Maison >interface Web >tutoriel HTML >Utilisation de l'API de notification de notification de bureau HTML5
Utilisation de l'API de notification de notification de bureau HTML5
- 一个新手original
- 2017-10-23 09:47:101945parcourir
Avant-propos
L'API de notification est une nouvelle API de notification de bureau en HTML5, utilisée pour afficher les informations de notification aux utilisateurs. Cette notification est séparée du navigateur. Même si l'utilisateur ne reste pas sur la page à onglet actuelle ou même minimise le navigateur, les informations de notification seront toujours affichées en haut.
Autorisations utilisateur
Si vous souhaitez afficher des messages de notification aux utilisateurs, vous devez obtenir les autorisations utilisateur, et le même nom de domaine ne doit obtenir l'autorisation qu'une seule fois. La notification ne peut fonctionner qu'avec les autorisations accordées par l'utilisateur pour empêcher les publicités de certains sites Web d'abuser de la notification ou d'affecter les utilisateurs de toute autre manière. Alors, comment savoir si l’utilisateur est autorisé ou non ?
Notification.permission Cet attribut est utilisé pour indiquer l'état d'autorisation de l'affichage de notification actuel. Les valeurs possibles incluent :
par défaut : le choix de l'utilisateur n'est pas connu. , défaut.
accordé : Autorisé par l'utilisateur.
denied : Refusé par l'utilisateur.
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Demander l'autorisation
Lorsque l'utilisateur n'a pas encore sélectionné, nous devons demander l'autorisation à l'utilisateur. L'objet Notification fournit la méthode requestPermission() pour demander l'autorisation de l'utilisateur à la source actuelle pour afficher les notifications.
La syntaxe précédente basée sur les rappels est obsolète (bien sûr, elle peut toujours être utilisée dans les navigateurs actuels). La dernière spécification a mis à jour cette méthode vers une syntaxe basée sur les promesses :
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});Notification pushAprès avoir obtenu l'autorisation de l'utilisateur, vous pouvez pousser la notification.
var notification = new Notification(title, options)Les paramètres sont les suivants :
- titre : le titre de la notification
- options : options de configuration des notifications (facultatif).
- body : le contenu de la notification.
- tag : Une balise d'identification représentant une notification Seule la même fenêtre de notification sera ouverte avec la même balise.
- icône : L'URL de l'icône à afficher dans la notification.
- Utilisation de lAPI de notification de notification de bureau HTML5 : URL de l'Utilisation de lAPI de notification de notification de bureau HTML5 à afficher dans la notification.
- data : Les données du type de tâche que vous souhaitez associer à la notification.
- requireInteraction : La notification reste valide et ne se ferme pas automatiquement. La valeur par défaut est false.
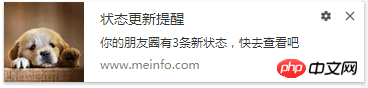
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Utilisation de lAPI de notification de notification de bureau HTML5s/avatar.jpg',
requireInteraction: true})Le rendu du message de notification est le suivant :

var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);ÉvénementL'attribut onclick de l'interface de notification spécifie un écouteur d'événement pour recevoir l'événement de clic. Lorsque vous cliquez sur la fenêtre de notification, l'événement correspondant sera déclenché, comme l'ouverture d'une URL et le guidage de l'utilisateur vers son propre site Web.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}Scénarios d'applicationComme mentionné ci-dessus, il est en fait destiné à être utilisé. Alors, où peut-il être utilisé ? La plupart des rappels de messages actuels du site Web affichent le nombre de messages dans le centre de messagerie, puis envoient un e-mail pour informer l'utilisateur qu'il n'y a rien de mal à ce processus. Cependant, pour un utilisateur comme moi, quand quelqu'un aime quelque chose ou l'enregistre, il m'envoie un email pour me le rappeler, et je dois toujours supprimer l'e-mail (trouble obsessionnel-compulsif, je trouve cela assez ennuyeux et même éteindre le). rappel par e-mail. Bien sûr, cela ne signifie pas utiliser la notification. Après tout, elle a des fonctions complètement différentes de celles du courrier électronique. Je pense qu'un site d'information est plus adapté. Lorsque les utilisateurs parcourent les actualités, des actualités en temps réel peuvent être transmises aux utilisateurs. Prenons Tencent Sports comme exemple, il utilise l'API de notification. Un notification2017_v0118.js est introduit dans la page. Si vous êtes intéressé, vous pouvez voir comment d'autres l'utilisent avec maturité. Dès que vous entrez dans la page, vous obtiendrez l'autorisation. En même temps, il y aura une boîte flottante sur votre page pour vous demander d'autoriser l'autorisation. Si cela est autorisé, des notifications push commenceront à vous être envoyées. Cependant, lorsqu'il ferme l'onglet, la notification sera également désactivée, car elle écoute la page avant l'événement de déchargement.
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}CompatibleEn matière de compatibilité, il y en a naturellement beaucoup, et les performances de chaque navigateur seront légèrement différentes. Presque toutes les versions mobiles sont prises en charge, mais heureusement, la plupart des versions PC sont prises en charge, à l'exception d'IE. Donc avant de l'utiliser, vous devez vérifier si le navigateur prend en charge la notification. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

