Maison >interface Web >js tutoriel >Comment créer un environnement d'application Android packagé par Angular2
Comment créer un environnement d'application Android packagé par Angular2
- 一个新手original
- 2017-10-23 09:26:005293parcourir
1. Avant-propos
Il y a quelque temps, la société avait un projet APP qui devait prendre en charge différentes plates-formes, donc Ionic2 + cordova + angulaire2 a été utilisé dans Dans le processus de construction de l'environnement, j'ai rencontré beaucoup de problèmes et j'ai juste eu le temps de les régler récemment.
2. Construction de l'environnement de développement
Référez-vous aux étapes de ce site Web pour construire : https://github.com/ DonaldTdz/Ionic2QuickStart
Remarque : nodejs doit installer la dernière version 6.0 +LTS, n'installez pas la dernière version 8.X (https://nodejs.org/en/)

La version Cordova doit installer la version 6.X Actuellement, la version cordova-android ne peut prendre en charge que jusqu'à 6.X.X
cmd : cnpm install –g ionic cordova. @6.x
cmd : ionic –v Cordova –v Afficher le numéro de version affiché, l'installation est réussie


3. Exécutez un projet ionic Seed
Adresse de téléchargement : https://github.com/DonaldTdz/ionic-seed
Ouvrez le terminal avec vs code et entrez la commande : cnpm install

Ionic serve exécutez le projet

Le côté Web exécute le projet avec succès et l'environnement de développement est configuré

Maintenant, nous commençons à empaqueter l'application Android
4. Construction de l'environnement de la plate-forme Android d'emballage Cordova
Reportez-vous aux instructions officielles :
(chinois) http://cordova.axuer.com/docs /zh-cn/latest/guide/platforms/android/index.html
(anglais)http://cordova.apache.org/docs/en/latest/guide/platforms /android/index.html
Remarque : les informations du site Web chinois ne sont pas les dernières. La vitesse d'accès est relativement rapide et la version anglaise est mise à jour à la dernière version, mais la vitesse d'accès est plus lente. 🎜>
1. Installez le SDK Java
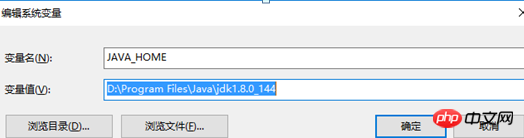
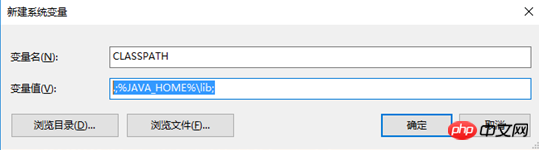
Kit de développement Java (JDK)Installez le kit de développement Java (JDK) 7 ou version ultérieure. Lors de l'installation sous Windows, vous devez définir lavariable d'environnement en fonction du chemin JDK (voir définition des variables d'environnement)JAVA_HOME





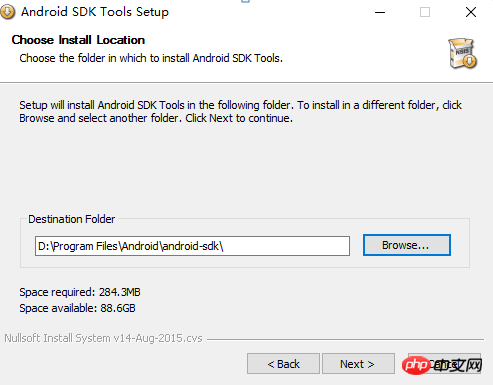
2. Installez les outils du SDK Android
(Remarque : si vous devez ajouter le plug-in Cordova, il est recommandé d'installer Android. Studio)SDK AndroidInstallez le SDK autonome Android ou Android Studio. Si vous envisagez de développer un nouveau plug-in Cordova Android ou d'utiliser les outils natifs de la plate-forme Android pour exécuter et déboguer, utilisez Android Studio. Sinon, les outils SDK autonomes Android sont suffisants pour créer et déployer des applications Android. Les instructions d'installation détaillées peuvent être consultées en cliquant sur le lien d'installation ci-dessus.

