Maison >interface Web >tutoriel HTML >Comment définir le retour à la ligne automatique dans la balise span
Comment définir le retour à la ligne automatique dans la balise span
- 黄舟original
- 2017-10-24 10:32:0412075parcourir
La balise
span est utilisée pour combiner des éléments en ligne dans le document. span n'a pas de représentation au format fixe. Lorsqu’un style lui est appliqué, cela crée un changement visuel. Lorsque le contenu est trop long, nous pouvons masquer la partie de débordement via le paramètre overflow: Hidden; Cependant, dans certains scénarios d'application, nous espérons que le contenu pourra être automatiquement renvoyé, comme le nom du produit dans l'affichage des informations sur le produit du centre commercial. .
Ce que nous devons utiliser ici, c'est l'attribut white-space en CSS. L'attribut white-space définit la façon dont les espaces dans un élément sont gérés. Les valeurs d'attribut pertinentes sont les suivantes :
normal Valeur par défaut, les espaces vides seront ignorés par le navigateur.
les pré-espaces seront conservés par le navigateur. Il se comporte comme la balise e03b848252eb9375d56be284e690e873
le texte nowrap ne sera pas renvoyé à la ligne, le texte continuera sur la même ligne jusqu'à ce que la balise 0c6dc11e160d3b678d68754cc175188a
pre-wrap préserve les séquences d'espaces mais les enveloppe normalement.
pre-line fusionne les séquences d'espaces mais conserve les nouvelles lignes.
inherit spécifie que la valeur de l'attribut white-space doit être héritée de l'élément parent.
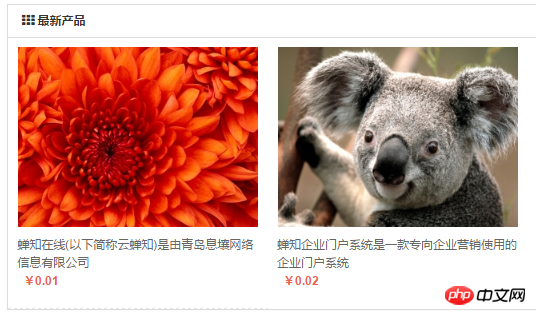
Nous pouvons utiliser le normal ou le pré-enveloppement pour définir des sauts de ligne. Permettez-moi de le démontrer directement à travers un cas. Ici, j'utilise le système de création de site Web Chanzhi localement. L'effet par défaut de la fonction mall est le suivant :

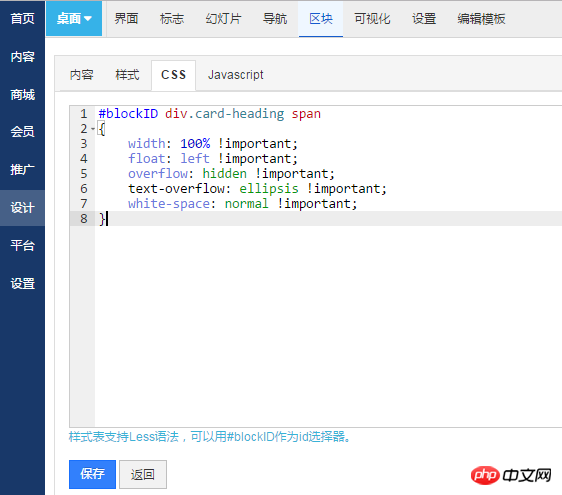
Le titre étant trop long, les suivants sont ignorés et masqués. Maintenant, je veux que le titre apparaisse complet et automatiquement enveloppé, et que le prix apparaisse sous le titre. Nous contrôlons le style directement via le code CSS dans la zone CSS du bloc produit backend :
#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

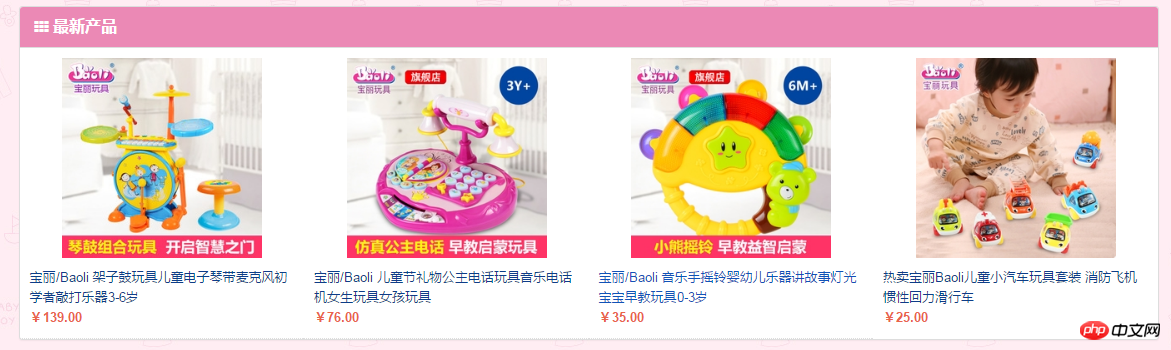
Enfin, jetons un œil aux résultats finaux et aux cas clients :



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

