Maison >interface Web >js tutoriel >Introduction à l'effet d'IndexList sur les terminaux mobiles
Introduction à l'effet d'IndexList sur les terminaux mobiles
- 一个新手original
- 2017-10-20 11:21:121763parcourir
est écrit devant
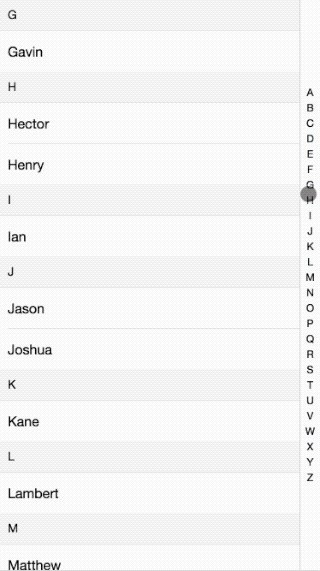
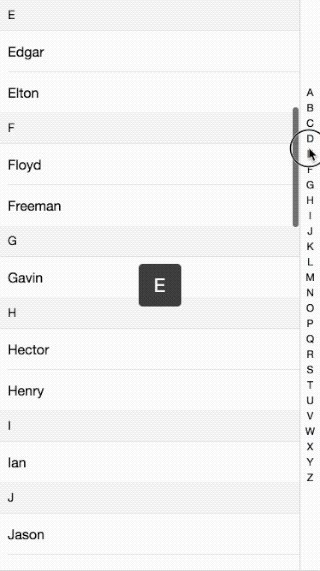
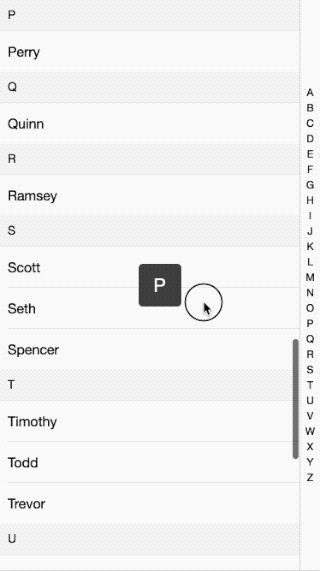
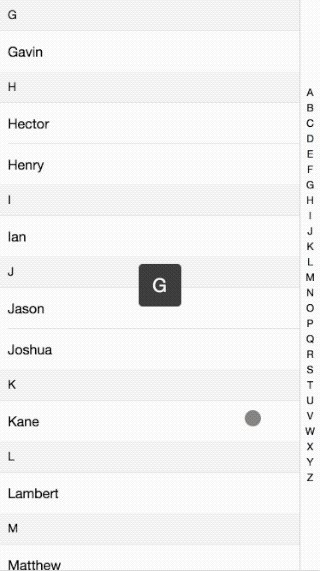
Suite à la discussion précédente sur les effets mobiles, cette fois j'expliquerai le principe de mise en œuvre de Introduction à leffet dIndexList sur les terminaux mobiles. L'effet est le suivant :

