Maison >interface Web >tutoriel HTML >Explication graphique détaillée des balises de mise en page et des balises de liste en HTML
Explication graphique détaillée des balises de mise en page et des balises de liste en HTML
- 黄舟original
- 2017-10-24 10:03:503250parcourir
Balise de mise en page
La première balise de mise en page à être introduite est la balise p p peut être utilisée comme couche d'une page Web ou comme partition d'une page Web. Lorsque p est utilisé comme couche d'une page Web, il peut obtenir un effet flottant sur la page Web, tout comme les publicités flottantes que nous voyons souvent sur les sites Web. Lorsque p partitionne une page Web, il peut présenter la mise en page de la page Web, diviser une page Web en plusieurs modules et créer une page Web à partir de la structure de ces modules. Il y a un attribut de style dans
p. Cet attribut est utilisé pour contrôler le style. Par exemple, vous pouvez ajuster la couleur d'arrière-plan, la largeur et la hauteur du composant, la position du composant, etc. le style peut être contrôlé à l’aide de l’attribut style.
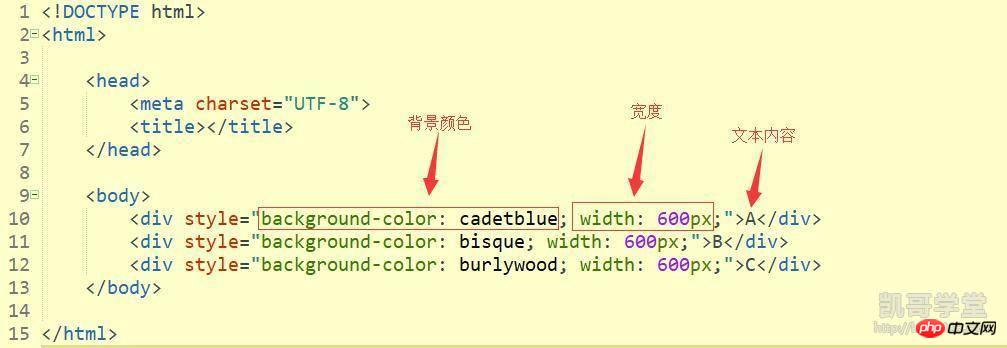
Exemple :

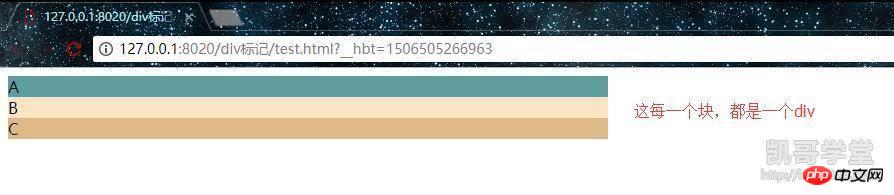
Résultat en cours :

