais donc les partager. ici.
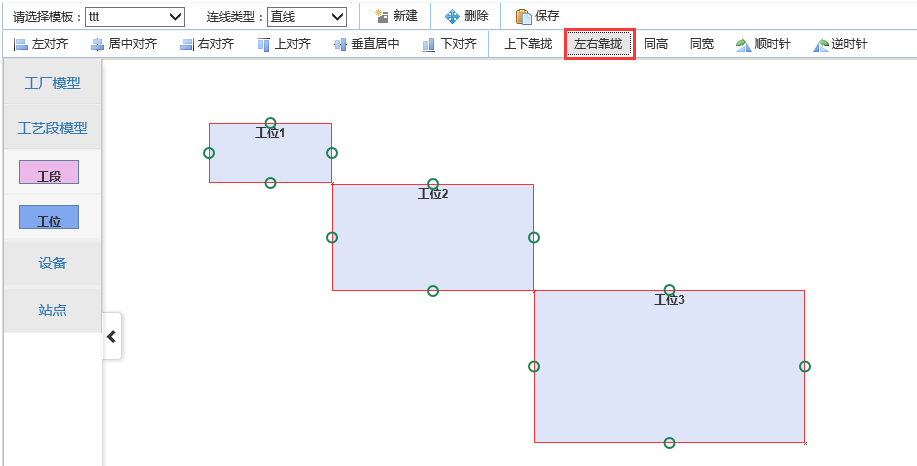
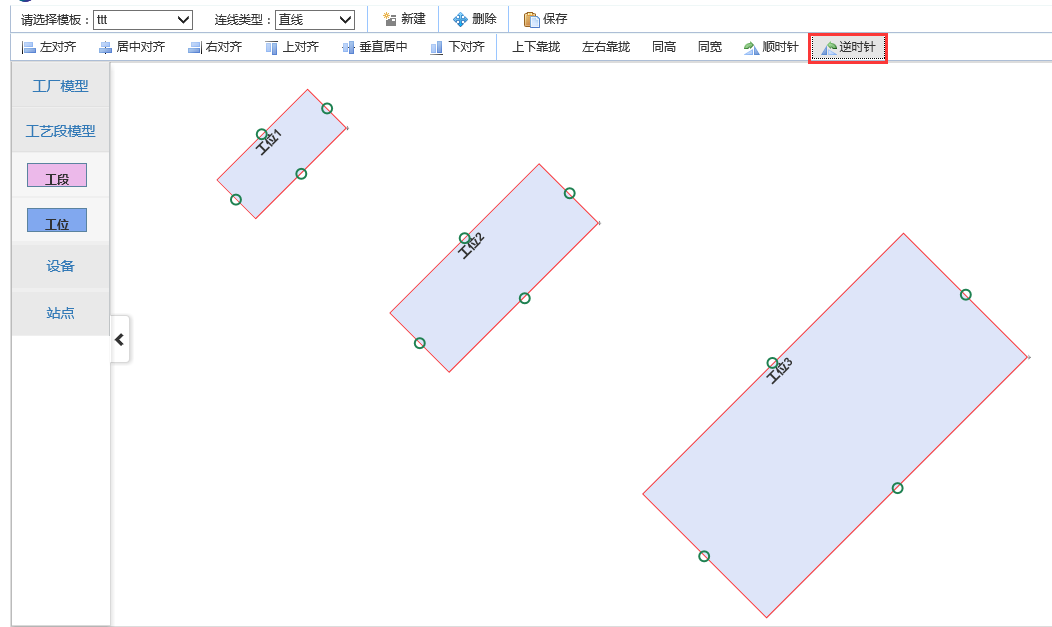
1. Affichage du rendu
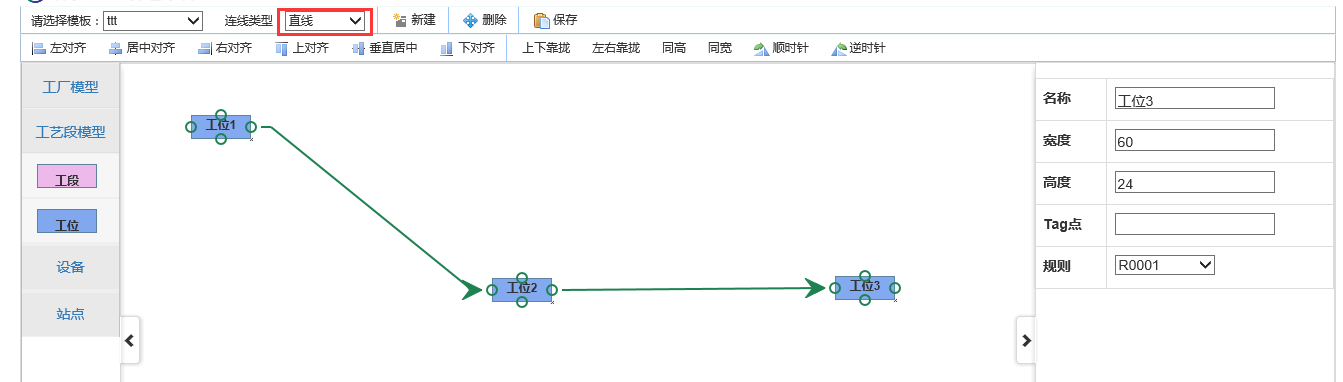
1. Faites glisser l'élément de la gauche vers la zone centrale, puis connectez la ligne