3. Ajouter le package SDK Android
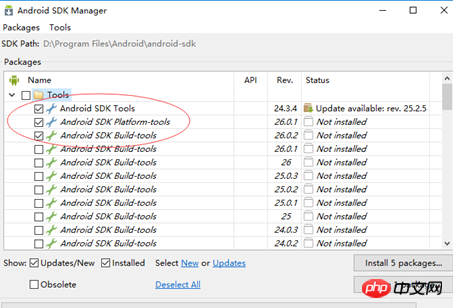
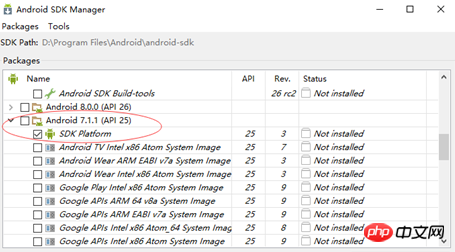
Ajouter le SDK Packages Après avoir installé le SDK Android, vous devez installer tous les packages SDK pour le niveau d'API cible souhaité. Il est recommandé d'installer le package SDK le plus haut niveau pris en charge par cordova-android (voir ci-dessus). Ouvrez le gestionnaire de SDK Android (par exemple, exécutez `android dans le terminal) et assurez-vous que les éléments suivants sont installés :- SDK de la plateforme Android pour la version Android cible
- Outils de création du SDK Android, version 19.1.0 ou supérieure
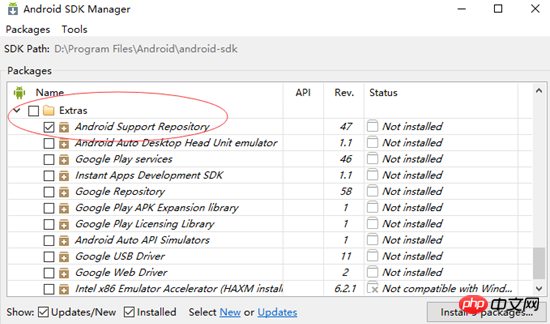
- Référentiel de support Android (recherchez dans "Extras")
Consultez la documentation Android pour installer le package SDK pour plus de détails.
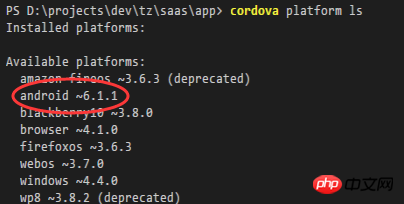
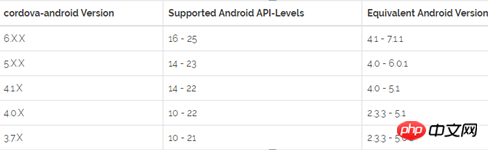
Ouvrez d'abord le terminal du projet que vous venez de télécharger et exécutez : cordova platform ls Vérifiez la version du SDK Android dont dépend cordova android

L'android correspondant Le niveau d'API dans la liste suivante est 16 -25 (http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)

Téléchargez ensuite le package de dépendances correspondant



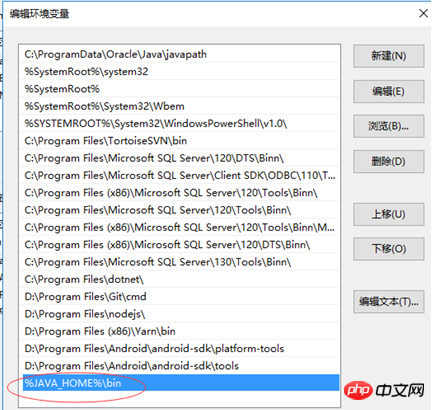
Après une installation réussie , configurez les variables d'environnement
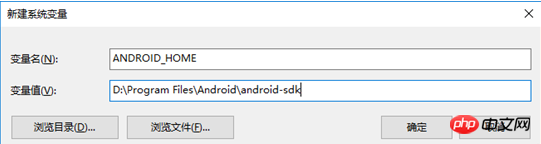
ANDROID_HOME :
D:Program FilesAndroidandroid-sdk