Il ressort du résultat en cours que l'on compte p pour la taille qu'il définit, chaque p est séparé, divisant la page Web en blocs.
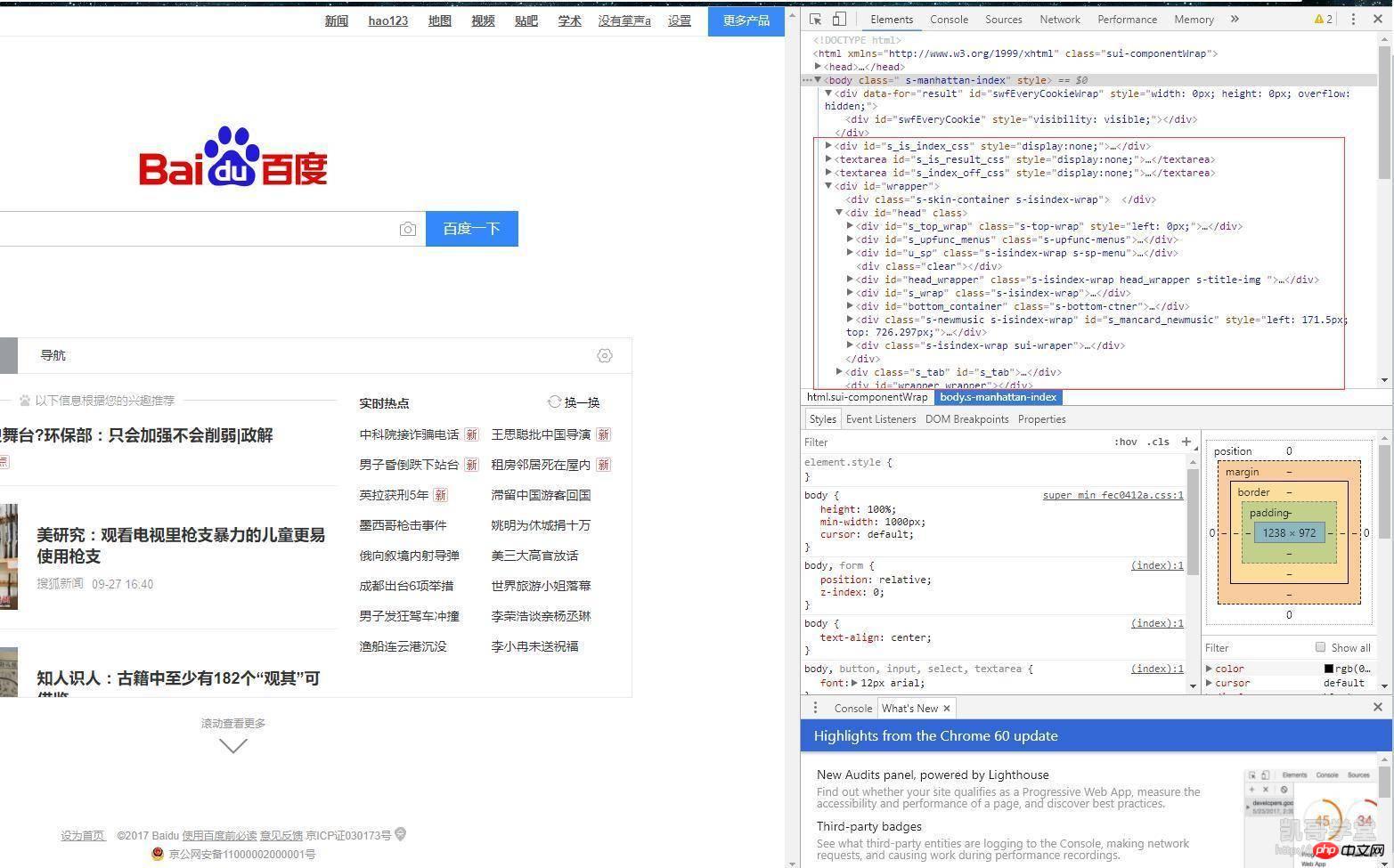
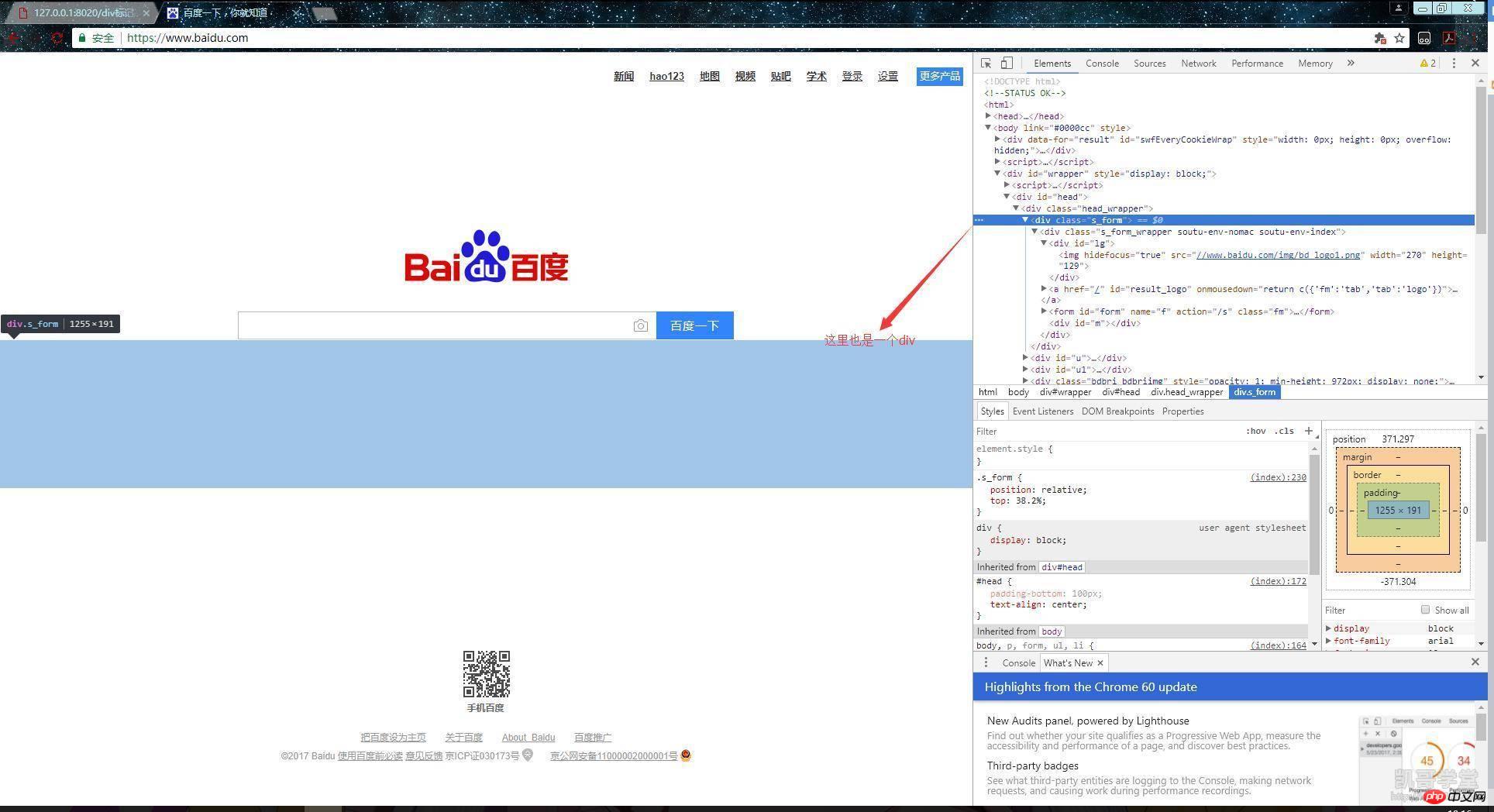
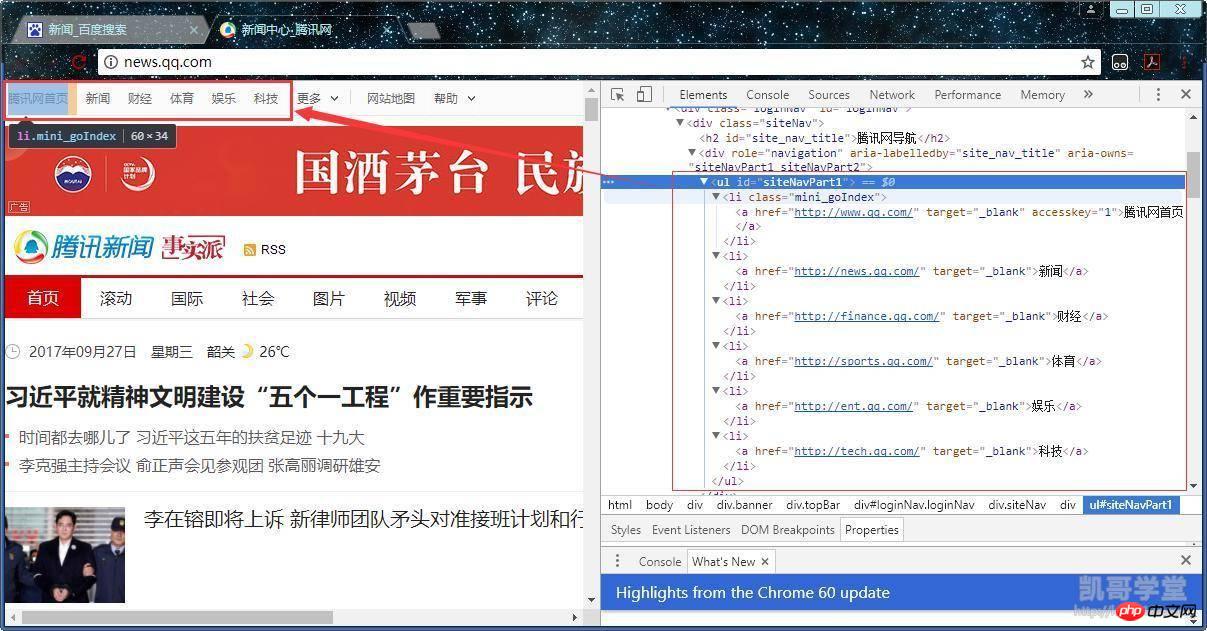
Si nous regardons le code source de la recherche Baidu, nous pouvons voir que la balise la plus couramment utilisée sur cette page est p, nous pouvons donc également savoir que cette page est présentée à l'aide de la balise p :