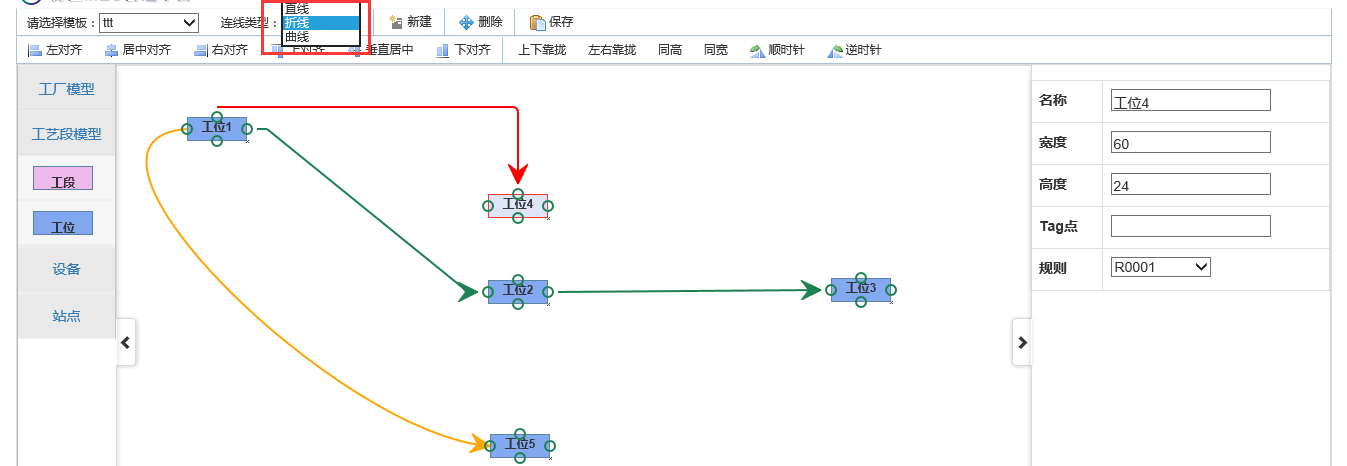
2. Le type de connexion peut être personnalisé : il est ici défini comme ligne droite, polyligne et courbe. Dans le projet réel, nous le définissons comme ligne de sous-assemblage, ligne secondaire de sous-assemblage, chaîne d'assemblage final, etc. selon l'activité

