Maison >interface Web >js tutoriel >js gestion des exceptions essayez d'attraper enfin explication
js gestion des exceptions essayez d'attraper enfin explication
- 一个新手original
- 2017-10-26 09:42:481936parcourir
Structure syntaxique
try catch enfin est la norme ECMAScript-262 de troisième édition qui fournit un mécanisme de gestion des exceptions est la suivante :
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
} La syntaxe est la même que celle de la plupart des langages tels que java.net Si le bloc de code try{} détecte une exception, le bloc catch obtiendra un objet de message d'erreur (une instance d'Erreur).
Nous devrions mettre le code qui peut provoquer des erreurs dans le bloc try, et la gestion des erreurs est dans le bloc catch en js, si une erreur se produit dans le bloc de code 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 et il n'y a pas de Si vous effectuez la gestion des exceptions de capture, le code suivant du bloc de code 3f1c4e4b6b16bbbd69b2ee476dc4f83a actuel ne sera pas exécuté, mais il n'affectera pas les autres codes de bloc de code 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 🎜>
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>Au contraire, le code suivant sera quand même exécuté, comme par exemple :
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>finalement déclarationS'il y a un bloc de code final, alors le code à l'intérieur sera exécuté quelle que soit la raison, même s'il y a une instruction return dans l'instruction catch, le code suivant : function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();Comprendre le type d'erreur Lorsqu'une erreur se produit lors de l'exécution du code, une erreur sera créée. Objet d'erreur et le lancera. Cet objet contient des informations de description de l'erreur. Par exemple, dans l'instruction try...catch(error){...}, Error est un objet lancé par le type Error. L'objet a trois attributs de base : nom. , nom de l'erreur, message Informations sur l'erreur, informations sur la pile d'erreur ;
Plusieurs types d'erreurs peuvent survenir pendant la période d'exécution, donc Error a envoyé plusieurs fils tels que :Erreur erreurs de type d'erreur Voir, s'il y en a, elles sont générées par le navigateur ; l'objectif principal de ce type de base est que les développeurs génèrent des erreurs personnalisées.
Evalerror crée une instance ERROR pour indiquer la raison de l'erreur : elle est liée à Eval().
Erreur interne pour créer une instance d'une exception levée qui représente une erreur interne dans le moteur Javascript. Par exemple : "Trop de récursivité". pour créer une instance d'erreur afin d'indiquer la cause de l'erreur : la variable numérique ou le paramètre dépasse sa plage valide.
ReferenceError Créer une instance d'erreur, indiquant la cause de l'erreur : référence non valide.
Syntaxerror crée une instance d'Erreur pour indiquer la raison pour laquelle l'erreur est : evac () l'erreur de syntaxe s'est produite lors du processus d'analyse du code.
Typerror crée une instance ERROR, indiquant la cause de l'erreur : les variables ou les paramètres ne sont pas des types effectifs.
URIError Créez une instance d'erreur pour indiquer la cause de l'erreur : les paramètres passés à encodeURI() ou decodeURl() ne sont pas valides.
Error est la classe de base. D'autres types d'erreur sont hérités du type Error, donc la sous-classe a également trois attributs de base : nom, message d'erreur et pile.
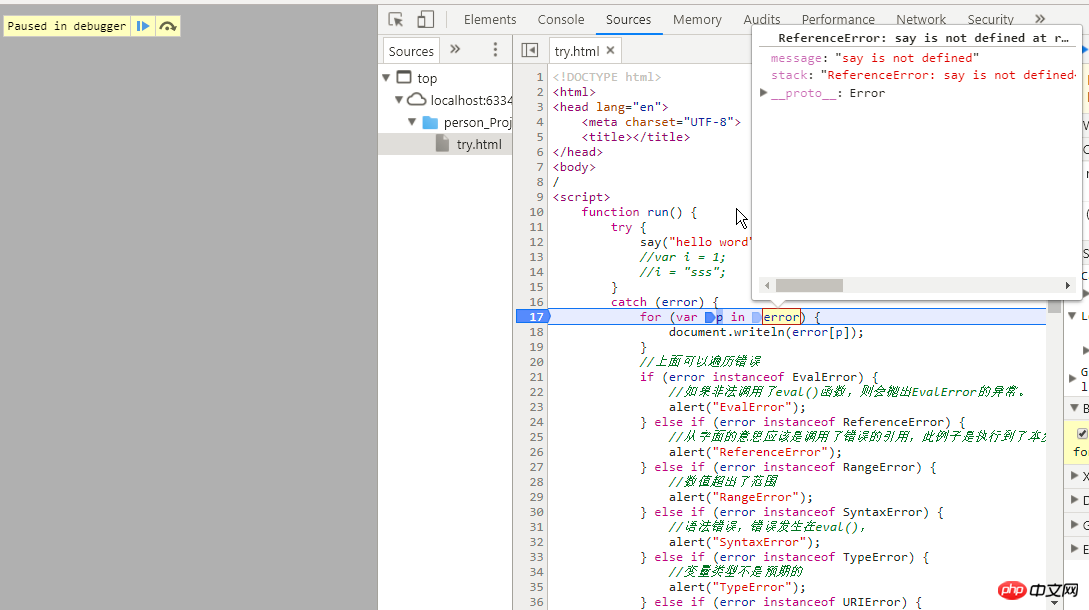
Avec ces types d'erreurs, nous pouvons écrire du code comme celui-ci pour gérer spécifiquement un certain type d'exception en jugeant le type d'exception, tel que :
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script> throw renvoie un type d'erreur personnalisé
throw renvoie un type d'erreur personnalisé
Syntaxe : throw exception
l'exception peut être n'importe quel type de données tel que :
lancer 12345;
lancer 'bonjour';
lancer vrai;
lancer {nom:'Joel',âge:20};
Utiliser L'instruction throw génère une exception personnalisée telle que :
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>Lorsqu'une erreur se produit dans le code javascript exécuté, le js Le moteur recherchera le catch correspondant étape par étape en fonction de la pile d'appels js. Si le gestionnaire de catch correspondant n'est pas trouvé ou s'il y a une erreur ou si une nouvelle erreur est générée, le traitement des erreurs sera transmis au navigateur. afficher les messages d'erreur aux utilisateurs de différentes manières (IE affiche un motif triangulaire jaune dans le coin inférieur gauche et Firefix s'affichera dans la console d'erreurs
window.onerror
Toutes les erreurs détectées) ; non géré par tyr-catch déclenchera l'événement d'erreur de l'objet window, tel que :
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//17
}
function run(){
console.log(a)
}
run()
</script>Solution de surveillance des exceptions de code frontal
Avec l'objet d'erreur capturé par try catch et window.onerror surveillant globalement les événements d'erreur, la surveillance des erreurs de code js frontal devient trop simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