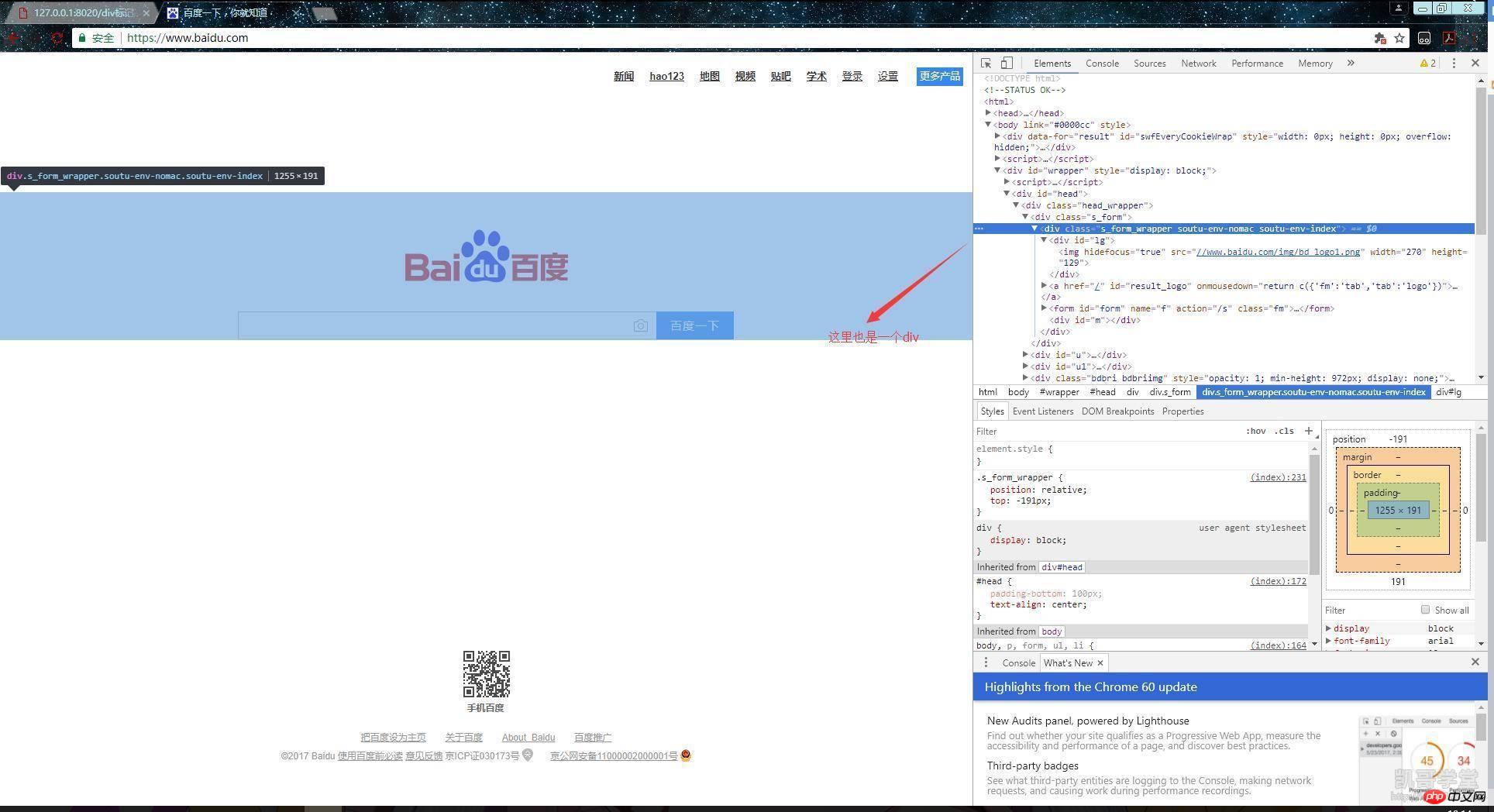
Analysons brièvement la mise en page de cette page. A partir de la page globale, nous pouvons voir que cette page utilise un p pour couvrir la page entière, puis à l'intérieur de ce p, elle adopte un. Disposition en haut, au milieu et en bas. Méthode :
En-tête p, c'est-à-dire le p qui couvre toute la page :