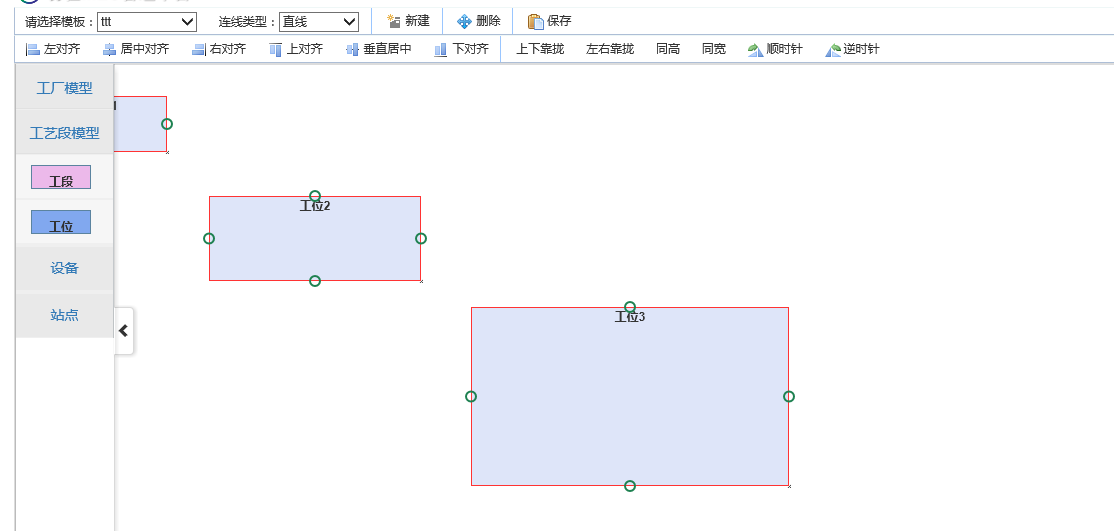
3. Faites glisser la zone de la souris pour sélectionner les éléments, et les éléments sélectionnés seront déplacés vers la même position.



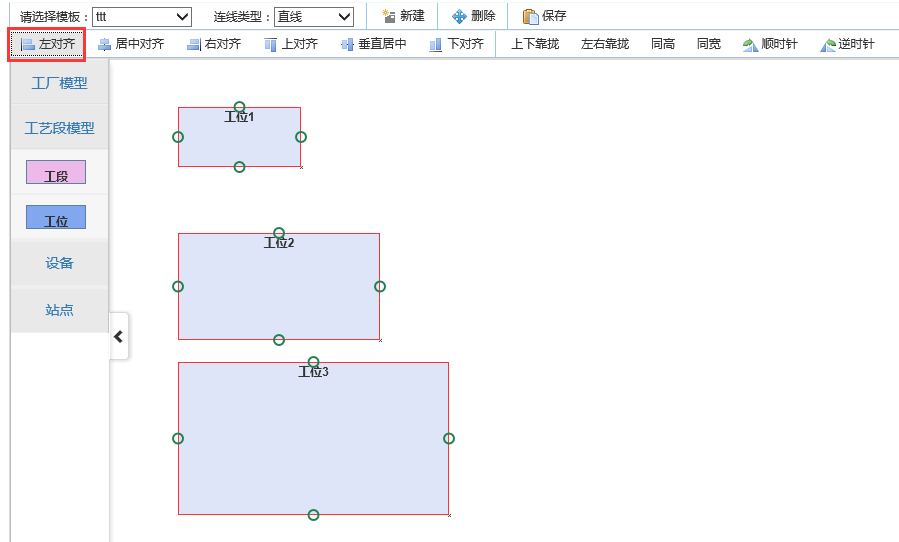
4. Alignez les éléments sélectionnés vers la gauche.