Veuillez consulter le code ici : github
Swiper pour l'effet mobile
Sélecteur pour l'effet mobile
cellSwiper pour les effets mobiles
1. Analyse de base
Le principe général est que lorsque vous cliquez ou faites glisser la barre d'index à droite, le contenu à gauche est créé en obtenant la valeur d'index du clic Faites glisser vers la position correspondante. Comment glisser vers une position spécifique, voir la répartition ci-dessous :
1.1 Code HTML de base
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 Initialisation DOM
En raison du fait que le indexList dans la bibliothèque de composants Ele.me utilise le composant vue pour générer DOM. Ici, j'utilise grossièrement javascript pour simuler la génération de DOM.
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.Introduction à leffet dIndexList sur les terminaux mobiles().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';1.3 Lier des événements coulissants
Ajouter un événement coulissant à la barre d'index de droite, qui est déclenché lors d'un clic ou d'un glissement. Dans le code source, à la fin de l'événement touchstart, les événements window et touchmove sont liés à touchend afin d'agrandir la zone de glissement. Ils ne sont déclenchés que sur la barre d'index au début. . touchstart, puis déclencher les événements de glissement et de fin sur window, ce qui signifie que nous pouvons glisser dans la zone de contenu à gauche pendant le processus de glissement, et en même temps obtenir l'effet de index.
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);} e.changedTouches est utilisé ici. Vous pouvez vérifier API pour cela MDN.
Si le multi-touch n'est pas utilisé, la différence entre changedTouches et touches n'est pas particulièrement grande. Si changedTouches est cliqué deux fois sur le même point, la deuxième fois il n'y aura pas de valeur. Pour plus de détails, vous pouvez lire cet article touch
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.Introduction à leffet dIndexList sur les terminaux mobiles().top - firstSection.Introduction à leffet dIndexList sur les terminaux mobiles().top;
// 或者使用Introduction à leffet dIndexList sur les terminaux mobiles来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.Introduction à leffet dIndexList sur les terminaux mobiles();
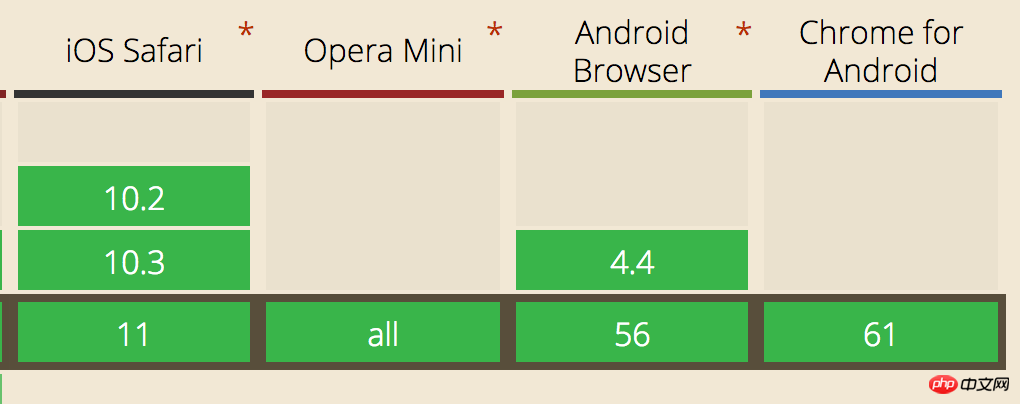
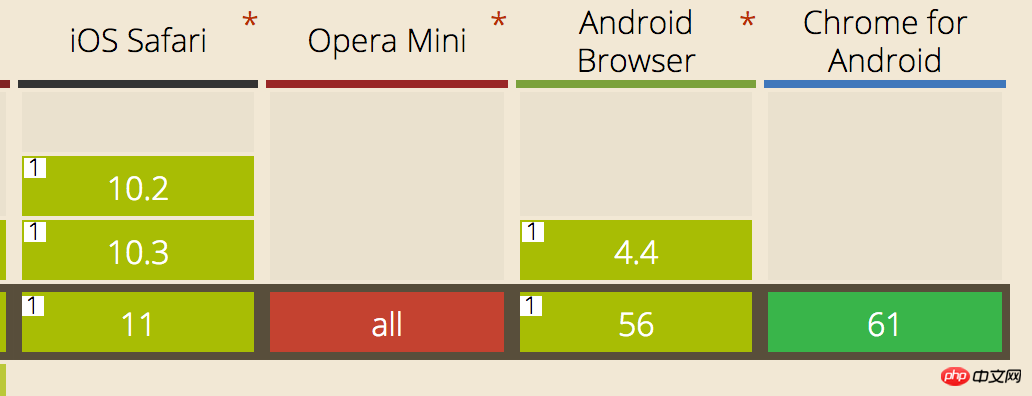
}}Pour environ elementFromPoint, vous peut lire iciAPI Compatibilité de
sur Introduction à leffet dIndexList sur les terminaux mobilescaniuse.com Introduction à leffet dIndexList sur les terminaux mobiles
- Introduction à leffet dIndexList sur les terminaux mobiles

- Introduction à leffet dIndexList sur les terminaux mobiles

window
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);2. RésuméC'est tout pour l'analyse. Vous pouvez apprendre d'excellents concepts de conception en lisant davantage de code source. Par exemple, si on me demandait de le faire au début, je pourrais uniquement lier les événements à la barre d'index du côté droit et ne pas associer le contenu du côté gauche, de sorte que la zone de glissement serait considérablement réduite. Vous pouvez acquérir des connaissances relativement lointaines en consultant le code source et vous encourager à apprendre. Par exemple, l'étude de
et changedTouches et d'autres elementFromPoint dans le texte. API
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