La disposition générale en haut, au milieu et en bas à l'intérieur. :
Haut :

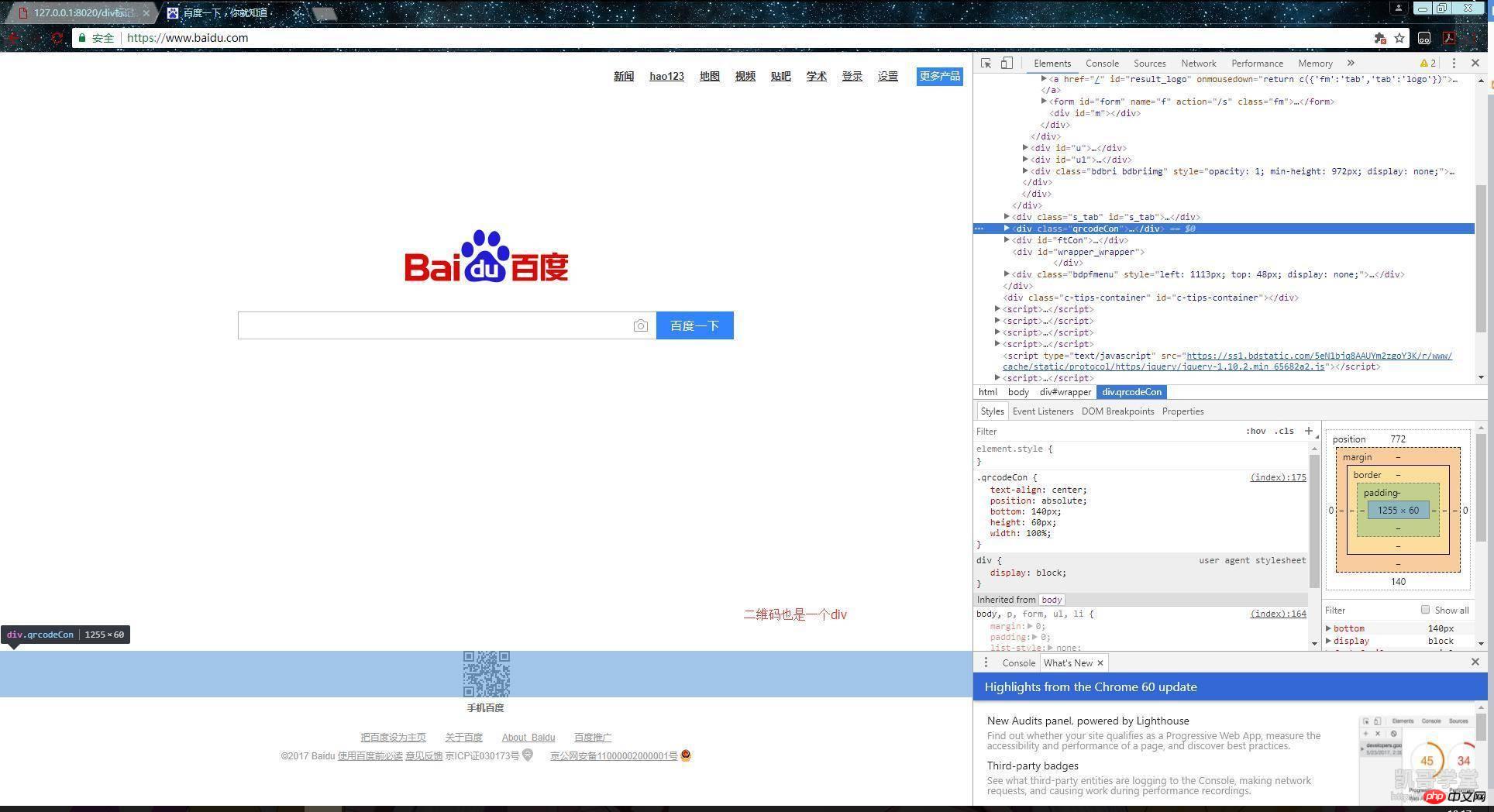
Milieu :