5. Centrez les éléments sélectionnés

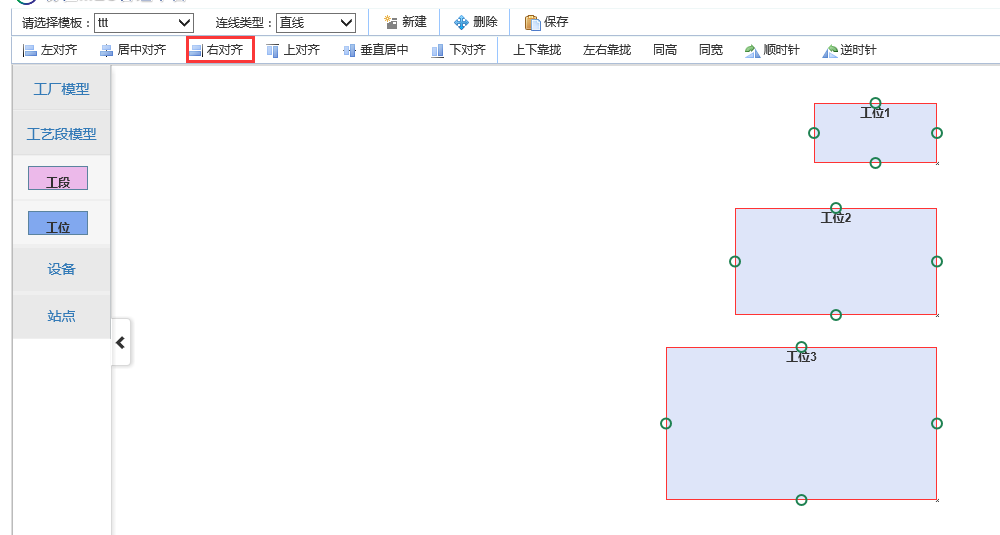
6. Alignement à droite

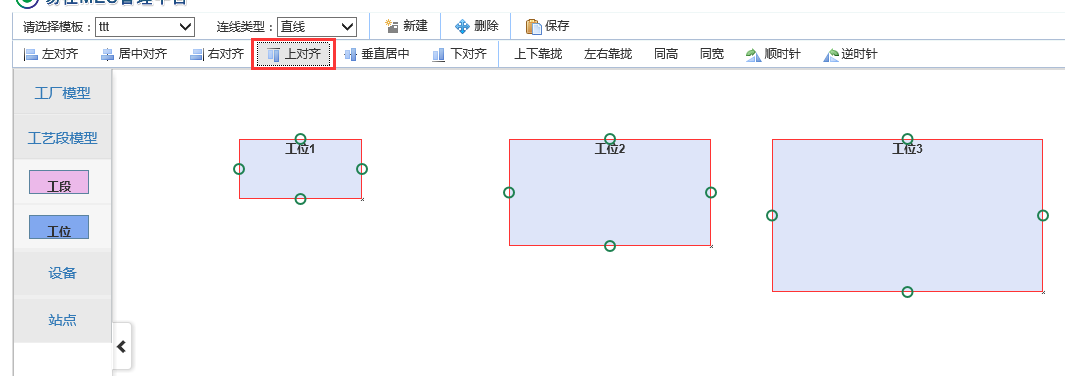
7. Alignement supérieur

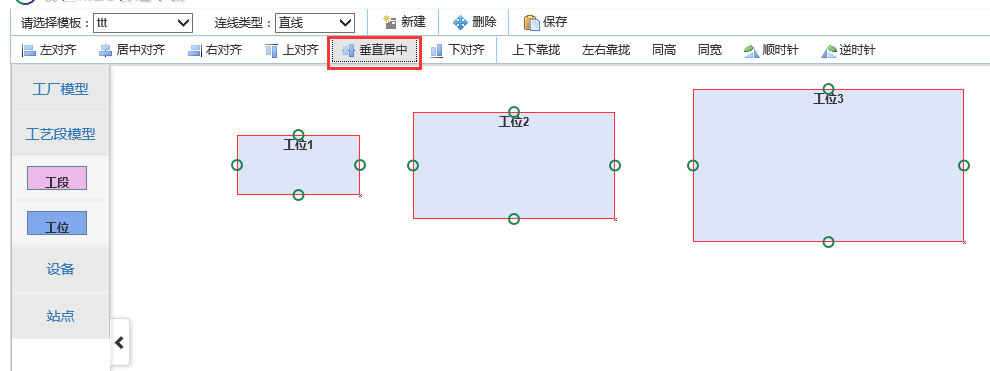
8. Alignement vertical au centre

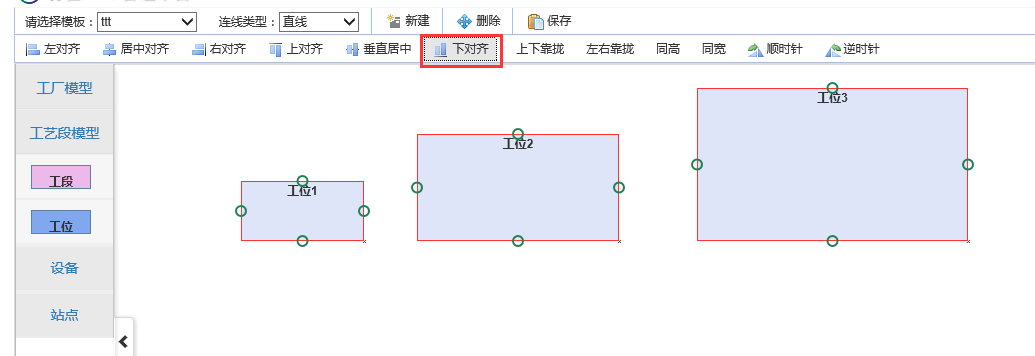
9. Alignement du bas