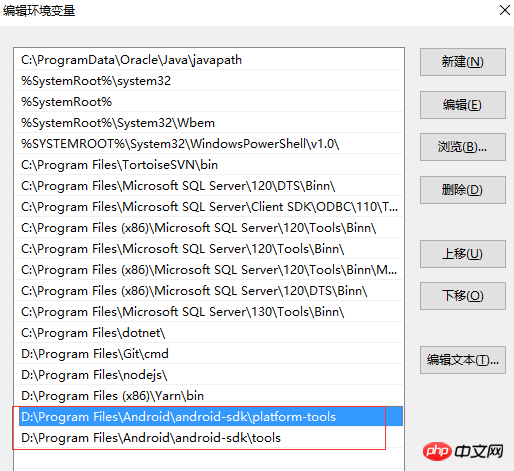
Chemin :
D : Program FilesAndroidandroid-sdkplatform-tools
D:Program FilesAndroidandroid-sdktools

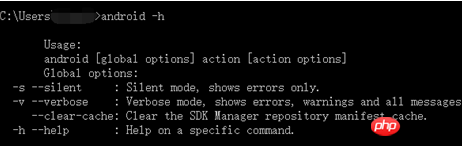
cmd : android –h Si vous regardez ce qui suit, l'installation est réussie

5. Pack Android APP
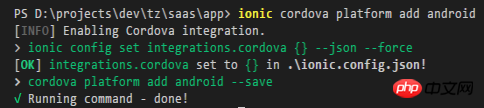
1. >Plateforme Ionic Cordova ajouter Android


La raison en est que l'opération de packaging des sites Web étrangers est très lente ou provoque des échecs. Vous savez
Adresse de téléchargement :
https://services.gradle.org/distributions/(Remarque : si le téléchargement est lent, utilisez des outils de téléchargement tels que Thunder)
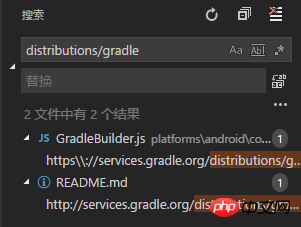
Sélection de la version de téléchargement, recherchez d'abord les distributions/gradle
 Nous avons besoin de la version suivante : gradle-2.14.1-all.zip pour éviter de télécharger la mauvaise version
Nous avons besoin de la version suivante : gradle-2.14.1-all.zip pour éviter de télécharger la mauvaise version
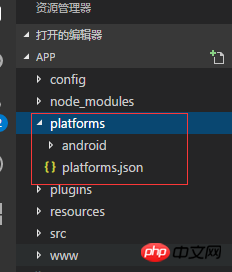
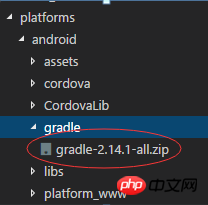
 Pas besoin de décompresser le téléchargement, copiez-le directement dans ce qui suit chemin de votre projet :
Pas besoin de décompresser le téléchargement, copiez-le directement dans ce qui suit chemin de votre projet :
appplatformsandroidgradle (Remarque : s'il n'existe pas, vous devez en créer un, faites attention aux fautes d'orthographe)
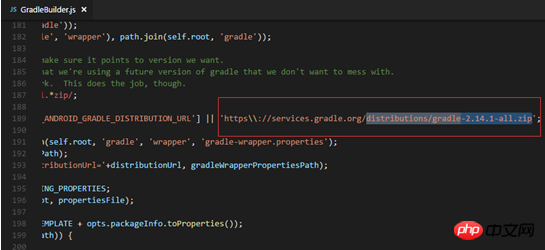
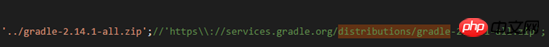
 Ouvrez le fichier que vous venez de rechercher : platformandroidcordovalibbuildersGradleBuilder.js
Ouvrez le fichier que vous venez de rechercher : platformandroidcordovalibbuildersGradleBuilder.js
Commentez l'original et modifiez-le dans le package local../gradle-2.14.1-all zip
. 
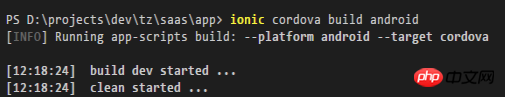
ionic cordova build android
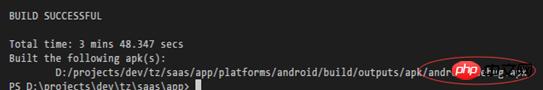
 Une fois l'emballage terminé, un fichier de package d'installation de téléphone mobile apk sera affiché
Une fois l'emballage terminé, un fichier de package d'installation de téléphone mobile apk sera affiché