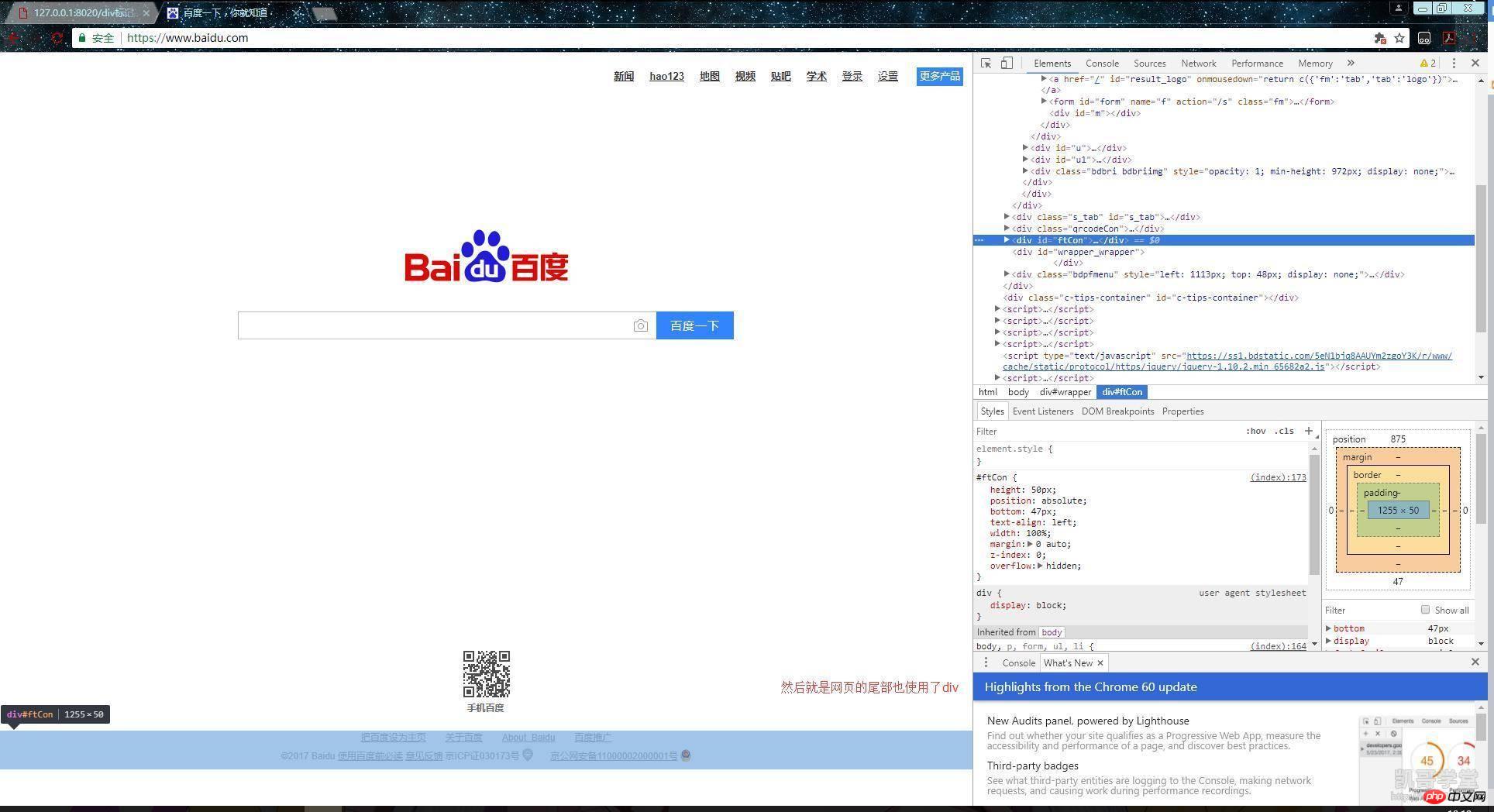
Bas :


La page Web entière a une mise en page générale :

À partir de l'analyse simple ci-dessus, nous pouvons constater que presque tous les p sont imbriqués avec p et continuent ensuite à être présentés. Une page Web est comme un empilement de blocs. Ces p sont combinés pour construire une page. Ceci est une application de la partition p.
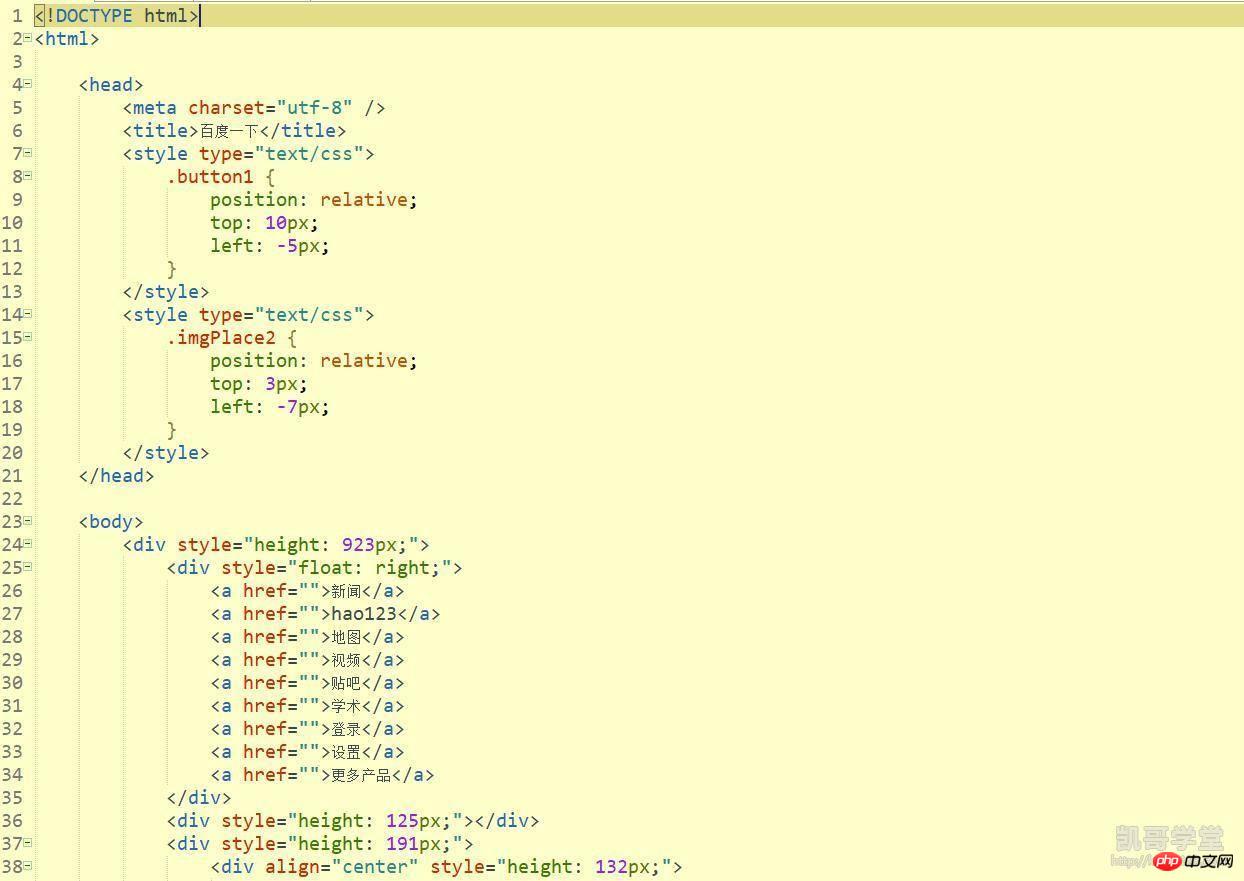
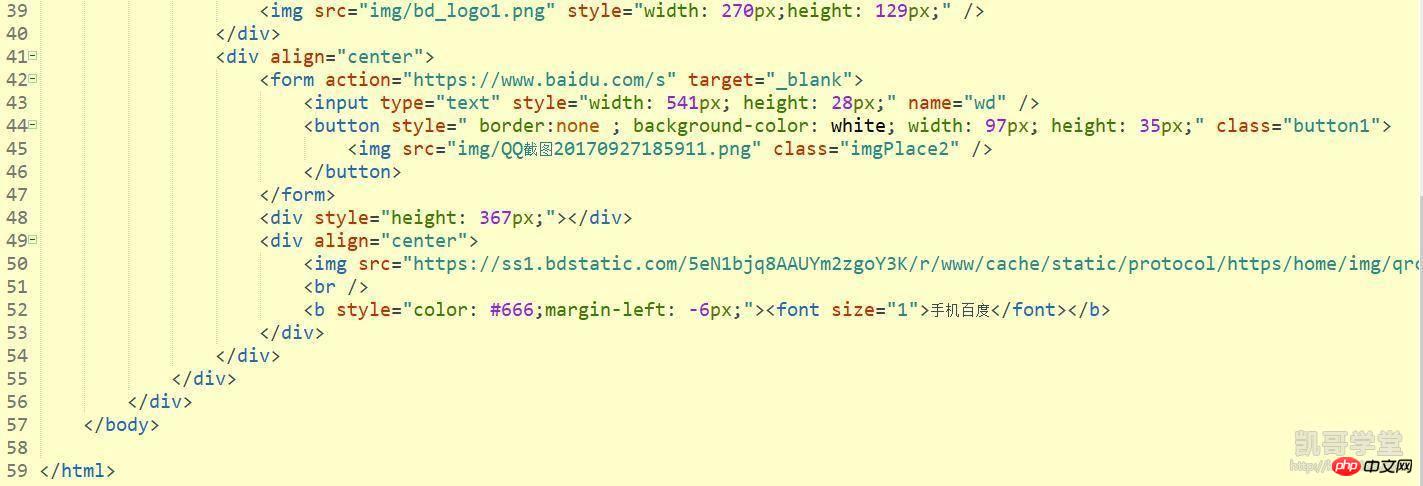
On peut également imiter une telle méthode de mise en page pour réaliser un "Baidu", exemple de code :