10. Déplacer de haut en bas en fonction du premier élément sélectionné

11. Déplacez-vous vers la gauche et la droite en fonction du premier élément sélectionné

12. La hauteur est la même que celle du premier élément sélectionné

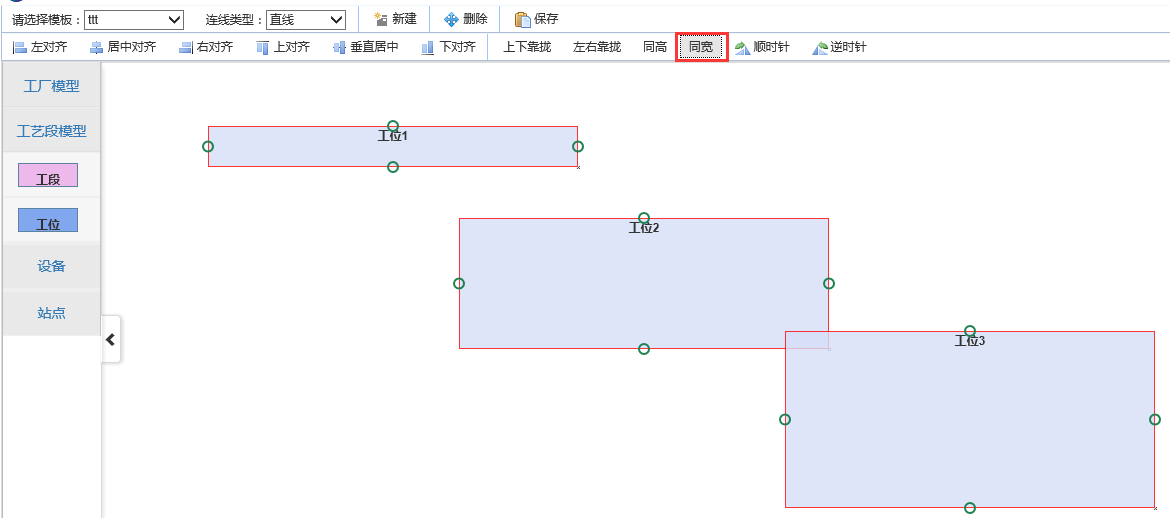
13. Même largeur que le premier élément sélectionné

