Maison >interface Web >js tutoriel >Introduction au modèle de chaîne de responsabilité JavaScript
Introduction au modèle de chaîne de responsabilité JavaScript
- 一个新手original
- 2017-10-23 09:59:481538parcourir
Introduction
Le modèle de chaîne de responsabilité (Chaîne de responsabilité) permet à plusieurs objets d'avoir la possibilité de traiter les demandes, évitant ainsi l'expéditeur et le destinataire de la demande de relation de couplage entre eux. Connectez les objets dans une chaîne et transmettez la requête le long de la chaîne jusqu'à ce qu'un objet la gère.
Après une demande, en commençant par le premier objet de la chaîne, les objets de la chaîne qui reçoivent la demande la traiteront eux-mêmes ou la transmettront au candidat suivant de la chaîne. L'objet qui soumet la requête ne sait pas quel objet la gérera - c'est-à-dire que la requête a un récepteur implicite. Au moment de l'exécution, n'importe quel candidat peut répondre à la requête correspondante. Le nombre de candidats est arbitraire. Il peut également être décidé au moment de l'exécution quels candidats participeront à la chaîne.
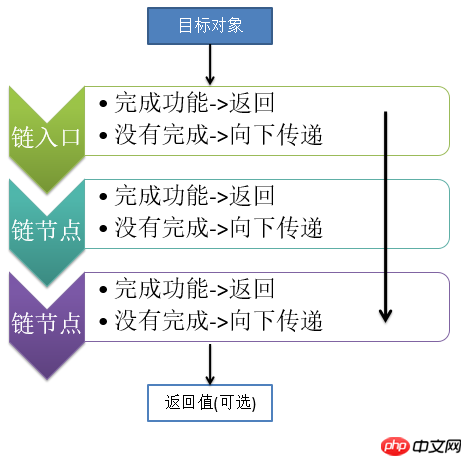
Illustration :

Texte
(1) Puisque les classes traitent généralement des interfaces, on définit d'abord une interface qui standardise les méthodes dans la classe, le code est
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2) Utiliser l'interface pour définir une librairie
var bookShop=new Interface("bookShop",["addBook","findBook","showBooks"]);//书店接口 (3) Définir une classe de livre
var Book=function (bNm,bName,bAuthor,bType) {
this.bNm=bNm;
this.bName=bName;
this.bAuthor=bAuthor;
this.bType=bType;
} (4) Classe de librairie = bibliothèque + livres
#1 : Ajouter bibliothèque et livres dans la librairie
var pcatBookShop=(function(){
//书架
var jsBooks = new Array();//js书架
var cBooks = new Array();//c书架
var javaBooks = new Array();//java书架
//内部类1
function AddJsBooks(book) {
if(book.bType=="Js"){
jsBooks.push(book);
}else {
AddJsBooks.successor(book);
}
}
//内部类2
function AddJavaBooks(book) {
if(book.bType=="Java"){
javaBooks.push(book);
}else {
AddJavaBooks.successor(book);
}
}
//内部类3
function AddCBooks(book) {
if(book.bType=="C"){
cBooks.push(book);
}else {
AddCBooks.successor(book);
}
}
})()#2 : Étendre la méthode de mise en place de la chaîne de responsabilité (étendue sur windows)
//扩展window属性window.setSuccessor=function (after,before) {
after.successor=before;//引用的执行}#3 : Mettre en place une chaîne de responsabilité et relier chaque objet
//设置责任链-----串起来
setSuccessor(AddJsBooks,AddJavaBooks);
setSuccessor(AddJavaBooks,AddCBooks);(5) Comment interroger les livres : via le numéro et le nom du livre
/**********查询书籍************/
var bookList = null;
function FindBbn(keyword) {
//链的头部来初始化参数
if(!bookList){
bookList=jsBooks.concat(cBooks).concat(javaBooks);
var book = new Array();
book=bookList.filter(function (book) {//对booklist进行过滤,过滤的条件为匿名函数
if(book.bName.indexOf(keyword)!=-1){
return true;
}else {
return false;
}
});
//我要进行链式查询
return book.concat(FindBbn.successor(keyword));
}
};
function FindByName(keyword,book){
var book = book;
book = bookList.filter(function(book){
if(book.bName.indexOf(keyword) != -1){
return true;
}else{
return false;
}
});
return book;
} Notez que le code d'extension de la méthode de filtrage du tableau est le suivant
Function.prototype.method=function (name,fn) {
this.prototype[name]=fn;
return this;
}
if(!Array.prototype.filter){
Array.method("filter",function (fn,thisObj) {
var scope=thisObj||window;
var a=[];
for(var i=0;i<this.length;i++){
if(!fn.call(scope,this[i],i,this));{
continue;
}
a.push(this[i]);
}
//返回过滤好数据
return a;
})
}(6) Planification de la chaîne de responsabilité
setSuccessor(FindBbn,FindByName);
(7) Véritable classe de librairie ( classe qui implémente l'interface)
return function () {
this.addBook=function (book) {
if(book instanceof Book){
AddJsBooks(book);//因为我知道谁是链的入口
}
};
this.findBook=function (keyword) {
return FindBbn(keyword);//游泳规划的责任链可以从头到尾的查询若,FindBbn没有则到FindByName中查询
}
this.showBooks=function () {
document.write("JS类图书"+jsBooks.toSource()+"<br>");
document.write("Java类图书"+javaBooks.toSource()+"<br>");
document.write("C类图书"+cBooks.toSource()+"<br>");
//自动生产----------
document.write(cpoyStr(60,"-")+"<br>");
}
}Remarque, étendez une méthode sur window qui peut générer automatiquement "--------------"
//扩展一个可以自动生产-----的方法
window.cpoyStr=function (num,str) {
var newStr="";
for(var i=0;i<num;i++){
newStr+=str;
}
return newStr;
};(8) Utiliser la librairie
#1 : Ajouter des livres
var pb = new pcatBookShop();
pb.addBook(new Book("00101","JAVA","JIM","JAVA"));
pb.addBook(new Book("00201","C#","world","C"));
pb.addBook(new Book("00202","C++/C","Hello","C"));
pb.addBook(new Book("00301","JAVASCRIPT","Good","JS"));#2 : Manipuler les livres sur l'étagère -----Afficher
//展示 pb.showBooks();
document.write(pb.findBook("C").toSource())Pour cela, nous avons essentiellement complété un apprentissage de base sur la façon d'utiliser le modèle de chaîne de responsabilité.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