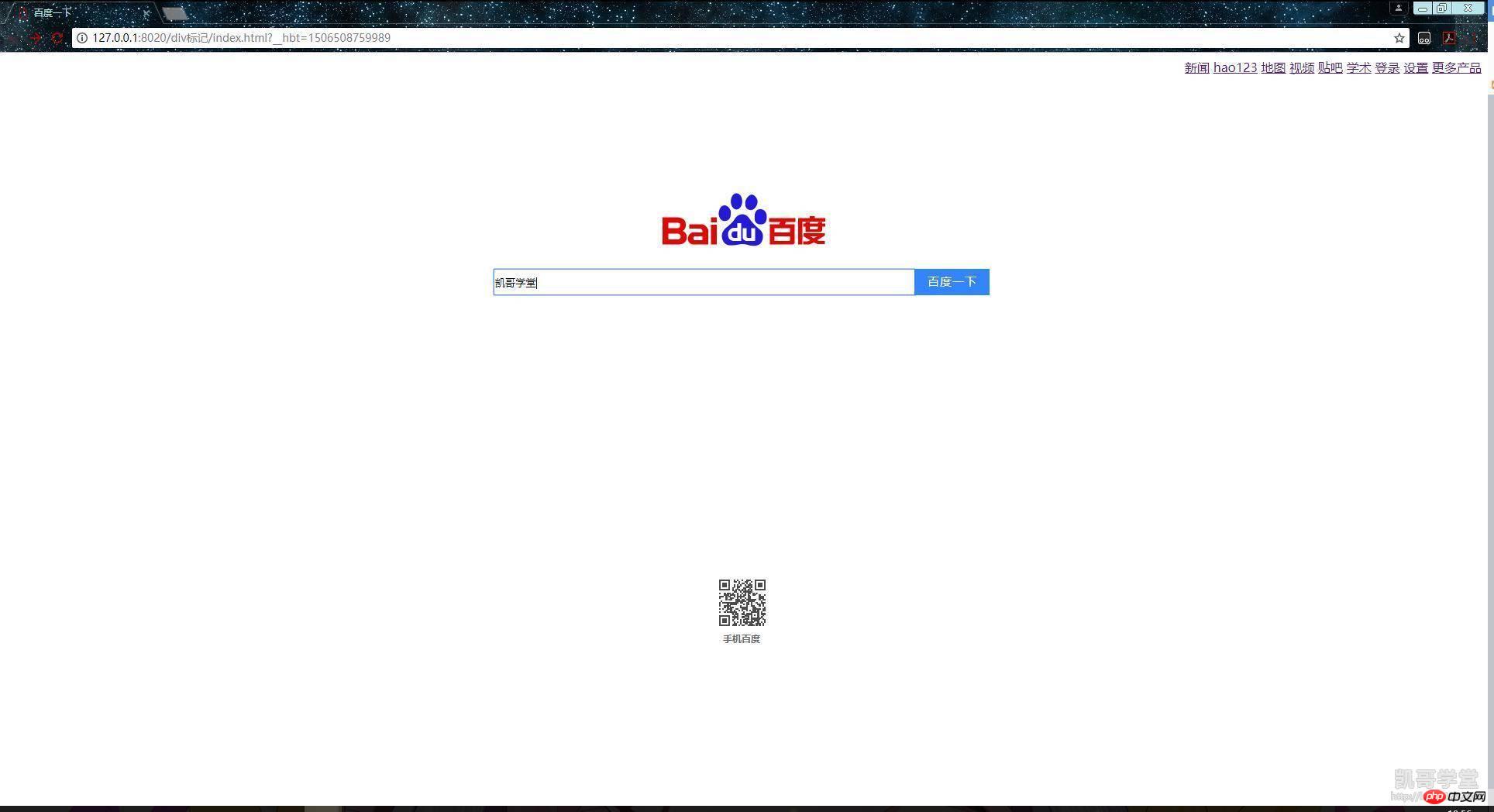
Exécuter les résultats :