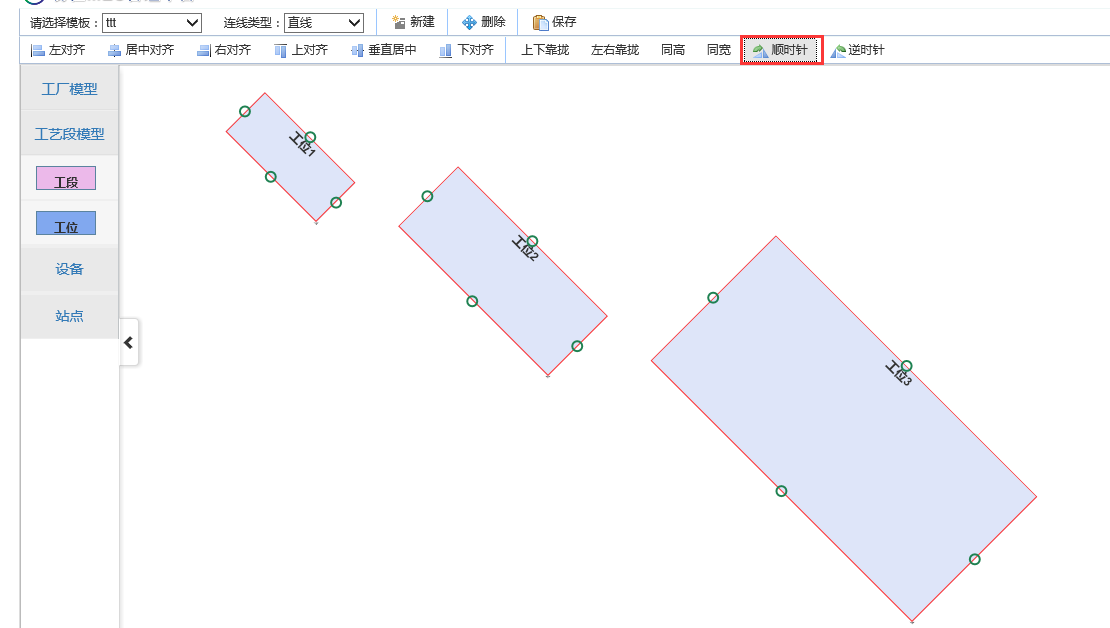
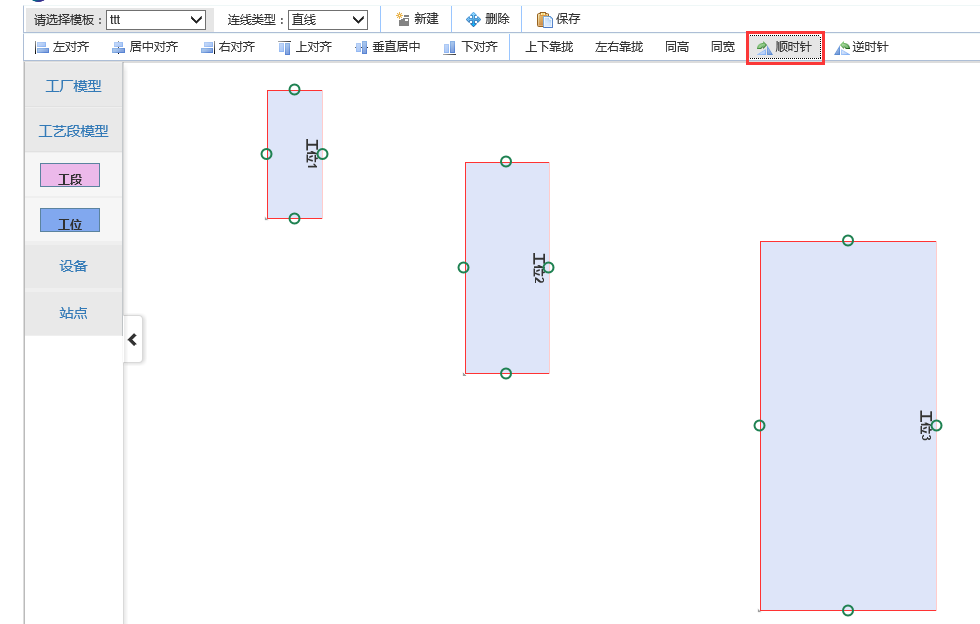
14. Faites pivoter l'élément sélectionné dans le sens des aiguilles d'une montre et cliquez une fois pour le faire pivoter de 45 degrés