L'installation sur le téléphone est réussie ! !

6. Signature de l'application et optimisation du démarrage
1. , Générez une clé de signatureSignez une application
Vous devez d'abord lire les exigences de signature d'applications Android.
Pour signer une candidature à l'aide du drapeau
, vous avez besoin des paramètres suivants :
Ces paramètres peuvent être spécifiés via les paramètres de ligne de commande Cordova CLI build ou run ci-dessus.
Remarque : Vous devez utiliser deux tirets -- pour représenter ces paramètres spécifiques à la plateforme, par exemple :
cordova run android --release -- --keystore=../my-release-key.keystore --storePassword=password --alias=alias_name --password=password.
cmd pour le répertoire : D:projectsdevtzsaasappplatformsandroid (répertoire racine de la plateforme Android)
cmd : keytool -genkey -alias tzky.keystore -keyalg RSA -validity 40000 -keystore tzky.keystore
Compléter en fonction de l'entrée invite Entrez, actualisez le répertoire racine de la plate-forme Android après une génération réussie

2 Signez l'application et emballez-la
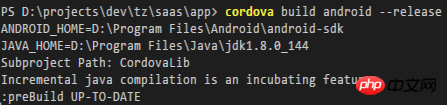
cordova build android. --release - - --keystore="..tzky.keystore" --storePassword=yk1234 --alias=tzky.keystore
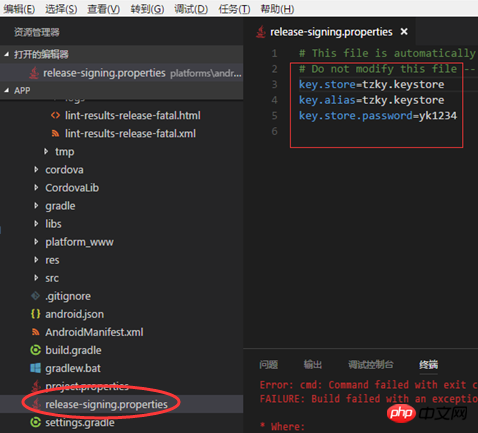
(Remarque : lors de la génération automatique du fichier de configuration d'empaquetage release-signing.properties, vous devez faire attention à l'emplacement de tzky.keystore (le chemin doit correspondre)
Ajoutez manuellement le fichier release-signing.properties et modifiez-le :

Exécuter directement après avoir ajouté : cordova build android –release


Optimiser la vitesse de démarrage
ionic cordova build android --prod –release
(Remarque : une optimisation du code est requise. S'il y a des erreurs, modifiez-les en fonction des invites d'erreur)
Démarrer la référence d'optimisation : http://blog.csdn.net/u010564430/article/details/61201769
Ajoutez le contenu suivant dans le fichier config.xml :
<preference name="AutoHideSplashScreen" value="false" /> <preference name="FadeSplashScreenDuration" value="1000" /> <preference name="SplashScreen" value="screen" /> <preference name="ShowSplashScreen" value="true" /> <preference name="ShowSplashScreenSpinner" value="false" /> <preference name="SplashShowOnlyFirstTime" value="false" /> <preference name="FadeSplashScreen" value="true" />
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