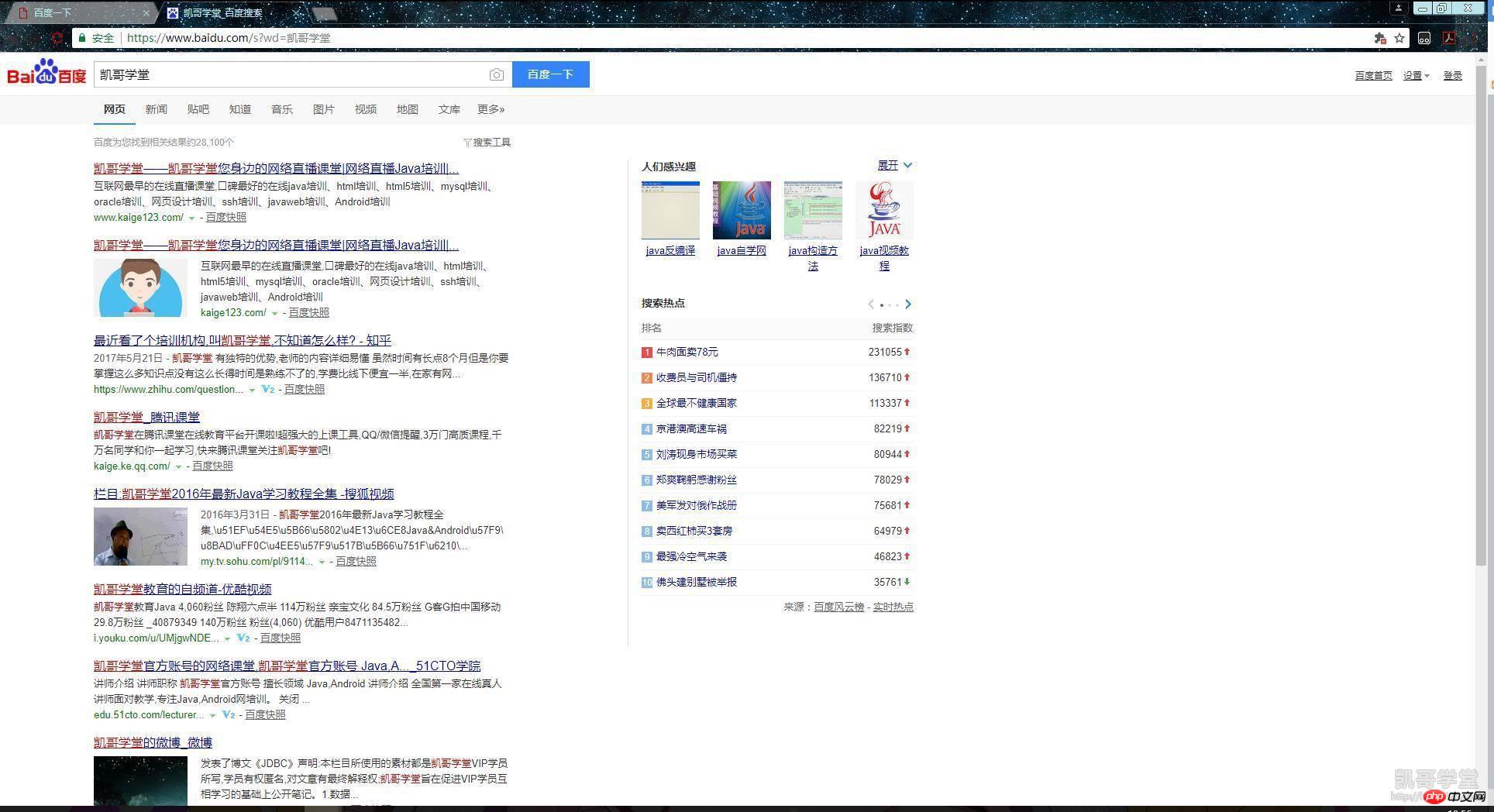
La page de soumission du formulaire peut être recherchée à l'aide de la page de réception de Baidu :

Pour réaliser la fonction de recherche, il est très simple d'utiliser Baidu pour chercher négligemment, et on peut obtenir l'adresse de la page reçue par son serveur et les attributs indiquant les mots-clés de recherche :

Puis dans l'attribut action du formulaire Remplissez l'adresse de la page de réception du serveur, puis attribuez l'attribut de nom de la zone de texte à wd pour utiliser la page de réception du serveur de Baidu pour implémenter la fonction de recherche :

Ce qui précède est une application de la partition p. Voici une brève introduction à l'implémentation de la couche p. En fait, la partition de p est comme une ligne et la couche de p. est comme une colonne. Exemple de code :

Résultat de l'exécution :

À partir du résultat de l'exécution, vous pouvez voir cela. p est colonne par colonne. Lors du zoom sur la fenêtre, la position changera automatiquement lorsque :