15. Faites pivoter l’élément sélectionné dans le sens inverse des aiguilles d’une montre.

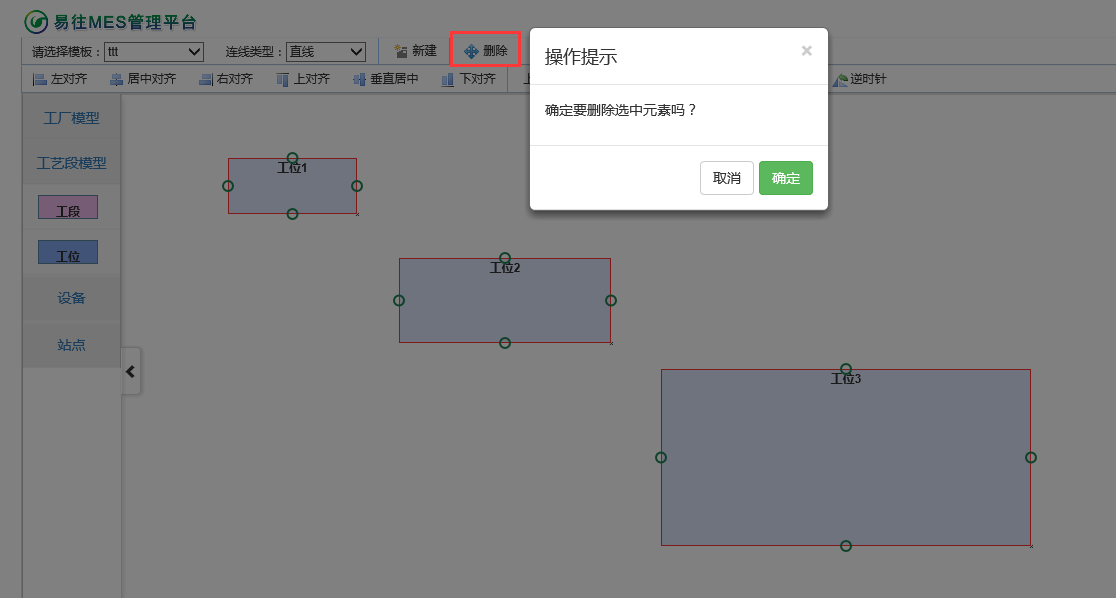
16. Sélectionnez pour supprimer les éléments et les connexions au-dessus d'eux

Beaucoup d’effets ici ne jouent en fait pas un grand rôle dans le projet, et beaucoup d’entre eux sont juste destinés à être affichés.
2. Explication détaillée du code
De nombreux effets sont impliqués ici et peuvent être introduits dans plusieurs articles. Cet article examinera la technologie de base pour la construction d'organigrammes : JsPlumb.
1. Aperçu
Concernant le contenu de JsPlumb, expliquons-le brièvement ici. jsPlumb est une puissante bibliothèque de connexion JavaScript. Elle peut connecter des éléments HTML avec des flèches, des courbes, des lignes droites, etc. Elle convient au développement de graphiques, d'outils de modélisation, etc. sur le Web. Il prend en charge trois frameworks JavaScript : jQuery jQuery UI, MooTools et YUI3, qui est très puissant. Dans ce projet, nous l'expliquerons toujours en conjonction avec JQuery, qui est le plus familier à tout le monde. Et une autre chose à noter est la compatibilité du navigateur JsPlumb prend en charge IE 6 ou supérieur, Firefox, Google et d'autres navigateurs
2. Utiliser
(1) Importer un fichier JS
Vous pouvez accéder directement au site officiel pour télécharger la dernière bibliothèque js. Étant donné que JsPlumb nécessite le support de JQuery, selon Internet, il n'est compatible qu'avec jQuery 1.3.x et supérieur, et est compatible avec jQuery UI 1.7.x, 1.8.x et 1.9.x Le test ci-dessus a réussi. Nous devons donc télécharger une version supérieure de JQuery et JQuery UI. Concernant le contenu de JsPlumb, il vous suffit de citer un Js. Semblable à
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,b5bede2f1a11ddd318880267d8ccf85d这个是左边模型的容器,b0970a1dbc6f13230850edee7214d8fc16b28748ea4df4d9c2150843fecfba68表示中间区域容器。
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>
Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