La balise table et la balise p sont toutes deux des balises de mise en page de page Web. pour créer des tableaux. Les attributs couramment utilisés dans le tableau sont : la ligne de bordure du tableau de bordure, le degré de remplissage de la table de remplissage de cellules et la distance d'espacement interne de l'espacement des cellules. Le tableau doit être imbriqué avec thead, tbody, tfood, tr, th. , td et d'autres balises pour implémenter la table.
thead est utilisé pour représenter la partie tête du tableau, tbody est utilisé pour représenter la partie contenu du tableau et tfood est utilisé pour représenter la partie queue du tableau. Ces trois balises n'ont aucun effet réel. Elles servent simplement à identifier dans quelle partie du tableau se trouve un certain élément de contenu lors de l'exploration des données.
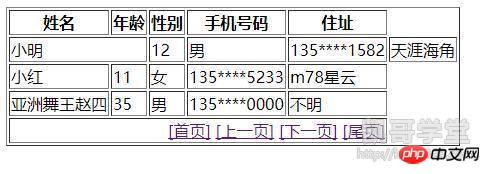
tr implémente les lignes du tableau, th implémente l'en-tête du tableau, et td implémente les cellules du tableau. Le tableau est principalement complété à l'aide de ces trois balises :





Résultat de l'exécution :

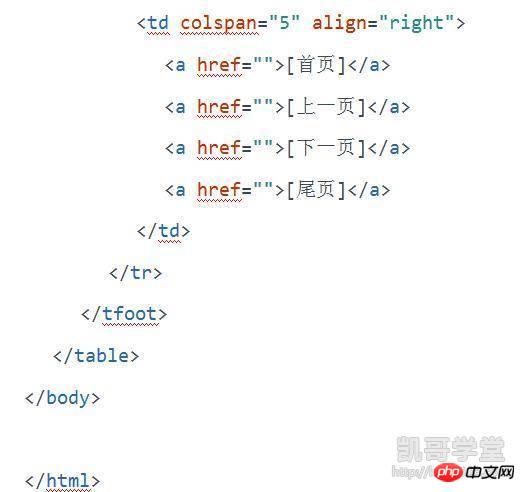
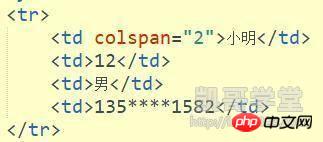
Il y a un attribut colspan dans la balise td, qui permet de fusionner les colonnes. Le numéro de cet attribut représente le nombre de colonnes fusionnées. Notez que ce nombre doit inclure la colonne où l'attribut. lui-même est localisé. Exemple de code :

Résultat de l'exécution :

À partir du résultat de l'exécution, vous pouvez voir que le le contenu d'une cellule a été extrait du tableau. En effet, il n'existe aucun moyen correspondant de supprimer une cellule. Au fur et à mesure que vous fusionnez, vous devez supprimer autant de cellules que vous le souhaitez :
. 
Résultat d'exécution :

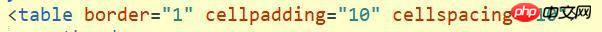
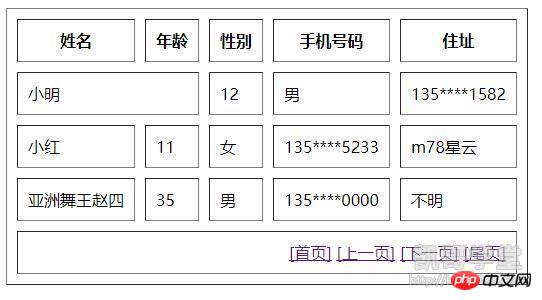
La valeur de l'attribut cellpadding peut modifier le degré de remplissage du tableau. Plus la valeur est grande, plus elle est grande. table. La valeur de l'attribut cellpacing peut modifier la distance d'espacement interne du tableau. Exemple de code :

Résultat d'exécution :





 .
.
Résultats d'exécution :

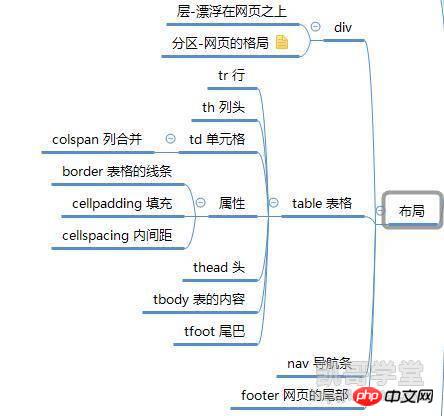
Ce qui précède est le contenu de la balise de mise en page Web, résumé de la carte mentale :

Marquage de liste
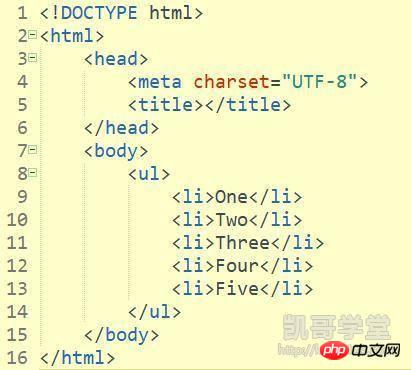
La première liste à introduire est la liste non ordonnée ul. La liste non ordonnée est une liste d'éléments. Cet élément de colonne est marqué d'un point gras (un petit cercle noir typique), ul Nested li. est nécessaire pour obtenir l’effet de liste. La liste non ordonnée commence par la balise et chaque élément de la liste commence par . Exemple de code :

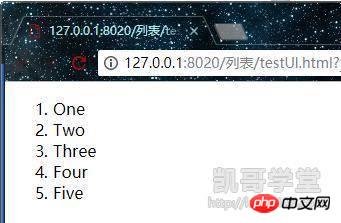
Exécuter le résultat :
<.>






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

